[DAPUpline]
[DAPUpline]
[DAPUpline] is basically a WordPress shortcode that you can insert into WordPress pages and posts. It allows you (DAP admin) to display the member’s upline affiliate’s data to the member.In simple terms, it shows a user their referring Affiliate’s (a.k.a Sponsor’s) information. It could also be called a downline builder.
And you can display any data from the member’s affiliate profile, on a page.
So when a user visits the page that has this shortcode, it will determine who the visitor/member’s affiliate is, from…
1) Affiliate Cookie (if it exists), or
2) If they’re already a member, and have logged in to DAP, then it will show their current Affiliate’s information. Or,
3) If neither the cookie is set, nor the user has an Affiliate attached to their account already in DAP, then it will show the info of the DAP Admin.
So you can use it to show the user information of the person (affiliate) who referred them to the page.
Think of it as a “Your Sponsor” tag.
Consider this example:
1) John joins your site
2) John fills out his profile with (say) his ClickBank nickname
3) John later refers Adam
4) When Adam logs in, he sees affiliate link to some third-party product, but CB nickname in the affiliate link is replaced with John’s CB nickname. So if Adam goes on to purchase that third-party CB product, then John will get the affiliate commissions for that purchase.
5) Now Adam fills out his profile with his own CB nickname
6) Adam refers Jill
7) When Jill logs in, she sees affiliate link to same third party product, except this time, the CB nickname is replaced with Adam’s CB affiliate nickname.
This can be done with any number of third-party programs, as long as the nickname can be easily replaced with the info provided by the upline affiliate. And it’s not just one field – you can create multiple profile fields for the affiliate to fill out – like ClickBankNick, CommissionJunctionNick, JVZooId, GoogleAnalyticsId, etc.
DAP actually even takes this one step further.
When Jill joins through Adam’s DAP affiliate link, if Adam has not filled out his CB nickname in his profile, then the third-party CB link shows CB Nickname of Site Admin in its place.
So if an affiliate fails to claim his affiliate link, then site admin gets credit for it (and all such links).
Hope this helps.
For eg., to show affiliate’s first name on a page, insert this into page:
[DAPUpline showField="first_name"]
Full list of available fields from sponsor’s or affiliate’s profile:
[DAPUpline showField="first_name"]
[DAPUpline showField="last_name"]
[DAPUpline showField="user_name"]
[DAPUpline showField="email"]
[DAPUpline showField="address1"]
[DAPUpline showField="address2"]
[DAPUpline showField="city"]
[DAPUpline showField="state"]
[DAPUpline showField="zip"]
[DAPUpline showField="country"]
[DAPUpline showField="phone"]
[DAPUpline showField="fax"]
[DAPUpline showField="company"]
[DAPUpline showField="title"]
[DAPUpline showField="paypal_email"]
Showing Custom fields:
[DAPUpline showField="custom_"]
Eg: To show affiliate’s/sponsor’s custom SSN field (say “ssn”):
[DAPUpline showField="custom_ssn"]
NOTE: You should’ve already created the custom field “ssn” before you can do this, of course.
Automated Reminder Emails For Admin
In DAP, you can not only send automated pre-scheduled emails to your members (Autoresponders), but you can also set up similar pre-scheduled “Reminder” emails to be sent to you (the admin) every time a member reaches a day milestone.
Eg: Let’s say you (the admin) want DAP to send you or someone on your team a reminder email to follow up with each member by email once they reach day #7 – meaning, it’s been 7 days since they signed up for a specific product.
This is how you do it in DAP:
- Go to DAP Admin > Emails > Autoresponders
- Click on “Compose New Email“
- For subject, enter (say) “Follow Up with %%FIRST_NAME%%”
- In the body of that email, you may use merge-tags for the member – like “Be sure to email %%FIRST_NAME %%LAST_NAME%% , ask them about their progress, see how they’re doing and upsell Platinum Coaching program. Their email id is: %%EMAIL_ID%%”
- Further below on that page, in the “Send to 3rd Party (instead of member)” field, select “Yes (like admin or staff)” and you will see an additional text box show up below, where you can enter your (or your staff’s) email id where you want the reminder to be sent.
- Save the email.
- Go to the DAP Product where you want this email to be added to the sequence.
- Go to “ContentResponder” tab.
- Add this new email to the product, click on the “Edit” icon, and set it to be dripped on Day #7.
That’s it!
Now for each member that signs up for that product, regardless of when they join, every time they reach day #7, the reminder email will be sent to the 3rd party email id specified for that message (instead of being sent to member).
Reverse Dripping
If you want to be sent this same email say 3 days before member’s access expires to that Product, then set the email to be dripped on day “-3”. (See Expiration Notifications / Renewal Reminders)
[DAPUserProfile]
This post is dedicated just to the [DAPUserProfile] shortcode. To see the rest of the DAP Shortcodes, click here.
[DAPUserProfile]
This is the shortcode that displays all of the user profile fields on a page. Simply enter it on a WordPress page, save it, and when you view it when logged in as a user, it will display the DAP user profile form, with the logged-in user’s information displayed in the form fields.
As DAP Admin, you can customize which profile fields to show to your members, and which ones to hide. Just set the profile field that you don’t want displayed, to “N” in the tag below.
Default version
[DAPUserProfile showFirstName="Y" showLastName="Y" showUserName="Y" showEmail="Y" showPassword="Y" showAddress1="Y" showAddress2="Y" showCity="Y" showState="Y" showZip="Y" showCountry="Y" showPhone="Y" showFax="Y" showCompany="Y" showTitle="Y" showPaypalEmail="Y" showOptedOut="Y" showCustomFields="Y"]
Default is "Y". So Leaving out the text (for eg.) showLastName="Y" entirely from the shortcode, is the same as setting it "Y", which means it will be displayed.
Entering just [DAPUserProfile] into a page, will show ALL fields.
Show All Fields Except Phone & Fax
To hide just Phone and Fax, you would do something like this:
[DAPUserProfile showPhone="N" showFax="N"]
So all other fields will be displayed, except those two.
Show Just A Few
To show (say) just First, Last, Username, Password and Email, this is the shortcode:
[DAPUserProfile showFirstName="Y" showLastName="Y" showUserName="Y" showEmail="Y" showPassword="Y" showAddress1="N" showAddress2="N" showCity="N" showState="N" showZip="N" showCountry="N" showPhone="N" showFax="N" showCompany="N" showTitle="N" showPaypalEmail="N" showOptedOut="Y" showCustomFields="N"]
Related: [DAPUserLinks] shortcode
[DAPUserLinks]
This post is dedicated just to the [DAPUserLinks] shortcode. To see the rest of the DAP Shortcodes, click here.
[DAPUserLinks]
This is the shortcode that shows the user a list of all of the products that they have access to, and details about each product – like name, description, links that have already been dripped, etc.
This is similar to %%USERLINKS%%, but more advanced and more customizable.
You can customize most of the elements of this shortcode, as shown below.
You can even customize this to show details of a specific product (instead of all products).
Full Version
[DAPUserLinks showProductName="Y" showAccessStartDate="Y" showAccessEndDate="Y" showDescription="Y" showLinks="Y" orderOfLinks="NEWESTFIRST" howManyLinks="10000" errMsgTemplate="SHORT" productId="ALL" dateFormat="YYYY-MM-DD" showProductCount="Y" hideProductId="3,4"]
Most of the elements are self-explanatory. Here are a couple explained in detail.
orderOfLinks
orderOfLinks can have one of two values…
NEWESTFIRST will drip newly dripped links at the top. So day 7 link will be above day 1 link.
OLDESTFIRST will drip newly dripped links towards the bottom. So day 1 link will be above day 7 link.
showProductCount
showproductcount=”N” will disable the heading “You have access to (X) products” at the top of the “My Content” section.
So, here’s another version of the DAPUserLinks shortcode that shows oldest links at th top, and does not show the product-count heading.
[DAPUserLinks showProductName="Y" showAccessStartDate="Y" showAccessEndDate="Y" showDescription="Y" showLinks="Y" orderOfLinks="OLDESTFIRST" howManyLinks="10000" errMsgTemplate="SHORT" productId="ALL" dateFormat="YYYY-MM-DD" showproductcount="N"]
productId
productId is by default set to “ALL” which means details for all products that a user has access to, will be displayed on that page. You can also configure it to show for just one product (productId="8") or a few select products (productId="8,11").
hideproductid
This was introduced in DAP v4.5. It allows you to suppress all listed product id’s (either just one, or multiple product id’s separated by commas) from being displayed in the list.
[DAPUserLinks ... hideproductid="3" ...]
Related: [DAPUserProfile] shortcode
Customizing User Profile Fields
The old shortcode for displaying the user profile on a page, was %%USERLINKS%% which just displayed the entire user profile with all fields, without the ability to customize which fields to show.
That one is still valid. But starting DAP v4.4.3, we have a new shortcode to display userprofile.
[DAPUserProfile]
Allows you to selectively display profile fields on a page. Entering just the shortcode [DAPUserProfile] within a WP page, will show the default user profile form with all default fields being displayed.
So entering just [DAPUserProfile] on a pagem is the same as entering the full version below:
[DAPUserProfile showFirstName=”Y” showLastName=”Y” showUserName=”Y” showEmail=”Y” showPassword=”Y” showAddress1=”Y” showAddress2=”Y” showCity=”Y” showState=”Y” showZip=”Y” showCountry=”Y” showPhone=”Y” showFax=”Y” showCompany=”Y” showTitle=”Y” showPaypalEmail=”Y” showOptedOut=”Y” showCustomFields=”Y”]Not Show Certain Fields
Just set the profile field that you don’t want shown to “N” in the shortcode.
Default is “Y”. So Leaving out the text showLastName=”Y” entirely from the shortcode, is the same as setting it “Y”, which means it will be displayed.
To NOT SHOW Phone and Fax
[DAPUserProfile showPhone=”N” showFax=”N”]So all other fields will be displayed, except those two.
To SHOW just First Name, Last Name and Email
[DAPUserProfile showFirstName=”Y” showLastName=”Y” showUserName=”N” showEmail=”Y” showPassword=”N” showAddress1=”N” showAddress2=”N” showCity=”N” showState=”N” showZip=”N” showCountry=”N” showPhone=”N” showFax=”N” showCompany=”N” showTitle=”N” showPaypalEmail=”N” showOptedOut=”N” showCustomFields=”N”]To SHOW just Password field
[DAPUserProfile showFirstName=”N” showLastName=”N” showUserName=”N” showEmail=”N” showPassword=”Y” showAddress1=”N” showAddress2=”N” showCity=”N” showState=”N” showZip=”N” showCountry=”N” showPhone=”N” showFax=”N” showCompany=”N” showTitle=”N” showPaypalEmail=”N” showOptedOut=”N” showCustomFields=”N”](both main password field and repeat password will always be displayed together)
Approving Users Before Access Is Enabled
Problem
“Will DAP allow me to manually approve members before their new accounts are activated? The process should be…
a) new user signs up, DAP prompts that the account is pending approval
b) Admin approves the account manually and email is sent to new member with their password and login details”
Solution
Yes, this can be achieved by enabling the “Double Optin” for a product.
So, normally, when a DAP Product is made “Double Optin” by entering the double-optin subject and email text on the “Email Notifications” tab of the product, and a user signs up for this product (whether as a free sign up or as a paid purchase or Admin-add), DAP will send them the content of this double-optin email first.
And usually, the body of this email would contain the %%ACTIVATION_LINK%% merge tag, which would become the confirmation link that the user has to click on first, before their product access status becomes “Active” (from “Inactive”). And as soon as the user clicks on the confirmation link, their product status becomes active, and then the “Welcome Email” is sent out right away, and now the user can log in and start accessing the content that is protected as part of that product.
Using Double-Optin To Force Approval
If you make the DAP product as double-optin, and remove the merge-tag %%ACTIVATION_LINK%% from the email body, what happens is that the user/member will get the email, but there’s really no activation link (confirmation link) in the email for them to self-activate their account. So the email would just say something like…
“Thank you for your purchase/signup. Your account needs to be activated by us. So appreciate your patience while we do so”.
Now, their account remains at “Inactive” status. And only you, the DAP Admin, can activate it.
By now, you would’ve gotten the admin notification email for this person’s signup. So you know their email id. If not, you can just go to DAP > Users > Manage and you’ll see all inactive users.
You would then click on “Modify” to activate product access. And if the user status is also “Inactive”, then you would edit the user info, and change their status to “Active” (from “Unconfirmed”).
And then make sure you’ve added an autoresponder email (that contains the user’s email and password – insert mergecodes %%EMAIL_ID%% and %%PASSWORD%% into the email) to go out on Day #2 for that product.
And assuming you will be approving this new user at some point within the first 2 days, the autoresponder email for day #2 will get triggered within the hour as soon as you activate their account, and the user will get their welcome email.
Or you can send them the password in the double-optin email itself, but tell them that they won’t be able to log in just yet until their account is activated. It’s all up to you – DAP is as flexible as you need it to be.
So that’s how you would use the Double-Optin feature to indirectly force an “Approval” process.
The “Smart Login” Process
DAP has a very powerful, flexible and easy-to-use log in flow for your users and members.
- Log in from a dedicated log in page, or
- Log in from the login form on the side-bar (login/logout widget), or
- Log in through the log in form shown on “Sorry, you don’t have access to this content. Please log in first…” kind of error messages.
And we call it the Smart Login, because the login process will work differently under different conditions, all designed to make the user-experience for your member more smooth and consistent with general login standards around the web.
So let’s see the various possible login locations in DAP.
But first, it is important to note that DAP has two main types of logins.
Primary Login
This is where it is considered a “generic” login by your member. For eg., a member came to your web site, and then just generally wants to log in to the member’s area – so they have no “context” – it’s NOT as if they were trying to view a specific page or post, got challenged with a login form, and then logged-in from there. That makes this a “Primary Login“.
Examples of this are…
a) Dedicated Login Page: You have a dedicated login page, like http://YourSite.com/login/ – which is what you’ve entered in to “Setup > Config > Login URL“. The body of this page has the DAP merge tag for the login form, which is %%LOGIN_FORM%%
b) Login/Logout Widget on any page of your web site. This is also considered a primary login. The reasoning here is that if they’re logging in through a sidebar widget, it means that they just want to log in to the member’s area, so it is considered primary login.
Secondary Login
This is a login action that HAS “context”. Say, a member landed deep into your site (not the home page, not the dedicated login page) and were challenged by the “In Page Error Message” that says something like “Sorry, you must log in before you can view this content” and are presented with a login form right on that very same page. They were trying to read something before they were asked to log in first – which means, they must be returned to the same page they were trying to view BEFORE they were asked to login. So that makes this a “Secondary Login“.
Examples of this are…
a) Any custom “Error Page”, where you have inserted the DAP merge tag for the login form, %%LOGIN_FORM%%.
b) DAP’s “In-Page Error Message” which says “Sorry, this is private content – you must log in first before you can view this”.
c) Log in form showing up on a page when “Sneak-Peek” is enabled.
Redirection Rules
Based on whether it’s a Primary Login or a Secondary Login, your member will be redirected to a different location.
1) If it is a Primary Login action, then…
a) They’re taken to the “Post-Login URL” if set at a Product-level AND they have access to just one Product.
b) They’re taken to the GLOBAL “Post Login URL” (under Setup > Config) if you have NOT set anything at a Product-level, OR if they have access to more than one Product.
This scenario is the only one where the Post-Login URL is ever used (whether it’s the Product-level or Global-level).
1) If it is a Secondary Login action, then…
They’re always redirected back to the same page they were on (or were trying to access) before they were challenged to log in first to view the content.
Bottom-line:
Primary Login is predictable, and you (the DAP Admin) control where they go right after they login.
Secondary Login depends on “context”, and they’re taken back to whatever page they were on, before they logged in.
Custom Fields
1) Support for Admin-Defined Custom Fields in DAP
In DAP 4.2, we have added the support for admin defined custom-fields. You can define your own custom fields in DAP admin panel, accept/store the custom fields via DAP Free Signup/Registration form and it can be viewed/managed in the DAP admin panel.
We have also added the ability to allow the admins to refer to the custom field values via merge tags within DAP email messages (auto-responder/broadcast).
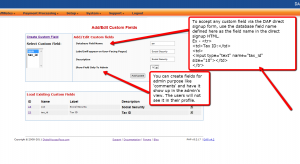
Here’s a screenshot of the DAP admin panel => Users => Custom Fields page.
(Click to enlarge)
Here’s the steps to define your own ‘custom’ field in DAP admin panel => Users => Custom Fields page.
Step 1: Database Field Name
Define the fieldname. DAP will use the name defined here to manage this field. The database field name is also used within the dap direct signup form/html so when the user’s enter a value for the field during sign-up, DAP will store it in the right database field.
If you want to accept any custom field via the DAP direct signup form, then use the database field name defined here as the field name in the direct signup HTML code generated from DAP products page.
Ex –
<tr>
<td>Tax ID:</td>
<td>
<input type=”text” name=”custom_tax” size=”10″></td>
</tr>
<tr>
Step 2: Label (will appear on User-Facing Pages)
The Label will appear on the user’s profile page. The database field name is only for internal use… the label is what the user’s will see.
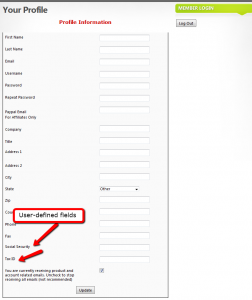
Screenshot of user profile page with sample custom fields – Social Security and Tax ID.
Here the label names are Social Security and Tax ID.
(Click to enlarge)
Step 3: Description
Just for Admin User to describe the custom fields. Not displayed to the user.
Step 4: Show Field Only To Admin
NOTE: If you want the users to see and update the custom field, set ‘Show Field Only To Admin’ to ‘N’.
If this is set to “Y”, then only admin will see this field in the DAP admin -> manage users page (when you click on the user’s name).
2) Using Custom Fields in Signup Form
Say you want to include a field called “Tax Id” in your Free Signup Form that you generated in DAP Products page.
So first define a custom field with the database field name tax_id in the Custom Fields page in DAP Admin (as shown above).
Here’s the default free signup form code generated from dap products page (if your form code looks different, see the last section at the end of this post).
<div id=”stylized” class=”dap_direct_signup_form”>
<form id=”dap_direct_signup” name=”dap_direct_signup” method=”post” action=”http://techizens.com/dap/signup_submit.php”>
<label>First Name</label>
<input type=”text” name=”first_name” id=”first_name” />
<label>Email</label>
<input type=”text” name=”email” id=”email” />
<button type=”submit”>Sign Up</button>
<input type=”hidden” name=”productId” value=”1″ />
<input type=”hidden” name=”redirect” value=”http://yoursite.com/login/?msg=SUCCESS_CREATION” />
</form>
</div>
Just add this to the signup form code:
<label>Tax Id</label>
<input type=”text” name=”custom_tax_id” id=”custom_tax_id” />
So basically, you add the word ‘custom_‘ in front of the custom field’s database field name. So if the database field name is “tax_id“, then in the form, it becomes custom_tax_id (as you see above)
So your final free signup form will look like this:
<div id=”stylized” class=”dap_direct_signup_form”>
<form id=”dap_direct_signup” name=”dap_direct_signup” method=”post” action=”http://techizens.com/dap/signup_submit.php”>
<label>First Name</label>
<input type=”text” name=”first_name” id=”first_name” />
<label>Email</label>
<input type=”text” name=”email” id=”email” />
<label>Tax Id</label>
<input type=”text” name=”custom_tax_id” id=”custom_tax_id” />
<button type=”submit”>Sign Up</button>
<input type=”hidden” name=”productId” value=”1″ />
<input type=”hidden” name=”redirect” value=”http://yoursite.com/login/?msg=SUCCESS_CREATION” />
</form>
</div>
That’s it.
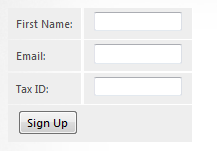
Put the signup form code on your WP page/post/sidebar, and the form is displayed like this…
You can do the same for each custom field you want to accept in the dap free signup form:
1) Create the custom field in DAP Admin -> Users -> Custom Fields Page
2) Add the field to the free signup form as shown in the example above for tax_id.
Displaying Custom Fields On Your Site
You can display the value of the user’s own custom fields on your pages, using the merge tag like this:
%%DAPCUSTOMFIELD_tax_id%%
Using Custom Fields In DAP Emails
You can send custom field values in the DAP emails by using merge tags like this – %%custom_tax_id%%
Add ‘custom_’ in front of the custom field’s database field name.
So if you have defined a custom field called tax_id in your database, to include this field in the autoresponder/broadcast email, just add this – %%custom_tax_id%% to the body of your email.
That’s it. When the user receives the email, dap will automatically replace the merge tag with the user’s tax id value.
So if your email message body contains the following text:
Your Tax Id: %%custom_tax_id%%
When the user receives the message, it will look like this (in this example, the user’s taxId = 9999):
Your Tax Id: 9999
If you are using an older version of DAP < 4.4.3, then see the section below.
Older versions of DAP < 4.4.3
Your default code will look like this…
<form name=”dap_direct_signup” method=”post” action=”http://contentresponder.com/dap/signup_submit.php”>
<table>
<tr> <td>First Name: </td> <td><input type=”text” name=”first_name” size=”10″></td></tr>
<tr> <td>Email:</td> <td><input type=”text” name=”email” size=”10″></td></tr>
<tr> <td colspan=”2″><input type=”submit” name=”Submit” value=”Sign Up”></td></tr>
</table>
<input type=”hidden” name=”productId” value=”1″><input type=”hidden” name=”redirect” value=”/blog/login?msg=SUCCESS_CREATION”>
</form>
Add this to your code
<tr>
<td>Tax ID:</td>
<td>
<input type=”text” name=”custom_tax_id” size=”10″></td>
</tr>
<tr>
Final version looks like this
<form name=”dap_direct_signup” method=”post” action=”http://contentresponder.com/dap/signup_submit.php”>
<table>
<tr> <td>First Name: </td> <td><input type=”text” name=”first_name” size=”10″></td></tr>
<tr> <td>Email:</td> <td><input type=”text” name=”email” size=”10″></td></tr>
<tr> <td>Tax ID:</td> <td><input type=”text” name=”tax_id” size=”10″></td></tr>
<tr> <td colspan=”2″><input type=”submit” name=”Submit” value=”Sign Up”></td></tr>
</table>
<input type=”hidden” name=”productId” value=”1″><input type=”hidden” name=”redirect” value=”http://yoursite.com/login/?msg=SUCCESS_CREATION”>
</form>
Hiding Protected Links On Member Home Page
When you have hundreds of posts or pages protected as part of a DAP Product, the list of links on the DAP Member Home Page (that is the result of using the merge tag %%USERLINKS%%) can get quite long and unwieldy.
So you can choose to hide some of those links from being displayed on the member’s home page.
Here’s how you hide a link from being shown on the member’s home page…

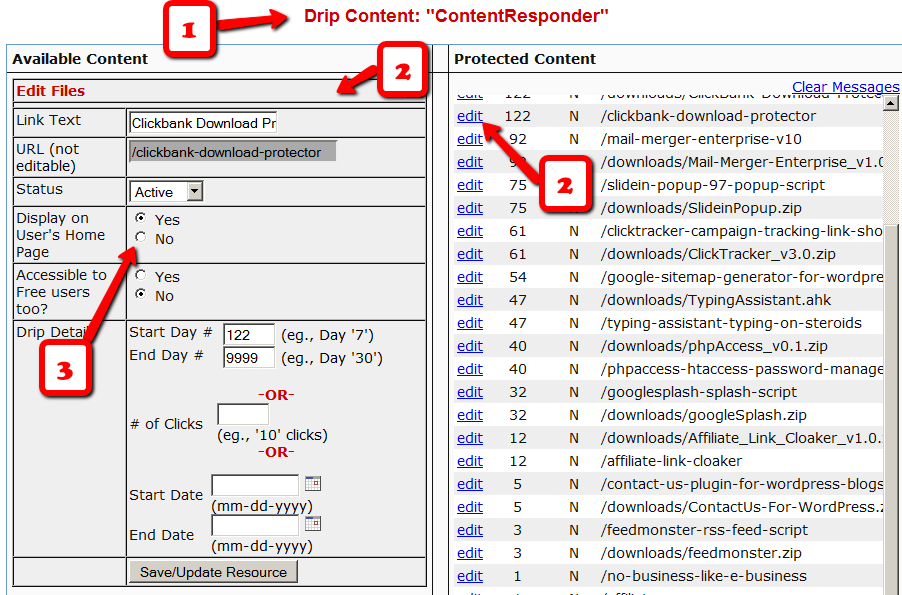
1) Go to the DAP Product in question, scroll down to the ContentResponder section
2) Click on the edit link next to the content in question on the right. The “Edit Files” popup will then show up on the left.
3) Set “Display On User’s Home Page” to “N”.
That’s it.
The content is still part of that product, it is still being protected, but the link simply won’t be displayed on the member home page.
Creating Ready-made Banners & Copy For Affiliates
DAP lets you create a “Affiliate Promo Materials” page that has ready-made, ready-to-copy-paste banner images, HTML code, and email copy, that includes the affiliate link of the affiliate viewing the page, already readily embedded and customized just for her.
Here’s all you need to know:
Wherever you insert the Affiliate Merge Tag….
%%AFF_LINK%%
…into your blog posts/pages, it will get automatically get replaced by the affiliate’s actual affiliate link, that looks like this…
http://YourSite.com/dap/a/?a=1234
So, that’s all you really need to know to create a custom, affiliate promo page.
Creating Customized Banners
Normally, your banner code for affiliates would look like this:
<img src=”/path/to/banner/image.jpg”>
That would simply display a banner that is not linked to any link.
Then, here’s how you would link it to any link.
<a href=”http://LinkToSomething.com”><img src=”/path/to/banner/image.jpg”></a>
Now, instead of the link above, you would insert your Affiliate Merge Tag in there, like this:
<a href=”%%AFF_LINK%% “><img src=”/path/to/banner/image.jpg”></a>
That would display the image, as well as link it to the affiliate’s own custom affiliate link. The above code is what you would enter into the promo page in the “Visual” tab, because you want the affiliate to see the actual raw HTML code that she can copy/paste and publish on their web site.
So when the affiliate views your promo page, they would not see an actual image that is linked to their affiliate link, but the raw HTML – just like what you see below – which they can copy and publish on their web site.
<a href=”http://YourSite.com/dap/a/?a=1234 “><img src=”/path/to/banner/image.jpg”></a>
Obviously, you don’t want them to directly link to the image on your site. So you just tell them that they need to download the image/banner and upload to their web site.
The same can be done for email copy too.
That’s how simple it is.