Clickbank – Refunds/Cancellations
In the upcoming release of DAP (4.6), we have automated CB->DAP refunds and cancellations.
If a customer contacts you to request a refund or cancellation, you can initiate a refund or cancellation ticket from within your ClickBank account. And when you complete the refund / cancellation in CB, DAP will automatically remove user’s access to product.
1) Login to your CB account. Just visit the Transactions page of your account which is located under the Reporting Tab.
2) On the Transactions page, you can look up the order by the customer’s email address or order number.
3) A link to open a ticket on any order is available when you search for transactions (orders) from the Transaction page under the Reporting tab. Simply click on the “T” in the Actions column for that order. The Actions column is on the far left of the table.
4) When the ticket comes up, select “More options…” from the drop-down menu and choose the option to either refund or cancel the order as you needed. Add a comment showing that you as the vendor have honored the customer’s request for a refund or cancellation and then process the action and send the notice to the customer by pressing the “Send” button.
5) As the vendor, when you request a refund/cancellation, the ticket processes in 5 minutes, not one business day. It is assumed you do not want to try to save the sale if you enter the request yourself. You have 5 minutes to close the ticket before the refund/cancellation occurs, in case you mistakenly created the ticket.
6) After the refund/cancellation is complete in CB, CB will send an INS notification to DAP.
DAP will automatically remove the user’s access to the product. The users can still login to their membership but can no longer access any protected content under this product.
Membership Levels
Please follow these steps to create multiple membership levels (say FREE, SILVER, GOLD, PLATINUM) in DAP:
1. Create the top-level product first (e.g. platinum).
2. Clone (do a ‘save as copy’ in dap products page) that product (e.g. clone platinum to create gold), update the product name and other product details and remove access to the platinum content from the gold product (dap products page => content responder tab).
3. Repeat appropriately for the silver-level and free-level.
4. Create appropriate Product Chaining Rules. The product chaining rule that you create in dap should be something like this:
1) If a user gets platinum, automatically remove access to :
FREE, SILVER, GOLD
2) If a user gets GOLD, automatically remove access to :
FREE, SILVER
3) If a user gets SILVER, automatically remove access to :
FREE
That’s it. Now you can add a user to FREE first (via dap admin -> add users page). Then give the same user access to SILVER product (in dap users->manage page). See how the chaining kicks in and automatically removes user’s access to FREE level.
Payment Plan
Usecase 1)
How can I setup DAP to accept a 3 payment plan – 3 payments of $39 each ?
Define the product as recurring product in DAP Products page -> Pricing tab.
Then set total recurring count = 3.
Set product price = $39
Set trial amount = $0
Set initial and subsequent recurring cycle = 30 days (for monthly payment)
Generate a payment button for the product, publish on the sales page.
Then click on the button, see what the payment agreement says on the paypal site.
If it says 3 payments of $39/month, then it’s all setup correctly.
Credit Store – pay per post using credits
1) Create a child product and make sure to designate it as child in dap admin -> credit store -> storefront settings page.
2) Also make sure to set ‘allow users to redeem individual content’ to yes for the child product in credit store -> storefront settings page.
3) Add all the content that belongs to the child in dap products page -> content responder tab.
Make sure to add the right number of credits to each content that you add.
4) Now when you go to the store, you should find all the content under the same child and users can redeem access to individual content.
Checkout with Paypal Standard
To use the new cart, you need to be on dap 4.5.2 / LL 1.9.2 (or a later version), and the NEW DAP Shopping Cart – 1.4 (or a later version).
If you want to just offer a ‘checkout with paypal’ option using the New DAP Shopping Cart, then please do the following:
1) Go to DAP admin -> payments -> Generate buy buttons page -> DAP Shopping Cart tab.
2) In the step 1 – Select Product & Processor, you can select any option (authorize.net, paypal pro or stripe in the dropdown). It does not matter. Whatever option you pick here, will be ignored if you want to offer just the ‘checkout with paypal’ option in the next step.
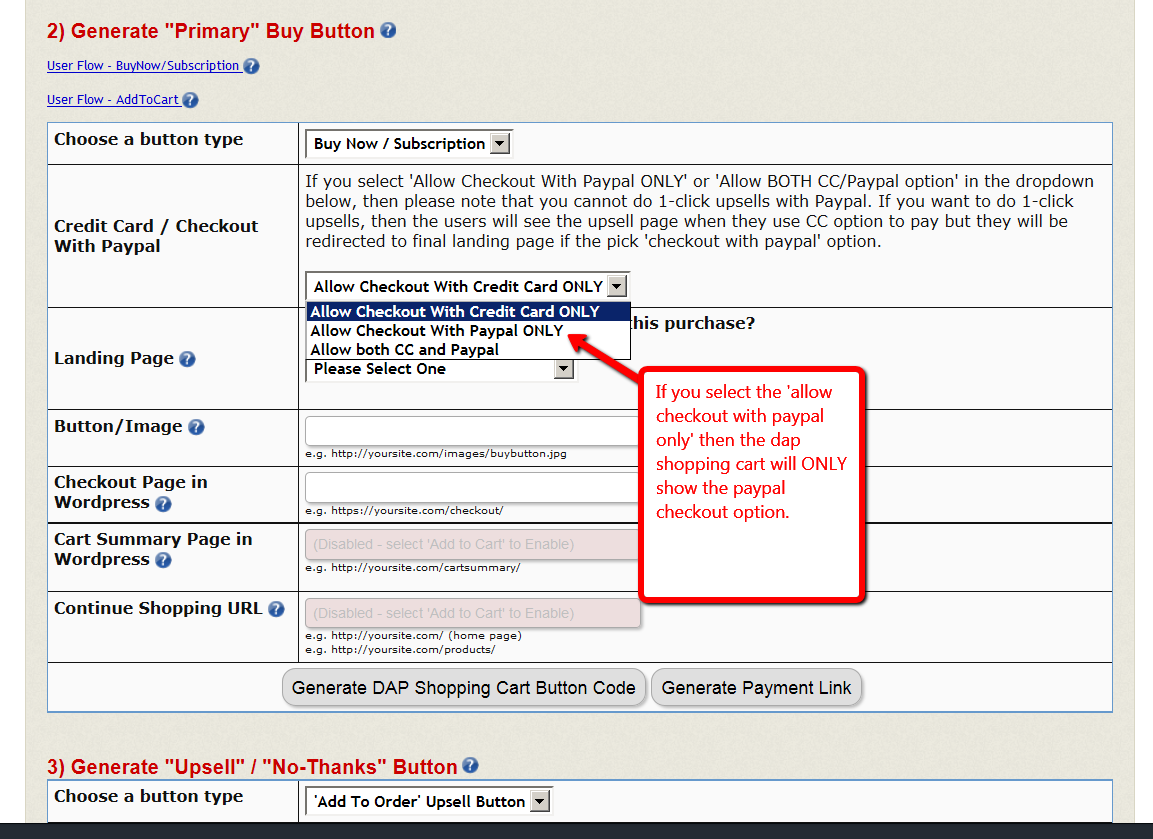
3) In the next step (Generate “Primary” Buy Button => Credit Card / Checkout With Paypal ), select ‘Allow Checkout with Paypal only’ as shown below:
4) In the generated ‘payment button code’ or ‘payment link’, you can replace all occurrences of ‘https’ with ‘http’.
You do not need to enable https on your site if you only sell using paypal standard. You only need to use https if you allow users to enter CC info on the cart checkout page.
5) Also make sure to integrate your paypal standard account with DAP using this documentation otherwise the paypal IPN will not be connected to DAP.
That’s it.
See this blog post on the other great features that the DAP cart offers even if you just have a Paypal Standard account.
vBulletin 5 Integration
Installation Instructions:
Please refer this document to install VB 5.
Setup steps:
You can integrate it the exact same way as VB 4.x. The only difference is in the /dap/dap-config.php.
Instead of entering something like this:
define(‘VBFORUMPATH’, ‘/home/…/yoursite.com/forum’); // path to your forum
Enter:
define(‘VBFORUMPATH’, ‘/home/…/yoursite.com/forum/core’); // path to your forum’s core folder
Instructions here:
1) http://www.digitalaccesspass.com/doc/vbulletin-integration/
2) http://www.digitalaccesspass.com/doc/vbulletin-setup/
Customize DAP Cart
Here’s how you can customize the DAP Shopping Cart -> Checkout page.
Customize the Template
You will find the checkout.html in
/wp-content/plugins/dapshoppingcart/includes/templates/dapcart/template1 folder
or if you are using template2, then you’ll find it in this folder:
/wp-content/plugins/dapshoppingcart/includes/templates/dapcart/template2 folder
Create a copy of checkout.html. Save it as customcheckout.html.
Edit whatever you need to in customcheckout.html
Upload it back to /wp-content/plugins/dapshoppingcart/includes/templates/dapcart/template1 or template2 folder.
Now the changes you made should show up on the checkout page.
Customize CSS
You will find the buynow.css file in
/wp-content/plugins/dapshoppingcart/includes/templates/dapcart/template1/css folder
or if you are using template2, then you’ll find it in this folder:
/wp-content/plugins/dapshoppingcart/includes/templates/dapcart/template2/css folder
Create a copy of buynow.css. Save it as custombuynow.css.
Edit whatever you need to in custombuynow.css.
Upload it back to /wp-content/plugins/dapshoppingcart/includes/templates/dapcart/template1/css folder (or under /template2/css folder if you are updating template2 css).
Now the style changes you made should show up on the checkout page.
Credit Store – Shortcodes
If you want a redeem button to show up on your sales page or any other page to allow users to redeem access to a product, then just place the REDEEMCREDITS shortcode on the page and automatically a redeem button will appear on the page. We also have shortcodes for CREDITSAVAILABLE and CREDITSREQUIRED that you can place on any WP page.
1) [CREDITSREQUIRED] Shortcode
[CREDITSREQUIRED productid=4 msg='You can get access to this content for just=' errmsgtemplate=''][/CREDITSREQUIRED]
Here you can replace productId with the DAP product Id of the product that you want to allow users to redeem using credits. This shortcode will display the number of credits required to redeem the product using credits.
2) [CREDITSAVAILABLE] Shortcode
[CREDITSAVAILABLE msg="Credits Available=" errmsgtemplate='<strong><a style="text-decoration: underline;
color: blue;" href="http://YOURSITE.com/login/">Login Here To See Available Credits</a></strong>'][/CREDITSAVAILABLE]
This shortcode will display the number of credits the credit store users have in their dap account.
Replace http://YOURSITE.com/login/ in the shortcode above with the dap login page url on your site.
3) [REDEEMCREDITS] Shortcode
This shortcode will allow users to get access to products using credits (instead of cash) by clicking on the REDEEM button.
[REDEEMCREDITS productid=4 msg='
If you are a member, please "Login Here To Redeem Credits".
It you are not a member, you can GET Access To Content by Clicking on the Redeem Button Here' imagesrc='http://YOURSITE.com/wp-content/plugins/dapcreditstorefront/categories/html/1column/images/btn_redeem.png' errmsgtemplate=''][/REDEEMCREDITS]
Replace YOURSITE.com above with the name of your site.
How to create a Credit Store Child product?
Credit Store Child Product
1. The product that the users can get access to by redeeming their credits (in the store) is what we refer to as CHILD product.
2. You can give any name to the product (does not have to be called ‘child’).
3. Each product that needs to serve as child needs to be designated as Credit Store Child in DAP products page OR in DAP Admin->Credit Store->Storefront Settings page.
4. You cannot use regular dripping if you make a product a Credit Store Child Product.
5. Users can earn credits by purchasing master product and then spend the credits to get access to child products in the credit storefront.
6. Users can redeem the entire product in the store and get access to all the content that belongs to the child product (added in content responder tab) OR
7. Users can redeem just the content that they are interested in by redeeming access to individual content instead of full product.
8. How to add setup a Child Product?
- Create the product in DAP products page and desginate it as CS Child Product.
- Go to the Notifications tab of the child product (in dap products page) and setup the welcome email that the users will receive with their id/password when they redeem product in the store.
- Go to Content Responder tab of the child product (in dap products page) and set the content that you want to make available under this child product. If you do not want to allow your users to redeem their credits at ‘content level’ (pay-per-post), then you can leave the credits per post set to 0 (or whatever the default is set to).
- IMPORTANT NOTE: Whatever content you add in the Content Responder tab is the content the users will have access to when they purchase the product via credits in the store.
- Go to DAP Admin -> Credit Store -> Store Front Settings page, select the child product you created above, and then setup the rest of the fields on this page.
- If you setup a child product with ‘content-level credits disabled’ in DAP Admin -> Credit Store -> Store Front Settings page, then the ‘content level credits’ set in contentresponder section does not matter. It will not get used. The product level credits (set in DAP Admin -> Credit Store -> Store Front Settings page) will be used.
- If you have setup a child product with ‘content-level credits enabled’ or if you switch from content-level-credits disabled to enabled mode, then the ‘content level credits’ set in contentresponder section DOES matter. DAP will add up each individual content level credit to derive the total number of credits needed to buy the product. So remember to set the ‘required credits per content’ correctly if you use content-level credits (pay-per-post).
- Now save the settings.
- Create an association between the child and the category otherwise the child product will not show up in the store. Do this for every child product that should show up in the store.
- Now visit the Credit Store Front page (created by clicking on the CS editor icon in WP admin -> pages -> visual tab) and you will find the child products listed there in the store.
If your users want to redeem access to child, then as long as they have enough credits in their account, they can login to their membership, visit the storefront page and redeem credits. They can earn credits by purchasing the master product. You can create multiple master products each allowing different number of credits (5-credits, 10 credits, 50 credits etc). This way the users can purchase the master and get 5, 10, 50.. credits and then visit the store to redeem it.
DAP Credit Store – Setup
If you have purchased our Credit Store plugin, you can use it ONLY if you are on DAP v4.5.2 / DAPLiveLinks 1.9.2 or above.You can find your DAP version number in your dap admin dashboard footer area. You can find DAPLiveLinks version number in WP admin -> Plugins area.
The document below explains how to setup the DAP Credit Store.
Here are the steps to setup the DAP Credit Store:
STEP 1: Install DAP Credit Store Plugin:
See this document/video on how to install the DAP Credit Store Plugin.
STEP 2: Create Credit Storefront page:
See this document on how-to-create-creditstorefront-page-in-Wordpress.
STEP 2: Create Payment Button
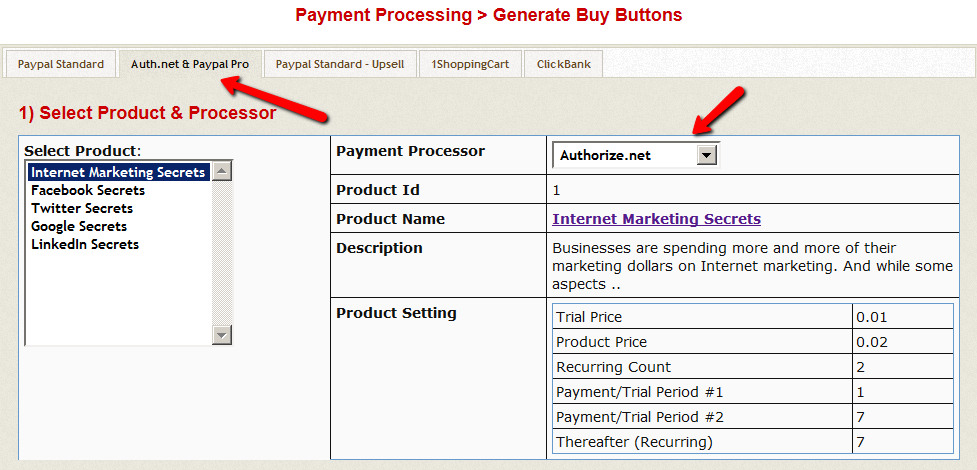
- Go to DAP admin -> Payment Processing > Generate Buy Buttons -> Authnet & Paypal PRO tab -> do the following on this page
1. Select Product.
2. Select Payment Processor.
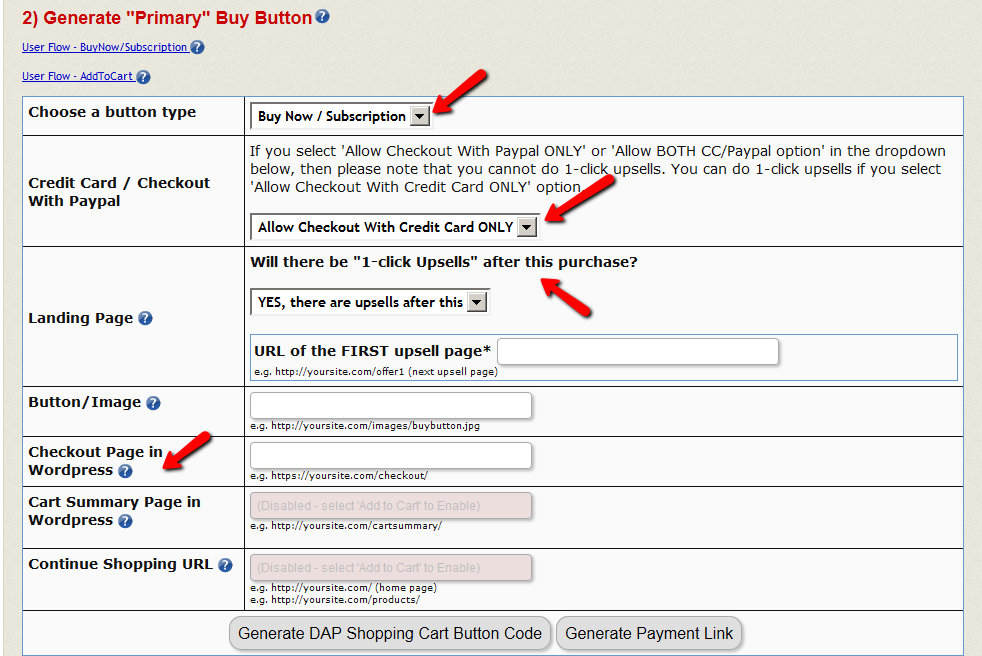
3. Choose a button type (BuyNow/Subscription, AddToCart).
4. Configure payment method. 5. Set the . If you are going to send the users to an upsell page after they click on checkout/buynow, then set the landing page URL to point to your upsell page. Say the upsell page is called http://YOURSITE.com/upsell1. You can set the landing page url to /upsell1. If no upsells, then you can set this to point to a thank you page.
Set the Checkout page in WordPress to http://YOURSITE.com/buynow (check STEP 1 above on how to create buynow page). If you do not have a WP based Checkout page, you can set it to : http://YOURSITE.com/wp-content/plugins/dapshoppingcart/buynow.php.
6. Now you can generate a Payment Button or a Payment Link.
PLEASE NOTE : The buynow/checkout page must be on HTTPs/SSL. Your entire site does not need to be SSL enabled but the checkout/buy now page where Credit Card is collected MUST BE on https for SECURITY reasons. If you ONLY configure ‘Checkout With Paypal’ to show up on Checkout Page, then you DO NOT need https. You only need to have HTTPs enabled checkout page if you offer Credit Card checkout option. Your web host can enable HTTPs for your site. The exact cost of SSL is web host dependent. Please check the pricing details with your web host.
TESTING: If you are waiting on your web host to enable SSL but want to start testing the CART, you can look for ‘https’ in the button code and update all occurrences of https with http for testing. Please remember to change back to https before you go LIVE with the button.
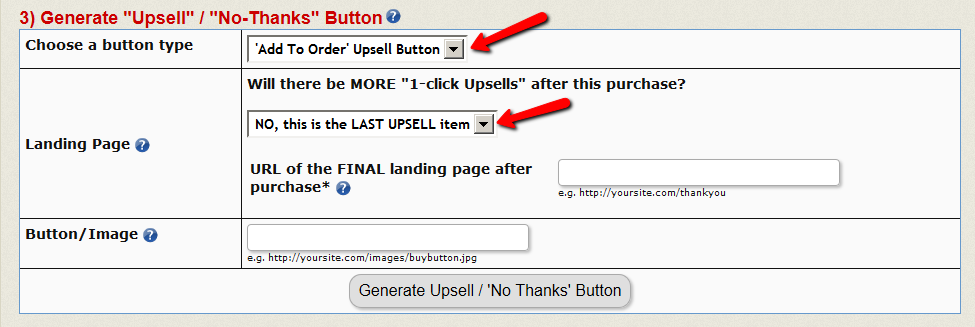
STEP 3: Upsells – Create Upsell Button
* If you want to offer upsells, please ONLY use the Credit Card payment option on the checkout page. Do not offer ‘Checkout with Paypal’. Upsells will not work with Paypal Standard checkout.
* Say your first upsell page URL is http://YOURSITE.com/firstupsell. Use the URL of the FIRST upsell page (/firstupsell) as the ‘LANDING PAGE URL’ when you generate your MAIN/INITIAL button for the sales page. This way, when the users click on the main payment button, the user’s payment will be processed, and instead of users getting redirected to the thank you page, they will land on the FIRST upsell page.
* You need to have 2 buttons on the upsell page:
Add To Order (Yes, I want to add this to my purchase) / No, Thanks (No, I will skip this wonderful offer)
* You can generate the UPSELL / DOWNSELL buttons for all your upsell / downsell offers in the DAP admin -> Payment Processing > Generate Buy Buttons -> Authnet & Paypal PRO tab. Make SURE to select the RIGHT product in the button generation page BEFORE you generate button.
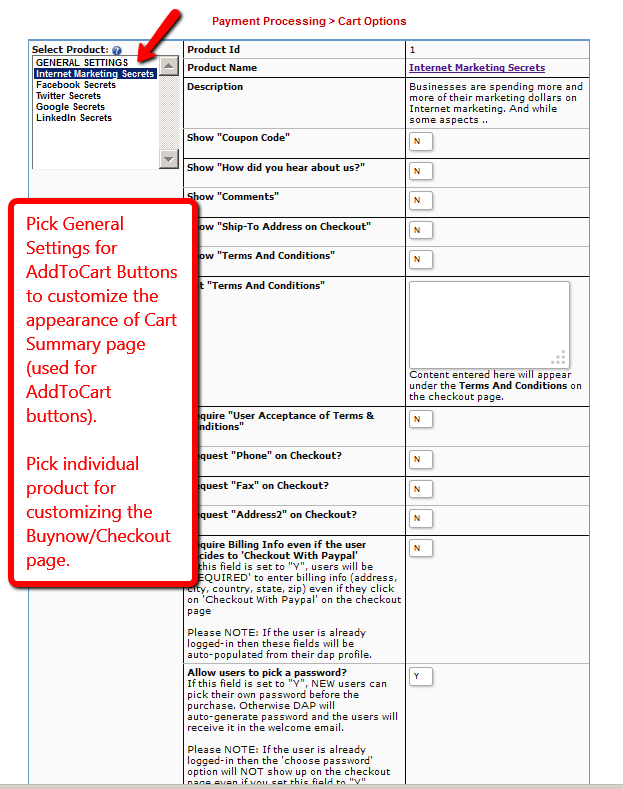
STEP 4: CART OPTIONS
Last STEP in your checkout page configuration process.
– Go to DAP admin -> Payment Processing > Cart Options page.
You will find several checkout page customization options on this page including options for ‘Choose a Password (pre-registration)’, ‘Require Billing Info for Paypal’, ‘Custom fields’ etc. You can enable options as needed for your site for the product you are trying to sell. Remember to first select the product in the select box on the left before picking options.
That’s it for BuyNow or Subscription buttons. Instructions for AddToCart button will be covered later in this document.