Author Archives: DAP Admin
Author Archives: DAP Admin
DAP has 4 main Member-facing pages (the rest of your content is all standard WordPress pages and posts and categories, along with your media – like Videos, PDF reports, etc.):
So basically, only 4 “member” pages as far as DAP is concerned.
And all of these can be created right within your WordPress site, within a WP Page, so that they take on the exact same look & feel as your web site.
Now DAP already provides you with a built-in, out-of-the-box login form, at YourSite.com/dap/login.php . But if you want to put this form “within” your WordPress blog, so as to give your login form the same Look & Feel as the rest of your blog, then do this…
1) Create a WordPress Page (not “Post”) with the text [DAPLoginForm] in the body of the page, and a title of say, Login, and save the new page. If you used the text “Login” for the title, then the actual link to this page would be YourSite.com/blog/login
2) This page now shows up as “Login” along with the rest of your “pages” on your blog.
3) Go to DAP Admin > Setup > Config . Scroll down to the field Login URL.
In the text box, enter the full link to your login page from Step 1:
http://YourSite.com/blog/login/
Or if your blog is in the root, then…
http://YourSite.com/login
That’s it! When someone clicks on the “Login” link that now shows in your “Pages” menu, they will now see a nicely formatted login form.
Related: Where is the Logout Link?
Create a separate page for each of the tags.
Creating a “My Content” Page within WordPress
This is the page that shows all of a member’s content details – like what products the user has purchased, what are the access start and end dates for that purchase, and all of the content within each product – all separately organized.
To create such a page, simply create a WordPress “Page” (not ‘post’) with the title “My Content” (for example) and within the body of the page, enter the text [DAPMyContent] and save the new page. Now if you visit the page, and you are logged in, it will show you something similar to the image below.
And if you gave this page the title of “My Content”, then the actual link to this page would be YourSite.com/blog/my-content/
Starting DAP 4.8, this tag generates a responsive template. See the full details at http://www.digitalaccesspass.com/blog/2015/03/responsive-login-templates/
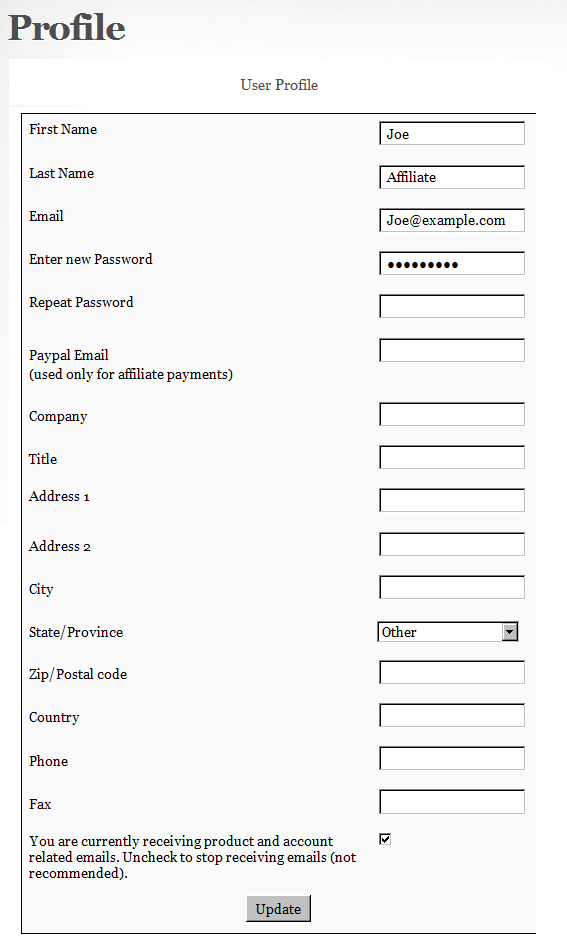
This is the section that shows the user’s profile information, where they can change their name, email id, address and other details.
For this, create a WordPress Page (not ‘post’) with the text [DAPUserProfile] in the body of the page, and a title of say, User Profile (or) My Profile and save the new page.
If you used the text “User Profile” for the title, then the actual link to this page would be YourSite.com/blog/user-profile/

This is the page that shows your users their affiliate link (which is instantly created for them upon purchasing any product on your site), link clicks, referrer details, earnings and payments.
For this, create a WordPress Page (not ‘post’) with the text %%AFFDETAILS%% in the body of the page, and a title of say, Affiliate, and save the new page.
If you used the text “Affiliates” for the title, then the actual link to this page would be YourSite.com/blog/affiliates/
That’s it!
Now if you want to make the affiliate page more powerful by creating a “ready-made affiliate toolbox” for your affiliates, then see this: Creating an Affiliate Toolbox
DAP is one of the few membership plugins that can protect all kinds of web site files on your web site. But this feature comes with a few caveats. Read this page completely before you decide.
DAP can protects files “in-place” – meaning, the exact same files that will actually be accessed by your members when they’re eligible to.
Most other membership plugins resort to all sorts of “gimmicks” – like hiding the real location of the main file, cloaking it, trying to obfuscate the link, etc.
Not only is it a inefficient way of securing files, but it’s also extremely insecure.
On top of that, with other membership plugins, you cannot send protected links via email, because that would then give away the location of the true file, which they are not protecting.
DAP is among the very, very few membership plugins that protect files in place, which means even if the true location of the file is passed around by your members to their non-member friends, the file cannot be accessed without having to log in first with a valid member account that is actually eligible to access that file.
DAP provides the ultimate security for your files – and ultimate peace of mind for you – like no other plugin can, knowing that your content can never be illegally shared online with un-authorized users.
And DAP can protect any kind of file – including videos, audio, images, reports, zip files, even Javascript files – with any kind of extension: like .pdf, .doc, .zip, .jpg. .js, .mp3, .mp4, .mov., etc etc.
Highly Recommended
The ideal and best way to store files is to store them on Amazon S3, and then use a plugin like our own S3MediaVault.com to insert secure, expiring links to those files within your WordPress pages. That way, the page itself is protected by DAP, your files on Amazon S3 are protected by the S3MediaVault plugin, and you have two layers of protection for your content.
If you decide to store your files on Amazon S3, then ignore the rest of this article, and head over to Storing files on Amazon vs your Webhost
The steps below are only useful if you are going to use all of your files on your own web hosting account – which is not ideal and is not recommended.
This is the easiest way to protect files on your server, in DAP.
1) Upload them to your WordPress blog when you are writing a new post. All such files will be stored in a folder called “wp-content/uploads/….“.
For large files, you could simply upload them directly using FTP, directly into the “wp-content/uploads/” folder and DAP is configured right off-the-shelf to “look” for any file inside the “wp-content/uploads/” folder. But once the file is under the “wp-content/uploads/…” folder (either directly under it, or under a sub-folder, like wp-content/uploads/videos/), you will now still need to let DAP know that this file is to be protected as part of a Product.
NOTE: You DO NOT have to upload files using the WP file uploader (like some of our competitors force you to do!). You can use regular, plain ol’ FTP, using a client like FileZilla or CuteFTP, or your webhost cPanel’s FTP feature.
2) Go to the product you wish to protect the file as part of, and then scroll down to the “ContentResponder” section.
2.1) If you know (or can figure out) the full URL to your file – like http://www.YourSite.com/wp-content/uploads/coolreport.pdf – you can simply paste that directly into the field “A” (in the image below)
2.2) Or, if you can’t figure out the full URL, then you can enter “wp-content” (if your blog is directly in your root folder) – or “blog” or “members” (if your blog is not in your root, and is in a sub-folder) into field “B” below, and then click on “Load Files”, and it will show you all files under that folder. And you will be able to scroll through and look for your file. And there click on the “Add” link right next to that file name you wish to protect.
Once you do (2.1) or (2.2) above, the file will get added to the Product, and will now be protected.
This is NOT RECOMMENDED, unless you are technical and you know what you’re doing.
There is a one-time setup process involved, if you wish to protect files outside of your WordPress directory.
1. You need to add the following code to the .htaccess in the root of your web site. So, in your web site’s root folder (where you have your home page – like index.php or index.html for example)…
i) if you already have an existing .htaccess file there, then just open it, COPY the text from below and PASTE it at the very end of this file.
ii) If there is no .htaccess in your root folder, then create one, and then open it, COPY the text from below and PASTE it at the very end of this file.
NOTE: BE SURE TO MAKE A BACK-UP OF YOUR EXISTING .htaccess FILE FIRST
#Paste this at the very end of your .htaccess file
#in your web site's root folder
<IfModule mod_rewrite.c>
#dap
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} -f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !dapclient.php
RewriteCond %{REQUEST_URI} !^/dap/
RewriteCond %{REQUEST_FILENAME} !(.*)(\.php|\.css|\.js|\.jpg|\.gif|\.png|\.txt)$
RewriteRule (.*) /dap/client/website/dapclient.php?dapref=/$1&plug=wp&%{QUERY_STRING} [L] </IfModule>
Doing the above enables file protection for files outside your WordPress installation folders.
2) Now go to the DAP Product you wish to protect the file as part of, and then scroll down to the “ContentResponder” section. Then…
The file is then added to the Product, and will now be protected as part of that Product.
That’s it.
Open a different browser (not different window – a totally different browser – like, if you’re logged in as DAP admin in FireFox, then open IE) and try to access your file directly and see if DAP redirects you to the login screen.
If not, take a deep breath – it’s NOT DAP 🙂
It’s just that you probably missed something during the setup.
Revisit the steps above, and if you still can’t figure it out, you might want to think about uploading the file to Amazon S3.
This feature can be hit-or-miss depending on server software, PHP version, security software on your server, etc. So if it works, then great.
If it doesn’t work, then it is specific to your server. So if you want us to log in to your site and troubleshoot this, if you are a Platinum member, we can do this for free.
And if you’re not a Platinum member, you will have to purchase a premium support slot in order for us to log in to your site and troubleshoot this.
So while you can try it and see if it works, especially if you’re protecting just a couple of ebooks and reports, if it doesn’t work, then it’s in your best interest for the long-term, to switch to Amazon S3 for hosting your premium files.
If you have a number of large files to deliver to your members, then you should consider hosting your files on Amazon S3. And here’s why…
wp-content/plugins/). You are essentially over-writing your existing plugin files, that's all.That's it!
Note: The above ALL-CAPS, that too in RED does not mean we're yelling at you :-). We just want to OVER-EMPHASIZE the importance of the text, that's all.
UPDATE: Use the new DAP Easy Installer plugin to upgrade DAP, and skip the old method below.
__________________________________
The following is relevant to you only if you are “Upgrading” DAP from an earlier version. (What’s new?)
Here’s how to upgrade to the new version:
wp-content/plugins/). You are essentially over-writing your existing plugin files, that’s all.Note: The above ALL-CAPS, that too in RED does not mean we’re yelling at you :-). We just want to OVER-EMPHASIZE the importance of the text, that’s all.
UPDATE: Use the new DAP Easy Installer plugin to install DAP, and skip the old method below.
__________________________________
Old Way of Installing DAP
1. Download & Unzip Files
Log in to your member’s area at http://DigitalAccessPass.com/dap/ .
Download the following 2 files…
a) dap_vXX.zip
b) DAP-WP-Livelinks_vYY.zip
XX and YY are version numbers. Unzip the two zip files (separately) to your desktop. You should see 2 folders named dap and DAP-WP-LiveLinks.
WARNING: After you unzip the folders, you should NOT see a “dap” folder within the “dap” folder, or a “DAP-WP-LiveLinks” folder within the “DAP-WP-LiveLinks” folder. If you do, then in both cases, it is the inside “dap” folder or the inside “DAP-WP-LiveLinks” folder that’s important. Get rid of the outer one, and upload only the inner “dap” folder and the innert “DAP-WP-LiveLinks” folder, as explained below.
a) Upload the entire dap folder on your computer, to the root of your domain. The root directory is where your domain’s home page is usually located. This directory also goes by the name “public_html” or “www” or “htdocs”.
WARNING – Add-On Domains: If you have a hosting account with multiple domains, and you are trying to install DAP on the “main domain”, then upload the “dap” folder directly to the root of the main domain (like public_html). But if you wish to install DAP on an “add-on domain”, then the “dap” folder has to go into the root of the add-on domain (like public_html/addOnDomain.com)
WARNING: You may not rename the dap folder to anything else. The name of the folder MUST be dap, and regardless of where your blog is (in the main folder, or in a sub-folder), the dap folder must be in your root directory. Once this is done, the dap folder should be accessible by at http://www.Example.com/dap/ – but wait – don’t visit that link yet.
b) Upload the entire DAP-WP-LiveLinks folder (including the folder too) to your WordPress plugins directory, which is wp-content/plugins/
Log in as WordPress admin, go to the “Plugins” page, and activate the DAP-WP-LiveLinks plugin. Just activating the plugin installs the DAP tables in the same database as your WordPress blog. If there are any errors, you will see them on your screen. If not, you will see a message that says that installation is complete, with just one final step remaining (see below). You will also see the email and password for the DAP Admin account that has just been created for you. There is no need to log in separately to the DAP Admin Control Panel, as you have already been logged in as DAP admin during the installation. But save this DAP admin login info for future reference.
Within the WordPress admin control panel, go to “Settings > Permalinks”. Under the section “Customize Permalink Structure”, pick any option other than “Default“. IMPORTANT: Regardless of whether you made any changes on this Permalinks page or not, you MUST click on “Save Changes”. REPEAT: Don’t forget to click on “Save Changes” whether you changed the permalink structure or not.
You will now see a new link on your WordPress Admin Menu (bottom left, below “Settings”) called “DigitalAccessPass”. Click on that link to access your DigitalAccessPass Admin Control Panel.
This step is not required to just get started with using and learning DAP. But it is required when you are ready to start sending out autoresponder and broadcast emails, or processing affiliate commissions. Also required if you’re doing email-order processing of recurring payments through 1shoppingcart or 1SiteAutomation. It is critical that the cron job(s) is setup before you go live. So click here for the instructions.
Now DAP already provides you with a built-in, out-of-the-box login form, at YourSite.com/dap/login.php . But if you want to put this form “within” your WordPress blog, so as to give your login form the same Look & Feel as the rest of your blog, then do this…
1) Create a WordPress Page (not “Post”) with the text %%LOGIN_FORM%% in the body of the page, and a title of say, Login, and save the new page. If you used the text “Login” for the title, then the actual link to this page would be YourSite.com/blog/login
2) This page now shows up as “Login” along with the rest of your “pages” on your blog.
3) Go to DAP Admin > Setup > Config . Scroll down to the field Login URL
In the text box, enter the full link to your login page from Step 1:
http://YourSite.com/blog/login
Or if your blog is in the root, then…
http://YourSite.com/login
That’s it! When someone clicks on the “Login” link that now shows in your “Pages” menu, they will now see a nicely formatted login form.
Related: Where is the Logout Link?
Go to “DAP Admin > Users > Manage” screen.
Search for the user whose details you wish to edit by email, first name, last name or user id.
(NOTE: If you simply hit “Search” on this screen without changing any of the search parameters, then all users in the system will be displayed below)
In the search results, the User Id and Name of every user is a link, and clicking on this link will take you to the “DAP Admin > Users > Add” screen, where you edit the user’s profile information.
You can change modify any of the user’s information here, including the password.
In DAP, to add a new a user to your site on the backend, you must give the user access to some product – any product.
What that means is, that you can’t create stand-alone new users who have access to no products.
So, to add a new user…
1) Go to “DAP Admin > Users > Add”.
2) Under the “Add New User“ section of the page, select a Product. Enter first name and email (both mandatory) . Last name and Username are optional.
3) If this user has paid you previously, or paid offline, then you may check the “Mark as Paid“ checkbox. If you do not check it, then the user is added as a “Free” user by default. The “Free” or “Paid” status for this product access is only a matter of internal reporting. It doesn’t really matter if a user is marked as free or paid – they will still get the exact same access to the product depending on valid access start and access end dates, whether you are dripping content, etc. So the “FREE” or “PAID” status is mainly for your own purpose, just to be able to differentiate someone you gave free access, and someone who paid you offline and you just want to note them as a paid user, that’s all.
4) Click “Add User To Product” button. At that very moment, the “Welcome Email” configured for that product, is sent to the user in real time. If no welcome email is configured, then nothing is sent.
That’s it.
PS: You can also mark a user as “Paid“ from the “Users > Manage“ screen after you’ve searched for them by email or last name.
PPS: And here’s how you can also add a manual transaction for that user