Protecting Draft Content
Now, normally, links to pages or posts show up in the left-hand side of the ContentResponder tab of the DAP Product only after they’ve been published.
But sometimes, for whatever reason, you may wish to protect pages or posts even before they are published – like in a “Draft” or “Pending Review” status. So here’s what you do.
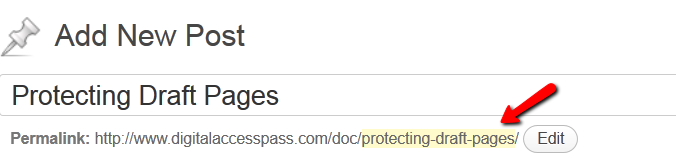
As soon as you first create a new post or page, and tab out of the title field, and even before you save the post as a draft, or publish it, WordPress will create and display the permalink for that post/page, based on the text in your title.
So, if your page title is “Protecting Draft Pages”, then the default permalink will take on the structure http://YourSite.com/protecting-draft-pages – basically a lower-case version of the title, with hyphens separating the words. Like this…
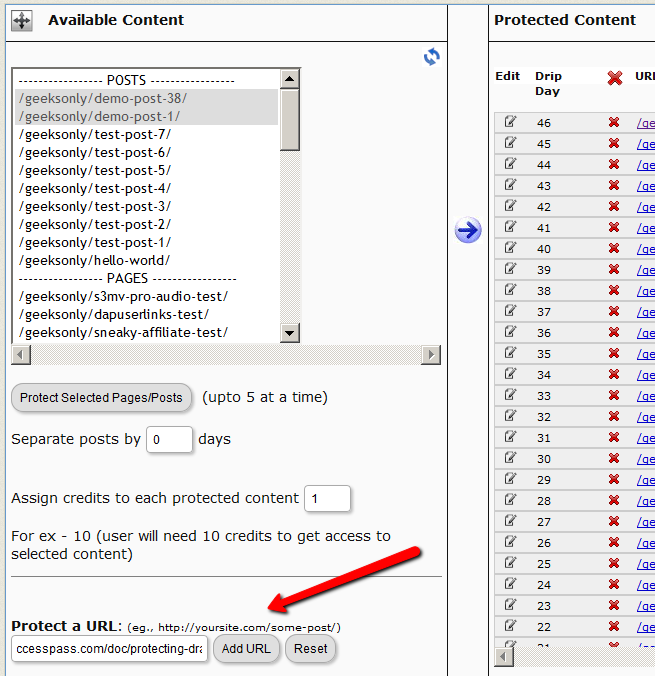
You can then copy that entire permalink from where it is displayed, go to the DAP Product’s ContentResponder section, scroll down to the section that says “Protect a URL”, and then paste the entire permalink there (http://YourSite.com/protecting-draft-pages), and click “Add URL”.
That will protect this page or post in advance of it being published.
Troubleshooting DAP/WordPress Sync
The problem: DAP users are not being “sync”ed to WordPress.
Here’s how to troubleshoot.
What are your sync options in DAP Admin -> Setup -> Config -> WordPress Related Section?
Do you allow all users to be sync’d or just paid users?
Do you allow users to be synced only when they pick a username?
If you allow all users to be sync’d and do not want to force your users to pick a username before dap syncs to WP, then use these settings:
Sync DAP User Data to WordPress “Y”
Sync Paid Users Only “N”
Sync Only if Username Exists in DAP “N”
To test:
1) Add a user manually to DAP via dap admin panel
2) Note down the user’s dap login id/password
3) Open a new browser where you are not logged in to DAP as admin
4) Now login to DAP again but this time as the user you created in step 1.
5) Now visit any part of your blog. DAP will now sync user to WP.
6) Login to WP admin panel. Click on Users in the left sidebar and see if the new user was created.
DAP Shortcodes
DAP has a feature called “DAP Shortcodes” that allows you to do partial or in-page content protection.
(RELATED: If you are looking for merge tags to place into WordPress posts, then see Merge Tags for WordPress. For email-related merge tags, see Merge Tags for Email).
So if you had a blog post or page with 3 paragraphs of text and a video, you can protect just the video from certain groups of viewers, and leave the text portions open for anyone to read.
And you can…
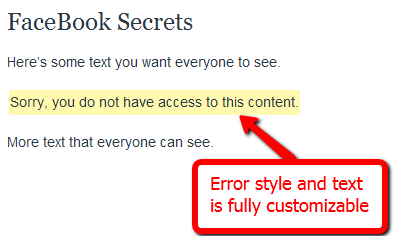
a) Replace the text that is enclosed by the short codes with an error message.
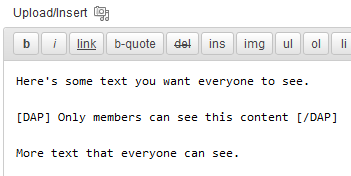
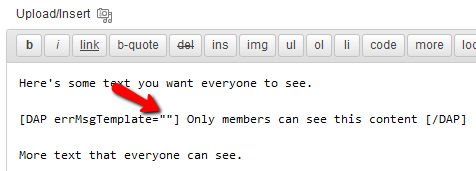
So entering this in to your page/post’s body…

… then becomes this…

You can fully customize the style and text of the error message.
Or…
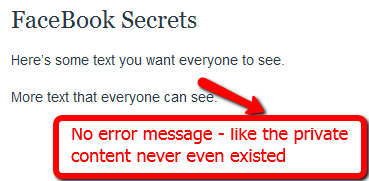
b) You can make the private text completely disappear from the page
By adding an additional parameter to the shortcode, you can make the error message completely disappear.
So this…

…is seen like this by the visitor…

No error message at all – like that section of content never even existed, and no errors or warnings shown either.
Teaser On Steroids
The DAP Shortcodes may be used to quickly protect content that you don’t necessarily wish to create a DAP Product for.
So if you don’t care about dripping some content, but just wish to protect it from say, non-members, or make it available only to certain “levels”, then you can do it by using the DAP Shortcode, and not have to worry about adding it to any particular level first.
These Shortcodes may or may not be used within content that is already protected as part of a DAP Product. Totally up to you.
Shortcode Summary
This section just lists all of the available shortcodes so you can quickly see everything in one glance. Details about each shortcode is available in the next section below.
Basic DAP Shortcode
[DAP]...private content...[/DAP]
Expanded DAP Shortcode Options
[DAP]...private...[/DAP]
[DAP hasAccessTo="1" errMsgTemplate=""]...private...[/DAP]
[DAP hasAccessTo="1,2,3" errMsgTemplate="SHORT"]...private...[/DAP]
[DAP hasAccessTo="1" errMsgTemplate="SHORT"]...private...[/DAP]
[DAP hasAccessTo="1,2,3" errMsgTemplate="LONG"]...private...[/DAP]
Member-Specific Content
[DAP userId="144"]protected content[/DAP]
In-Page Dripping
[DAP startday="1" endday="9999" hasAccessTo="1"]Video 1 Embed Code[/DAP]
[DAP startday="2" endday="9999" hasAccessTo="1"]Video 2 Embed Code[/DAP]
[DAP startday="3" endday="9999" hasAccessTo="1"]Video 3 Embed Code[/DAP]
If you don’t include endday in your shortcode, then the default value for endday is taken as 9999 – which means forever access.
Hiding Content From Logged-In Members
(a.k.a showing content only to visitors)
[DAP isLoggedIn="N"]....content to show only to NON-members... [/DAP]
Showing Different Content To Visitors -vs- Members
Use both codes as shown below (one following the other):
[DAP isLoggedIn="N"]....sales page content shown only to visitors (and members who have not yet logged in)...[/DAP][DAP isLoggedIn="Y"]...member content that will replace sales content shown only to logged-in members...[/DAP]
publicUntil
[DAP publicUntil="2012-12-31" hasAccessTo="1"]This message will be completely public UNTIL (and including) December 31st, 2012 after which it will be protected as part of product 1[/DAP]
publicAfter
[DAP publicAfter="2012-01-01" hasAccessTo="1"]This message will be completely public AFTER (and including) January 1st, 2012 until which time it will be protected as part of product 1[/DAP]
hasNoAccessTo
[DAP hasAccessTo="2" hasNoAccessTo="1,3" ]This message will appear only to active users of product 2 but only for those who DO NOT also have access to products 1 or 3[/DAP]
startday / endday
[DAP hasAccessTo="2" startday="1" endday="1"]This message will appear to you only to users of Product 2, on Day 1 and no further[/DAP]
startdate / enddate
[DAP hasAccessTo="2" startdate="2012-01-01" enddate="2012-01-31"]This message will appear to you only to users of Product 2, between the dates of Jan 1st, 2012 and Jan 31st, 2012 - and no further[/DAP]
Negative Days
[DAP hasAccessTo="2" startDay="-6" endDay="-3"]Howdy[/DAP]
Error Message From File
[DAP hasAccessTo="2" startday="1" endday="1" errMsgTemplate="file:http://YourSite.com/customMessage.html"]This message will appear to you only today[/DAP]
[DAPUserLinks]
[DAPUserLinks showProductName="Y" showAccessStartDate="Y" showAccessEndDate="Y" showDescription="Y" showLinks="Y" orderOfLinks="NEWESTFIRST" howManyLinks="10000" errMsgTemplate="SHORT" productId="ALL" dateFormat="YYYY-MM-DD" showproductcount="Y"]
orderOfLinks
orderOfLinks can have one of two values…
NEWESTFIRST will drip newly dripped links at the top. So day 7 link will be above day 1 link.
OLDESTFIRST will drip newly dripped links towards the bottom. So day 1 link will be above day 7 link.
showproductcount=”N” will disable the heading “You have access to X products” at the top of the “My Content” section.
So, here’s another version of the DAPUserLinks shortcode:
[DAPUserLinks showProductName="Y" showAccessStartDate="Y" showAccessEndDate="Y" showDescription="Y" showLinks="Y" orderOfLinks="OLDESTFIRST" howManyLinks="10000" errMsgTemplate="SHORT" productId="ALL" dateFormat="YYYY-MM-DD" showproductcount="N"]
[DAPComingSoon]
[DAPComingSoon showProductName="Y" showAccessStartDate="Y" showAccessEndDate="Y" showDescription="Y" showLinks="Y" orderOfLinks="NEWESTFIRST" howManyLinks="10000" errMsgTemplate="SHORT" productId="ALL" makelinksclickable="N" dateFormat="YYYY-MM-DD"]
[DAPUserProfile]
[DAPUserProfile showFirstName="Y" showLastName="Y" showUserName="Y" showEmail="Y" showPassword="Y" showAddress1="Y" showAddress2="Y" showCity="Y" showState="Y" showZip="Y" showCountry="Y" showPhone="Y" showFax="Y" showCompany="Y" showTitle="Y" showPaypalEmail="Y" showOptedOut="Y" showCustomFields="Y"]
[DAPUpline]
To show affiliate’s/sponsor’s first name:
[DAPUpline showField="first_name"]
To show affiliate’s/sponsor’s last name:
[DAPUpline showField="last_name"]
To show affiliate’s/sponsor’s custom field (say “ssn”):
[DAPUpline showField="custom_ssn"]
More examples and details in the “Shortcode Details” section below.
—————————————————————————————————————-
Shortcode Details
All of the shortcodes listed in the above “Shortcode Summary” section, are explained here.
Basic DAP Shortcode
[DAP]…private content…[/DAP]
This is the shortest version of the DAP Shortcode. In this version, anything you put between the [DAP] and [/DAP] tags, will be viewable only by a logged-in user.
No other restrictions for the content to be viewed, except that the viewer has to be logged in to your membership site (via DAP). So basically all free and paid members, regardless of which product they have access to, regardless of whether their product access is active or expired, can view the private content.
Full DAP Shortcode
[DAP hasAccessTo=”1,2,3″ errMsgTemplate=”SHORT”]…private…[/DAP]
This is the full version of the DAP Shortcode. All inner tags – hasAccessTo and errMsgTemplate – are all OPTIONAL.
hasAccessTo: Comma-separated list of one or more Product Id’s that you want the user to have access to before they can view the content. So if you enter 3 different product id’s (like hasAccessTo=”2,7,14″) it means “Anyone with access to AT LEAST ONE of those products with the product Id’s 2, 17 or 14. It does NOT mean they have to have access to all of them at once. Access to any one is fine.
errMsgTemplate: This determines the HTML/text of the error message displayed, if user DOES NOT have access to the content being protected.
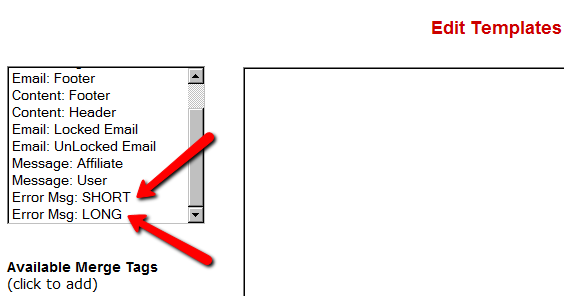
Values may be Can be SHORT, LONG or “” (empty). NOT mandatory. If omitted entirely from the tag, then the default template used is SHORT.
If you want no error message to be displayed, and want the protected content to silently disappear completely if user does not have access to it, then include the tag, but set it to “” (blank/empty), like this…
[DAP errMsgTemplate=””]…private…[/DAP]The HTML/text displayed by the SHORT and LONG templates can be configured via the Setup > Templates screen, as shown below.
Examples
[DAP]...private content...[/DAP]
Viewable by Any Logged-in User
[DAP hasAccessTo="1" errMsgTemplate="SHORT"]...private...[/DAP]
Viewable by ANY logged in user (FREE or PAID – doesn’t matter) who is a user of the product with the ID “1” (you can get the Product id from the “Products > Manage” screen). Display HTML/text from the SHORT template if user does not have access to the private content.
[DAP hasAccessTo="1,2,3" errMsgTemplate="LONG"]...private...[/DAP]
Viewable by ANY logged in user (FREE or PAID – doesn’t matter) who has access to EITHER of the Products – 1, 2 or 3. Display HTML/text from the LONG template if user does not have access to the private content.
Member-Specific Content
“For Your Eyes Only”
Let’s say you run a coaching program. You have 10 clients. You want Joe Customer to see a tailor-made custom video meant only for Joe, and Jill Member to see a specific PDF report written specifically for Jill’s business. Now using the new “userId” parameter in the DAP shortcode, you can now protect a piece of content so that only a specific DAP user can see it.
[DAP userId="144"]protected content[/DAP]
In-Page Dripping
DAP Shortcodes now include the ability to specify a “Day” right within the shortcode itself. So you can now publish, say, 10 videos on one page, and you can enclose each video’s embed code with a separate DAP Shortcode that has a different “Day” setting, so the very same page will show 1 video on Day 1, 2 videos on Day 2, 3 videos on Day 3, and so on.
Like this…
[DAP day="1" hasAccessTo="1"]Video 1 Embed Code[/DAP]
[DAP day="2" hasAccessTo="1"]Video 2 Embed Code[/DAP]
[DAP day="3" hasAccessTo="1"]Video 3 Embed Code[/DAP]
NOTE: Please remember that you may not omit the hasAccessTo field – you must use the hasAccessTo field to specify a product id, because all start “days” for a user are associated with a product.
Hiding Content From Logged-In Members
Starting DAP v4.1, you can now mark content such that it will NOT be displayed to members who ARE logged in. To put it another way, it will HIDE content from members, and show it ONLY to NON-Members.
For example, this could be your sales copy or your buy-button, that you don’t want your logged in members (who may have already purchased the product) to see.
Here’s the shortcode for that.
[DAP isLoggedIn="N"]....content to show only to NON-members... [/DAP]
publicUntil
You can set a date UNTIL which a blog post is public (no protection or rules will be applied from any other shortcode parameters.
[DAP publicUntil="2012-12-31" hasAccessTo="1"]This message will be completely public UNTIL (and including) December 31st, 2012[/DAP]
publicAfter
You can set a date AFTER which a blog post will become public (no protection or rules will be applied from any other shortcode parameters.
[DAP publicAfter="2012-01-01" hasAccessTo="1"]This message will be completely public AFTER (and including) January 1st, 2012[/DAP]
hasNoAccessTo
A much requested feature. You can now specify a list of products that a user does NOT have access to, like this:
[DAP hasAccessTo="2" hasNoAccessTo="1,3" ]This message will appear only to active (current) users of product 2 but don't have access to 1 or 3[/DAP]
startday / endday
Now you can specify “startday” and “endday” in the shortcodes to make the contents stop being shown after a certain end “day”. Previously available “day” variable has been deprecated and replaced by “startday” instead. However, if you already are using it somewhere, it will continue to work as is. However, if you wish to use the “endday” variable, you must now also use “startday” instead of “day”. Very useful for, say, displaying a message on the Welcome page only on the first day.
[DAP hasAccessTo="2" startday="1" endday="1"]This message will appear to you only to users of Product 2, on Day 1 and no further[/DAP]
startdate / enddate
You can also specify actual dripping “dates” (instead of “days”) by using “startdate” and “enddate” in the shortcodes to make the contents stop being shown after a certain end “date”.
[DAP hasAccessTo="2" startdate="2012-01-01" enddate="2012-01-31"]This message will appear to you only to users of Product 2, on between the dates of Jan 1st, 2012 and Jan 31st, 2012 - and no further[/DAP]
Negative Days
“startday” and “endday” can also be a negative number.
For eg., [DAP hasAccessTo="2" startDay="-6" endDay="-3"]Howdy[/DAP]
This basically means, the message “Howdy” will be shown starting 6 days before the “Access End Date” of the user’s access to the product with Id “2” (specified in hasAccessTo). So you can use this to display a special message – or specially priced offer (buy button) – for those whose access has not yet expired. Last day (same day of access end date) is day 0. Day before that is -1.
Error Message From File
You can now specify a file name whose contents are to be used as error message. Use the existing errMsgTemplate field, but add a “file:…” to the beginning, and make sure the file name is a fully qualified URL starting with http:// and your domain name. So you can say…
[DAP hasAccessTo="2" startday="1" endday="1" errMsgTemplate="file:http://YourSite.com/customMessage.html"]This message will appear to you only today[/DAP]
[DAPUserLinks]
Allows you to heavily customize how the links are displayed when you use the merge tag %%USERLINKS%%…
[DAPUserLinks showProductName="N" showAccessStartDate="Y" showAccessEndDate="Y" showDescription="Y" showLinks="Y" orderOfLinks="NEWESTFIRST" howManyLinks="10000" errMsgTemplate="SHORT" productId="ALL" dateFormat="YYYY-MM-DD"]
[DAPComingSoon]
Allows you to display links that are coming soon.
[DAPComingSoon showProductName="Y" showAccessStartDate="Y" showAccessEndDate="Y" showDescription="Y" showLinks="Y" orderOfLinks="NEWESTFIRST" howManyLinks="10000" errMsgTemplate="SHORT" productId="ALL" makelinksclickable="N" dateFormat="YYYY-MM-DD"]
[DAPUserProfile]
Allows you to selectively display profile fields on a page. Just set the profile field that you don’t want shown to “N” in the tag below.
Default is “Y”. So Leaving out the text showLastName=”Y” entirely from the shortcode, is the same as setting it “Y”, which means it will be displayed.
So just entering the text [DAPUserProfile] into a page, will show ALL fields.
And to not show say, Phone and Fax, you would do something like this:
[DAPUserProfile showPhone="N" showFax="N"]
So all other fields will be displayed, except those two.
[DAPUpline]
This shortcode shows a user their referring Affiliate’s (a.k.a Sponsor’s) information. So when a user visits the page that has this shortcode, it will display information of that user’s referring Affiliate – either from cookie (if exists), or if they’re already a member, then their current Affiliate’s information. And if neither the cookie is set, nor the user has an Affiliate attached to their account already, then it will show the info of the DAP Admin). So you can use it to show the user information of the person (affiliate) who referred them to the page. Think of it as a “Your Sponsor” tag.
To show affiliate’s first name, use this:
[DAPUpline showField="first_name"]
To show affiliate’s last name, use this
[DAPUpline showField="last_name"]
[DAPUpline showField="user_name"]
[DAPUpline showField="email"]
[DAPUpline showField="address1"]
[DAPUpline showField="address2"]
[DAPUpline showField="city"]
[DAPUpline showField="state"]
[DAPUpline showField="zip"]
[DAPUpline showField="country"]
[DAPUpline showField="phone"]
[DAPUpline showField="fax"]
[DAPUpline showField="company"]
[DAPUpline showField="title"]
[DAPUpline showField="paypal_email"]
For Custom fields…
[DAPUpline showField="custom_customfieldname"]
Partial Content Protection Using Sneak-Peek
DAP has a feature called “Sneak-Peek” where you can show a part of your blog post or page to casual visitors (as well as to search engines like Google) and then when they click on the “Read more…” link, the protection will kick in for the rest of the post, and DAP will say something to the effect of “Sorry, you must be logged in to access this content. Please login below or click here to get access”.
And that error page will contain both the login form, as well as a link to your sales page. Of course, you can customize this error page to say whatever you want, but that’s another topic altogether.
Advantages of Sneak-Peek
Sneak-Peek allows you to show “teaser” content to potential members, instead of fully locking it up and showing just an error page. Using Sneak-Peek allows you to show some content to casual visitors in order to get them to subscribe to see the rest of the content, as well as keep some content open so that search engines like Google will have some content to index in their search databases, so that the open part of the content can show up in search results for potentially matching keywords, and bring you some free organic search traffic to your site.
How this works
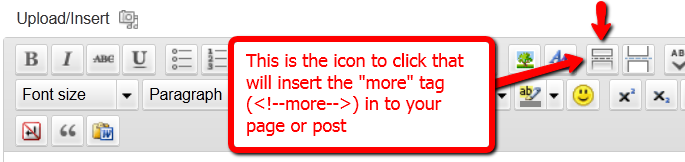
WordPress has a feature called the “more” tag. Basically it is a bunch of text (<!–more–>) that you insert into your posts or pages. And WP will then break up your post right at the point where you inserted the more tag, and replace that tag (and everything that follows) with a “Read more…” link
Fig A: “More” icon in WP. Click to enlarge.

You can also insert the more tag in to your post or page, by clicking on the icon shown in the image above – that looks like two rectangles separated by a dotted line – on the WordPress page/post edit screen.
Of course, exactly what that “Read more” link will say (it could say, for eg., “Click here to read the rest of this post”) is determined by your actual WP theme.
Regardless of what it says, when you have a protected post, by default (when sneak peek is off) that post will completely disappear from your blog for non-members and those who are logged in, but don’t have access to it yet. And even to Google.
But if you insert the “More” tag in to all of your pages and posts, then on your blog’s summary page (which lists all of your posts), all posts with the more tag (protected and un-protected will show up to the more tag, and when someone clicks on the “Read more’ link, that’s when DAP’s security kicks in and if the user has access to that content, it will show her the rest of the post. But if the user is either not logged in, or is logged in and does not have access to that content (either access is yet to come because of the drip, or content has already expired), then it will show the appropriate error message.
Enabling Sneak-Peek
In your DAP Admin Dashboard, go to…
“DAP Admin > Setup > Config > WordPress Sneak Peek: Show snippets of post (upto the `More` break) even for protected posts?“
… and set the above setting to “Y” (for ‘yes’),
Update on 09/07/2014
To protect your content, if you turn on “Sneak-Peek” in DAP, and you inadvertently (or intentionally) don’t insert the “more” tag into a post, then the entire post will get hidden and protected by default, and nothing will be shown except the error message.
Static WordPress Home Page With Different Blog Page
So you want your blog’s home page to be a “static” page – could be your “Sales page”.
And then you want your actual blog content (where all of your posts show in reverse order), on a different page – like “Members” or “Lessons” or “Blog”.
Here’s how you do it.
1. Create Static WordPress “Page”
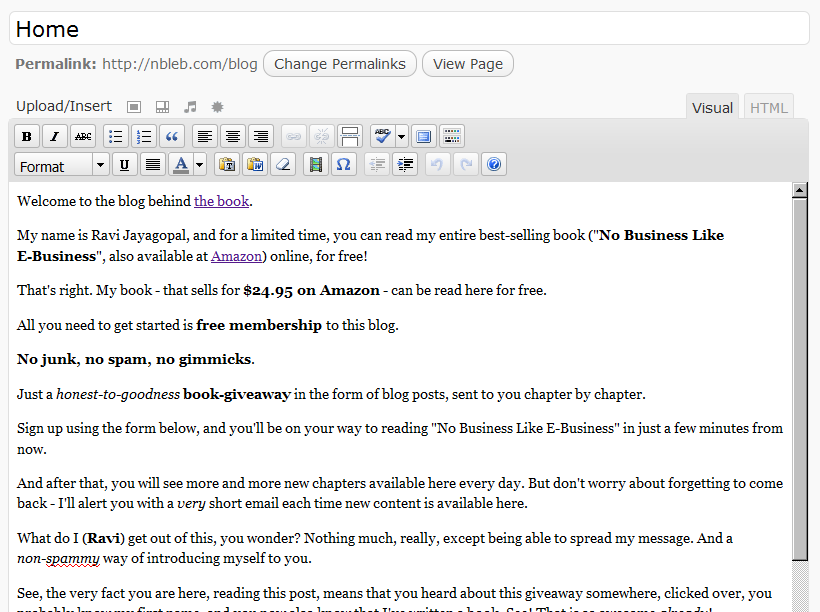
Create a WordPress “page” that will become your blog’s new “static” home page. Let’s give it the title, “Home”. Publish your content within this WP page, and it could even have a sign-up form, or your “Buy” button(s). Publish it.
2. Create “Placeholder” WordPress page for your blog posts
Next, you create a new page which will not have any content, but will serve as a “placeholder” for all of your blog posts to be displayed in reverse chronological order, just like it would show up on any regular blog. In the example below, the page title is “Chapters”. You could call it “Lessons”, “Blog”, “Blog Posts”, “Member Blog”, etc.
3. Change WordPress Settings
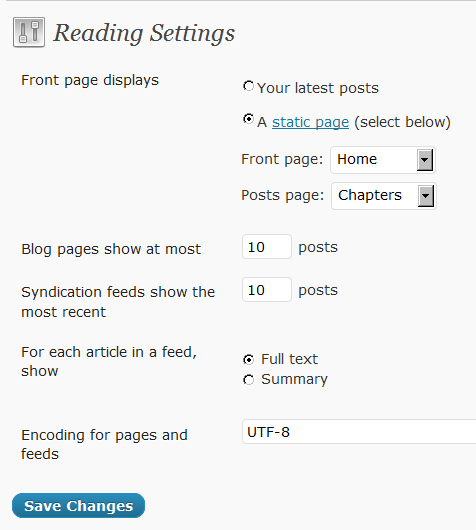
In your WP Admin dashboard, go to “Settings > Reading”
a) Change “Front page displays” to “A static page“, as shown below.
b) In the drop down below…
For “Front Page“, pick the page you created in Step 1 above (your static “Home” page).
For “Posts Page“, pick the page you created in Step 2 above (your “Chapters” page).
That’s it.
To see a working example of a “static” home page in wordpress, which can be used as your Sales page or as a Squeeze page, see http://NBLEB.com/blog/
Oh, and none of this has anything to do with DAP, by the way. This is all WordPress.
Customizing Login Widget
Here’s how you can customize the HTML, look & feel of the DAP Sidebar Login Widget.
There is a file in the following folder…
/wp-content/plugins/DAP-WP-LiveLinks/
by name…
DAP-WP-LoginForm-LoginLogout.html
Make a copy of that file on your desktop, rename it to…
customDAP-WP-LoginForm-LoginLogout.html
(just added the text “custom” at the front of the original file’s name).
You can then modify this new file however you want, including altering spacing, and that’s what will be displayed.
Just be careful what you change – do not modify the field names or the submit URL. Feel free to change other visual elements.
WordPress User Sync
NOTE: This content is for advanced users only, who understand the concept of user tables, database, etc. If you don’t understand any of this, then just ignore this – you don’t really need to know this in order to use DAP. This is only an explanation for those who wish to go under the hood of DAP and its integration with WordPress.
As you probably already know, WordPress has its own user database.
DAP has its own User database, and doesn’t use the WordPress database – for many reasons, not limited to the following…
1) Ability to store more user information than what WordPress allows
2) More powerful user search, profile updates, affiliate information, etc.
So, if you want to use any WordPress based plugins – like WordPress Forums or Subscribe2Blog – these forums are looking at WordPress’ native user database.
Now comes the necessity of “syncing” the DAP user data and your WordPress user data.
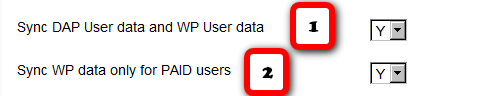
In the DAP Dashboard, in “Setup > Config > Advanced“, you will see two settings for syncing DAP & WP user data.
(1) Sync DAP User data and WP User data
If you turn this to “Y” (for “Yes”), then every time someone logs into DAP, their DAP user data (just name and email) is automatically “synced” with WordPress user data. If you set this to “N”, then no data will be transferred from DAP to WordPress.
(2) Sync WP data only for PAID users
This one matters only if you have set (1) above to “Y”.
If you want only your “PAID” members to be synced with WordPress, then set this to “Y“.
If you want both “FREE” and “PAID” members synced with WordPress, then set this to “N“.
Here’s how it actually works:
- For the sync to work, you must first setup and save the above 2 config settings
- After you save the above two config settings, make sure you log out of DAP and re-log in (if you are/were logged in and testing as a regular user), because only then, the Config settings above will take effect.
- Your user must log in through a DAP login form (not the WP login form).
- Make sure the user is redirected to any part of your WordPress blog after log in. This can be done via “Logged In URL” setting in DAP Config.
- The user can be redirected to any WP page, WP post or even your blog home page – that’s the only time the ‘syncing’ kicks in.
- When user lands on any page/post of your WP blog, then the DAP LiveLinks plugin (which you have already installed & enabled) kicks of the “sync”, copies the logged in member’s name and email over to the WordPress user table, and also automatically logs him into your WordPress blog.
That’s all there is to it.
Also see: Forum Integration
Forum Integration
DAP currently integrates with all WordPress-based Forum plugins (some of them mentioned below) as well as two non-WP based (vB & XenForo).
- Simple:Press
- BuddyPress
- bbPress
- Mingle
- XenForo (non WP)
- vBulletin (non WP)
So if a member logs in to your membership site via the DAP login form, then they will also automatically be logged in to your forum. That’s called “Single Sign-on” and DAP supports it with all of the above forum software.
Which Forum To Use With DAP?
The WordPress-based forums listed above (Simple:Press, Mingle, etc) are not really full-featured (like XenForo or vBulletin). DAP doesn’t – and cannot – protect individual forum posts or threads if you used the basic WordPress-based forums. But they’re all free, have pretty decent forum features, easy to set up and use, and will work just fine for most people.
However, if you want a more full-featured forum software that will give you greater control over many details, allow you to protect content at a thread or forum level, and want tons of user and admin features, then we highly recommend going with XenForo (XF) or vBulletin (vB). XF and vB are not free, have a slightly bigger learning curve than the simple WP forum plugins, and require more setup and maintenance overall. And if you want the best forum plugin, and are willing to pay the price (dollar-wise as well as effort-wise) and put in the time to set it up, then XF is the way to go, and DAP integrates extremely well with XF.
Now, the rest of this post is about integration of DAP with the WordPress-based forums.
(For XenForo integration details, click here)
(For vB integration details, click here)
Integration with BuddyPress, bbPress, Simple:Press, Mingle, etc
What this essentially achieves, is that once your forum plugin has been integrated with DAP (explained below), anyone who is a member in your DAP-powered membership site, will also be automatically be logged in to your forum when they log in to your membership site.
So they won’t have to log in twice [like, once into DAP and once into your forum].
Here’s how you set up the DAP/forum integration.
- Download the 3rd party WordPress forum plugin
- Install it as per their instructions. We don’t support the installation or setup of the forum plugin itself.
- Log in to your DAP Admin Dashboard and click on “Setup > Config”.
- You have two settings on the page that applies to forum integration:
“Sync DAP User data and WP User data”
“Sync WP data only for PAID users“ - Pick “Y” or “N” for each of them, and you’re all set.
Now, a quick explanation of both settings.
1) Sync DAP User data and WP User data
If you turn this to “Y” (for “Yes”), then every time someone logs into DAP, they’re automatically logged into WordPress too (with a “user” WordPress role). And because they’re logged into WordPress, that means they’re also logged into your forum (because you are using a WordPress-based Forum Plugin which already integrates with your WordPress installation)
2) Sync WP data only for PAID users
This one matters only if you have set (1) above to “Y”.
So once you have decided to turn on the DAP/Forum plugin integration, then if you want only your “PAID” members to have access to the forum, then set this to “Y”.
If you want both FREE and PAID users accessing your forum, then set this to “N”.
Merge Tags For WordPress Posts & Pages
Here are the merge-tags that you can use in your WP posts, and what they mean. (Click here for merge tags for Autoresponder & Broadcast Emails)
This is better suited for a WP “page”. This text will be replaced by a login form using which your members can log in to your membership site.
%%AFFDETAILS%%
This will be replaced by the entire Affiliate section from the default home page at YourSite.com/dap/ . Better suited for a Page.
This will be replaced by the user profile from the default home page at YourSite.com/dap/. Better suited for a Page.
This will be replaced by the user links section (the list of what products and what links user currently has access to) from the default home page at YourSite.com/dap/. Better suited for a Page.
%%FIRST_NAME%%
This will be replaced by the first-name of the user.
%%EMAIL%%
This will be replaced by the email id of the user.
%%AFF_LINK%%
This will be replaced by the raw affiliate link of the member. If you want it to show up as a link in your blog post, use it like this:
<a href=”%%AFF_LINK%%”>%%AFF_LINK%%</a>
%%USER_NAME%%
This will display the DAP user’s “Username” on the page.
%%USER_ID%%
This will display the DAP user’s ID on the page (ID is a number).
%%FEEDLINK%%
Replaces with user’s personalized RSS feed URL.
%%PRODUCT_DETAILS_<insert-product-id>%%
Replaces merge tag with Product-specific details (including links available to the member as part of that Product) on a specific WordPress page/post.
%%DAPCUSTOMFIELD_<insert-custom-field-name>%%
You can display the value of the user’s own custom fields on your pages, using a merge tag like this:
%%DAPCUSTOMFIELD_tax_id%%
In the above example, tax_id is the custom field that you have created in DAP. So if the name of the custom field in DAP were “ssn”, then the above merge tag would become %%DAPCUSTOMFIELD_ssn%%
Displays data of the user’s “upline” affiliate.
Displays upcoming drip-feed scheduled content.
[DAPRefAffId]
Displays id of affiliate who referred visitor to site. If no affiliate set, displays DAP Admin’s id.
[DAPShowTransactions]
Shows list of all transactions/orders by logged-in user.
[DAPUserSubscriptions]
Shows list of all subscriptions by logged-in user.