Static WordPress Home Page With Different Blog Page
So you want your blog’s home page to be a “static” page – could be your “Sales page”.
And then you want your actual blog content (where all of your posts show in reverse order), on a different page – like “Members” or “Lessons” or “Blog”.
Here’s how you do it.
1. Create Static WordPress “Page”
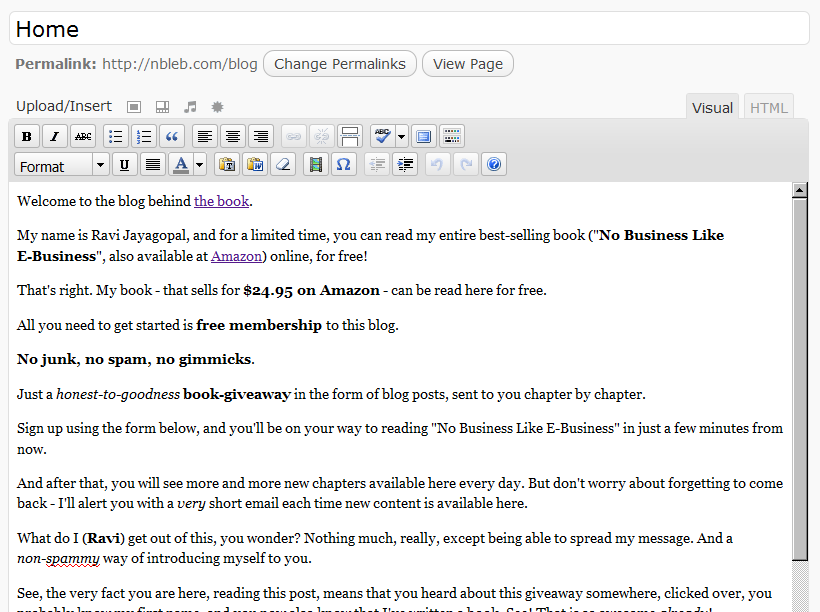
Create a WordPress “page” that will become your blog’s new “static” home page. Let’s give it the title, “Home”. Publish your content within this WP page, and it could even have a sign-up form, or your “Buy” button(s). Publish it.
2. Create “Placeholder” WordPress page for your blog posts
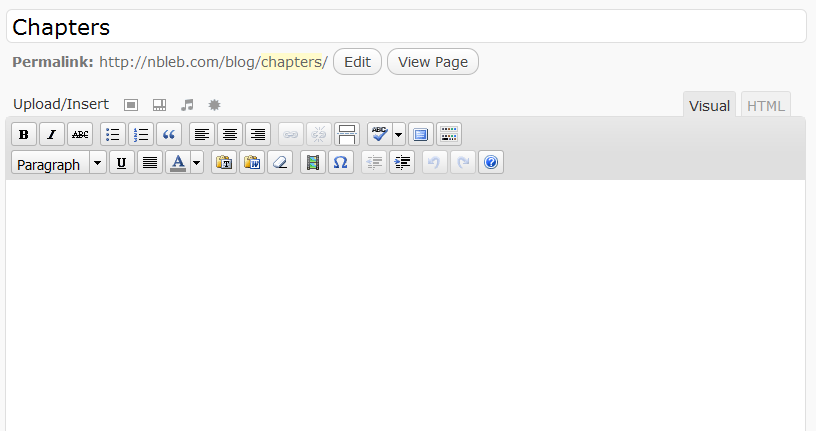
Next, you create a new page which will not have any content, but will serve as a “placeholder” for all of your blog posts to be displayed in reverse chronological order, just like it would show up on any regular blog. In the example below, the page title is “Chapters”. You could call it “Lessons”, “Blog”, “Blog Posts”, “Member Blog”, etc.
3. Change WordPress Settings
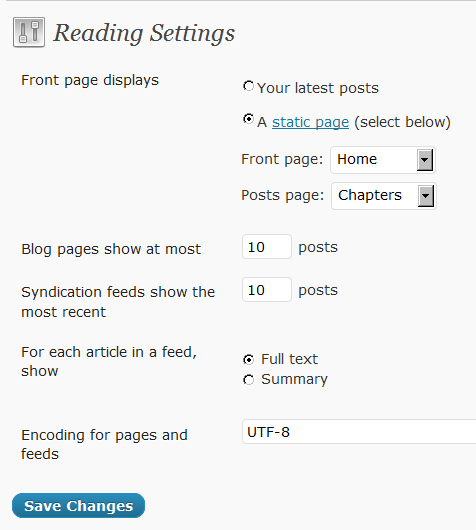
In your WP Admin dashboard, go to “Settings > Reading”
a) Change “Front page displays” to “A static page“, as shown below.
b) In the drop down below…
For “Front Page“, pick the page you created in Step 1 above (your static “Home” page).
For “Posts Page“, pick the page you created in Step 2 above (your “Chapters” page).
That’s it.
To see a working example of a “static” home page in wordpress, which can be used as your Sales page or as a Squeeze page, see http://NBLEB.com/blog/
Oh, and none of this has anything to do with DAP, by the way. This is all WordPress.