Cache Plugin Setup
DAP works great with the WP Super Cache plugin. Probably works with others too – but we have officially tested it with just Super Cache at this time.
And this page below walks you through the full set up of the WP Super Cache plugin.
___________________________________________________________
Go to Settings > WP Super Cache
You are now on the “Easy” tab. Don’t do anything here just yet.
Go to Advanced tab.
Be sure to put a “Check” (or “Select” the radio button) next to each of the following items
Caching
Cache hits to this website for quick access. (Recommended)
Use mod_rewrite to serve cache files. (Recommended)
Miscellaneous
Compress pages so they’re served more quickly to visitors. (Recommended)
Don’t cache pages for known users. (Recommended)
Don’t cache pages with GET parameters. (?x=y at the end of a url)
Cache rebuild. Serve a supercache file to anonymous users while a new file is being generated. (Recommended)
Advanced
Clear all cache files when a post or page is published or updated.
Extra homepage checks. (Very occasionally stops homepage caching) (Recommended)
Only refresh current page when comments made.
List the newest cached pages on this page.
Click on Update Status button.
Keep scrolling down until you see the Accepted Filenames & Rejected URIs section.
You’ll see a big text area under the text “Add here strings (not a filename) that forces a page not to be cached”. +
There, add the following, one per line.
/dap/
/dap/.*\.php
/dap/admin/
/dap/admin/.*\.php
/login/
/members/
/my-profile/
/my-content/
Obviously, your member content page URL’s may be slightly different. So make sure you customize it to suit your own URL’s.
Next to back to Easy tab at the top.
Now you select the “Caching On” option and save.
That’s it for the setup.
Now, on to testing.
Content Organization Tips
If you organize all of your member content under a main parent page, say “members”, then all you need to exclude from caching, is /members/
For example, if your URLs include year and you don’t wish to cache last year posts, it’s enough to specify the year, i.e. /2004/. WP-Cache will search if that string is part of the URI and if so, it will not cache that page.
So basically, excluding just one single URL – /members/ – from caching, will make sure all of the following as well remain UN-CACHED.
/members/login/
/members/home/
/members/my-content/
/members/my-profile/
/members/my-affiliate-info/
/members/course-1/
/members/course-1/module-1/
/members/course-1/module2/
/members/course-2/module-1/
/members/course-2/module2/
You get the idea. When you exclude “/members/”, any URL that starts with that same text, will be excluded.
So here’s how you set up the “hierarchy” of the pages.
First, create the page “members“.
Then, when you create the “login” page, make sure you select the “parent” of the page, to be the “members” page.
So, instead of the login page URL looking like… http://YourSite.com/login/
… because the parent page is “members”, that also gets added to the URL, and the login page URL becomes like this:
http://YourSite.com/members/login/
If you created a page called “example” and made the “login” page as its parent, then the URL for this new page becomes:
http://YourSite.com/members/login/example/
So you see how that hierarchy works. Use that to arrange all of your member content under the main “ancestor”, which is “members”, here in our example.
But if you have already completed creation of all of your content, then you’re just going to have to do a little extra work to identify all of your pages and posts and exclude the member content from the list. DAP makes this a little bit easier as well.
Getting A Full List Of Pages & Posts
If you log in via FTP and go to the “dap” folder, inside, you will see a file called “dap_permalink_dump.php”. If you download that file to your desktop, and open it with any text editor (Notepad, Dreamweaver, etc), inside you will see a full list of URL’s of all posts and pages from your WordPress site. You can just take that list, remove separator text like “Posts” and “Pages”, and trim the list of URL’s down to just your member content, you can take that and paste it right into the WP Super Cache > Advanced tab > Accepted Filenames & Rejected URIs section.
Testing Caching Impact
Now open multiple browsers – like Firefox, Chrome and Internet Explorer (or Safari). Use at least 3 separate browsers.
Next, go to your login page in one of them, and then log in. Then go to same login page in another browser – make sure it doesn’t say “You are already logged in”. It should show you the DAP login form. Same on third browser.
Next go to the profile page while logged in as member. Do the same in other two browsers, while logging in as three different people. Each profile page should you show you different information.
If you crated 3 separate products, with 3 different users, then logging in as those 3 different users on the 3 different browsers, should show you 3 different sets of pages.
All this is just to make sure there’s no caching going on of your membership content, that’s all.
If all of this works, then you’re all set with caching for your non-membership content, and no caching for your dynamic member content.
[DAPUserProfile]
This post is dedicated just to the [DAPUserProfile] shortcode. To see the rest of the DAP Shortcodes, click here.
[DAPUserProfile]
This is the shortcode that displays all of the user profile fields on a page. Simply enter it on a WordPress page, save it, and when you view it when logged in as a user, it will display the DAP user profile form, with the logged-in user’s information displayed in the form fields.
As DAP Admin, you can customize which profile fields to show to your members, and which ones to hide. Just set the profile field that you don’t want displayed, to “N” in the tag below.
Default version
[DAPUserProfile showFirstName="Y" showLastName="Y" showUserName="Y" showEmail="Y" showPassword="Y" showAddress1="Y" showAddress2="Y" showCity="Y" showState="Y" showZip="Y" showCountry="Y" showPhone="Y" showFax="Y" showCompany="Y" showTitle="Y" showPaypalEmail="Y" showOptedOut="Y" showCustomFields="Y"]
Default is "Y". So Leaving out the text (for eg.) showLastName="Y" entirely from the shortcode, is the same as setting it "Y", which means it will be displayed.
Entering just [DAPUserProfile] into a page, will show ALL fields.
Show All Fields Except Phone & Fax
To hide just Phone and Fax, you would do something like this:
[DAPUserProfile showPhone="N" showFax="N"]
So all other fields will be displayed, except those two.
Show Just A Few
To show (say) just First, Last, Username, Password and Email, this is the shortcode:
[DAPUserProfile showFirstName="Y" showLastName="Y" showUserName="Y" showEmail="Y" showPassword="Y" showAddress1="N" showAddress2="N" showCity="N" showState="N" showZip="N" showCountry="N" showPhone="N" showFax="N" showCompany="N" showTitle="N" showPaypalEmail="N" showOptedOut="Y" showCustomFields="N"]
Related: [DAPUserLinks] shortcode
[DAPUserLinks]
This post is dedicated just to the [DAPUserLinks] shortcode. To see the rest of the DAP Shortcodes, click here.
[DAPUserLinks]
This is the shortcode that shows the user a list of all of the products that they have access to, and details about each product – like name, description, links that have already been dripped, etc.
This is similar to %%USERLINKS%%, but more advanced and more customizable.
You can customize most of the elements of this shortcode, as shown below.
You can even customize this to show details of a specific product (instead of all products).
Full Version
[DAPUserLinks showProductName="Y" showAccessStartDate="Y" showAccessEndDate="Y" showDescription="Y" showLinks="Y" orderOfLinks="NEWESTFIRST" howManyLinks="10000" errMsgTemplate="SHORT" productId="ALL" dateFormat="YYYY-MM-DD" showProductCount="Y" hideProductId="3,4"]
Most of the elements are self-explanatory. Here are a couple explained in detail.
orderOfLinks
orderOfLinks can have one of two values…
NEWESTFIRST will drip newly dripped links at the top. So day 7 link will be above day 1 link.
OLDESTFIRST will drip newly dripped links towards the bottom. So day 1 link will be above day 7 link.
showProductCount
showproductcount=”N” will disable the heading “You have access to (X) products” at the top of the “My Content” section.
So, here’s another version of the DAPUserLinks shortcode that shows oldest links at th top, and does not show the product-count heading.
[DAPUserLinks showProductName="Y" showAccessStartDate="Y" showAccessEndDate="Y" showDescription="Y" showLinks="Y" orderOfLinks="OLDESTFIRST" howManyLinks="10000" errMsgTemplate="SHORT" productId="ALL" dateFormat="YYYY-MM-DD" showproductcount="N"]
productId
productId is by default set to “ALL” which means details for all products that a user has access to, will be displayed on that page. You can also configure it to show for just one product (productId="8") or a few select products (productId="8,11").
hideproductid
This was introduced in DAP v4.5. It allows you to suppress all listed product id’s (either just one, or multiple product id’s separated by commas) from being displayed in the list.
[DAPUserLinks ... hideproductid="3" ...]
Related: [DAPUserProfile] shortcode
Customizing Logout Button
If you wish to change the default “Logout” button that shows up in the Login/Logout sidebar widget, then here’s what you need to do…
Rename the file
wp-content/plugin/DAP-WP-LiveLinks/DAP-WP-LogoutHTML.html
To…
wp-content/plugin/DAP-WP-LiveLinks/customDAP-WP-LogoutHTML.html
Open this new file customDAP-WP-LogoutHTML.html and inside you’ll see just this one line…
<input type=’button’ name=’dap-logout-button’ value=’Log Out’ onClick=”javascript:location.href=’/dap/logout.php’;” style=”margin-top:5px” />
Change that to…
<input type=’image’ src=”/path/to/button/image.jpg” name=’dap-logout-button’ value=’Log Out’ onClick=”javascript:location.href=’/dap/logout.php’;” style=”margin-top:5px” />
Customizing vBulletin Login For Single-Signon
Here’s what you need to do to disable the standard vB login form at the top-right corner of your forum pages, and customize it so that you force your members to log in via the DAP login form, so that they’re logged in to your membership site as well as DAP.
- Log in to VB Admin control panel at http://yoursite.com/forums/admincp/
- Go to Styles & Templates > Style Manager > Default (or whatever style you’re currently using)
- From the big list on the left, select the “header” template. Then on the right, under the “Controls” section, click on Edit
- On the resulting page, copy the full code from this text file and paste into the main “Template” body, and click on “Save”
- Next, download the file forums/register.php from your server, to your desktop and save the original copy somewhere safe.
- Replace the contents of that file with the contents of this text file.
That’s it!
Strange Characters In Emails
If you or your members are noticing strange characters in emails – especially where there should normally be a single or double quote, then these are due to what are known as “Smart Quotes”.
These special characters always show up when you copy text from a WordPress blog (some themes use these characters) or a Microsoft Word document.
Single quote:
'(correct)
`(incorrect)Double quote:
"(correct)
``(incorrect)
The single quote that works correctly is located next to the “Enter” key.
The incorrect one is located next to the “1” number key.
So copy your email text to a text editor, like notepad. Then change all single quotes to be ‘ and all double-quotes to be “ in your emails. Then put them back into DAP, and then test.
The “strange characters” issue should then be resolved.
NOTE: In a future version, we will implement an enhancement in DAP so that DAP can handle this automatically, but for now, the above solution is your only option.
DAP Plugin Framework
How To Setup Notifications/Triggers From DAP to 3rd Party APIs
We have now created a plugin framework that will allow DAP to trigger calls to 3rd party services when a user is added to a product (subscription/registration event) or when a user loses access to product (unsubscribe/unregister event).
In fact, we used the same framework to develop DAP -> Mailchimp integration in DAP 4.1.
Here’s the steps :
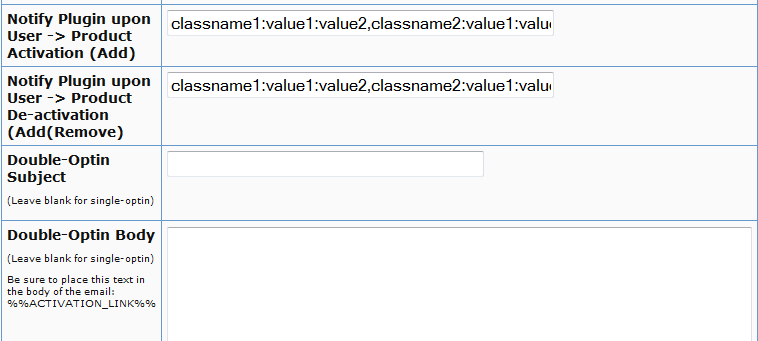
1) If you want DAP to trigger calls to the APIs/methods you wrote upon an addUserToProduct event or removeUserFromProduct event in DAP, then in the DAP products page – > notify plugin field, use the following format to integrate the APIs/class files. You can integrate multiple systems with DAP using this framework.

Say you want to integrate classname1 (that has the necessary APIs to register/unregister users to 3rd party service like Mailchimp ) and classname 2 (that has the necessary APIs to register/unregister users to another 3rd party service like GetResponse), then use this format in the notify plugins field above.
classname1:VALUE 1 you want to pass to the api: VALUE 2 you want to pass to the api: VALUE 3 you want to pass to the api
If you want DAP to call multiple APIs/ Classes, then just create a comma seperated list of classes that DAP should notify.
classname1:VALUE 1 you want to pass to the api: VALUE 2 you want to pass to the api: VALUE 3 you want to pass to the api,
classname2:VALUE 1 you want to pass to the api: VALUE 2 you want to pass to the api,
classname3:VALUE 1 you want to pass to the api
Whatever values (VALUE1, VALUE2.. ) you put next to the class name (all values should be “:” separated), DAP will forward those params/values to your APIs when a user is added to product or user is removed from product.
To integrate say classname1 which consists of the methods/apis to talk to your 3rd party services, create a folder called classname1 under /dap/plugins folder. Then under the classname1 folder, create a php script called classname1.class.php (just the way you notice a folder called mailchimp and under mailchimp a class file called mailchimp.class.php).
So you will have something like this:
/dap/plugins/classname1/classname1.class.php
Here’s what you need to have in classname1.class.php ( skleton class implementation ) :
< ?php
class classname1 {
function classname1() // constructor
{ }
//======== USER REGISTRATION===========
// this function is called by dap when a user is added to a product
function register($userId, $productId, $params) {
logToFile(“classname1.class.php: register(): “, LOG_INFO_DAP);
$dapuser = Dap_User::loadUserById($userId);
$email = trim($dapuser->getEmail());
$username = trim($dapuser->getUser_name());
$firstname = trim($dapuser->getFirst_name());
$lastname = trim($dapuser->getLast_name());
$data = explode(“:”,$params);
}
function unregister($userId, $productId, $params)
{
logToFile(“classname1.class.php: register(): “, LOG_INFO_DAP);
$dapuser = Dap_User::loadUserById($userId);
$email = trim($dapuser->getEmail());
$data = explode(“:”,$params);
}
}
?>
NOTE:
You MUST have same name methods (called register() and unregister() ) and the exact method signature as you see above.
You can call other methods/functions from register/unregister and/or
You can call 3rd party APIs from register/unregister methods and/or
You can include other class files.
Whatever values you pass (VALUE1, VALUE2 etc) via notify plugin, you can access those values in these methods. The values are available in the $params array.
That’s it.
You can add a test user to a product in DAP (via dap admin -> add users) and see if things work as expected.
Protect Entire Blog
If you, for some reason, need to protect your ENTIRE blog from “non-logged in users” – meaning, any part of your blog (menus, sidebars, widgets, etc), including the un-protected pages, should be seen only by someone who is already logged in – be it a free user or a paid user, then here’s how you do it…
- Go into your WordPress Admin, click on Appearance > Editor
- Make sure your current theme is selected in the drop-down towards the right/top corner.
- Click on “Header” (header.php) of your theme.
- Enter the following text right towards the very top of that file.
<?php
include_once “./dap/dap-config.php”;if( !Dap_Session::isLoggedIn() ) {
header(“Location: /dap/login.php”);
exit;
}
?>
The only thing you need to make sure is that you have the path to the dap-config.php correct.
If your blog is in the root, then use the code above as is.
If your blog is in a sub-folder, then replace line in red above, with the line in red below…
include_once “../dap/dap-config.php”;
That’s it!
WARNING
Please remember that if you do this, then you must use the default DAP login page /dap/login.php , and you won’t be able to put the login form within WordPress.
The reason for this, is that the protection code is being applied at the theme level, and the protection will also apply to all WordPress pages and posts – and if you put the DAP login form inside a WP page, then that page will also get protected from everyone, and no one will even be able to get to the login form in order to log in. That makes your site impossible to log in to, which of course makes no sense.
