Authorize.net Integration
Selling through Authorize.net, and doing 1-Click Upsells, Downsells and One-Time Offers (OTO’s) are all now extremely simple to implement using the DAP shopping cart plugin, included for free with your purchase of DAP. This post explains how to create buy buttons for selling through Authorize.net.
If you are selling through Authorize.net. DAP itself will act as your shopping cart, and buyers can checkout and make purchases by staying right on your web site. Your site visitors never have to leave your site in order to make a purchase.
Starting DAP v4.2, you can…
1) Customize the shopping cart checkout page (for ex – turn off or on the collection of shipping info in the checkout page, display terms & conditions etc).
2) Get the checkout page to display right within a WordPress page, so the same look & feel as your WP theme is retained on the checkout page.
What you need before you can use this plugin
- You need a Authorize.net merchant account
- If you want to sell subscription-based products, then you also need Automated Recurring Billing (ARB) enabled in your Authorize.net account.
- You must have SSL (secure server) enabled on your web site. Ask your web host to enable SSL for your site.
- You must have a working version of DAP 4.2+
- Login to the DigitalAccessPass.com member’s area and download the file, DAPShoppingCart.zip .
- Unzip it to your desktop. It will unzip the files to a new folder on your desktop, called “DAPShoppingCart”.
- Upload all the files inside, directly to your “dap” folder on your web site. DO NOT upload the folder itself.
- After the files are uploaded, check to make sure that you find the files checkout.php and checkout-submit.php (just to name 2) directly under the dap folder. If you don’t, then you haven’t uploaded the files to the right directory.
Setup & Config
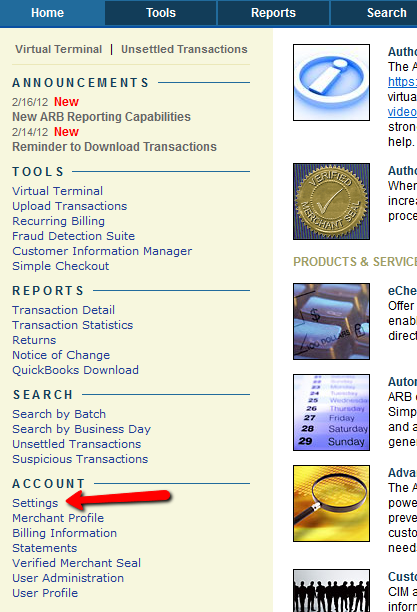
- Log in to your Authorize.net account, then click on “Settings”

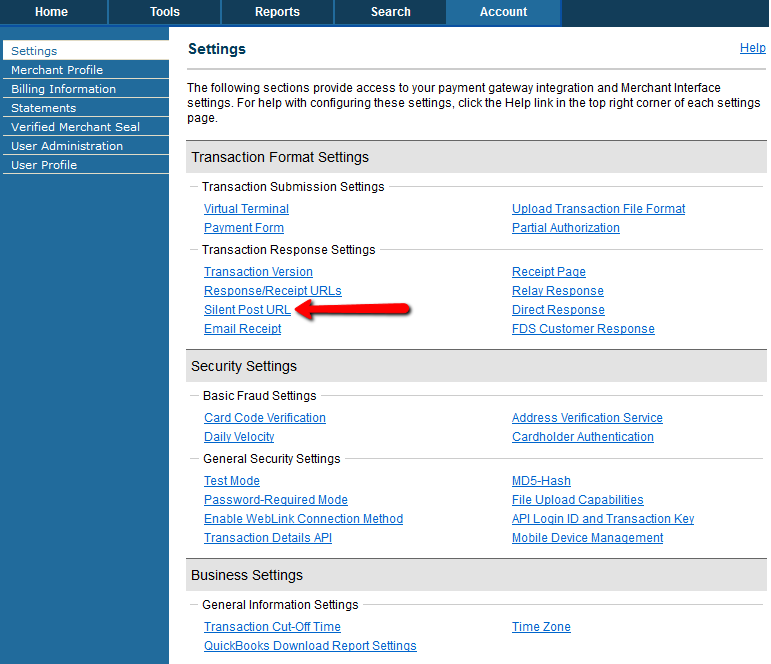
- Click on the “Silent Post URL”

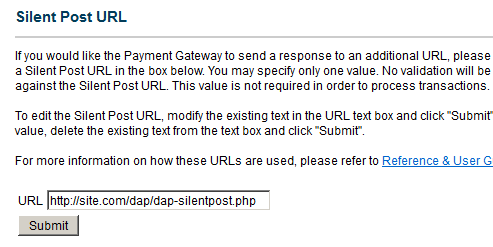
- Set it to http://YourSite.com/dap/dap-silentpost.php . Be sure to change the text “YourSite.com” to your actual domain name.

- Back on the the same settings page, click on the “API Login ID and Transaction Key” link towards the bottom, and on the next page, make a note of your API Login ID and Transaction Key on a piece of paper. That page also lets you create a new Transaction key or modify your existing one.

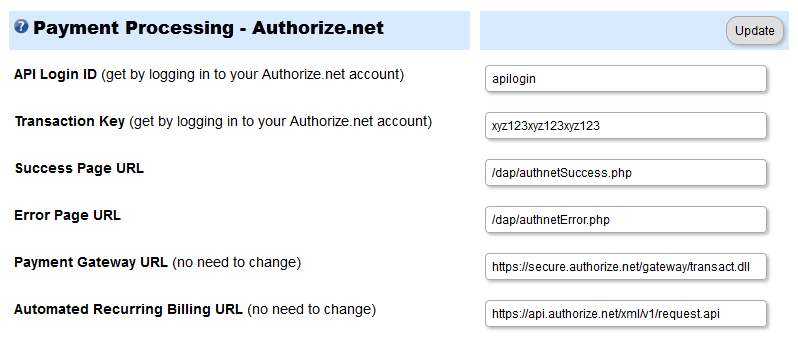
- Now log in to your DAP Dashboard and go to Setup > Config > Payment Processing – Authorize.net as shown below.

- Enter the API Login ID and Transaction Key that you noted down earlier, into the respective fields, and click “Update”
- This step applies to you only if you are already using 1ShoppingCart with DAP (if not, skip to next step): Be sure to remove the “Email Order” cron job from your web hosting control panel IF you have set it up (“Cron Jobs” screen), because you don’t want your orders to be double-processed.
DAP Shopping Cart Customization
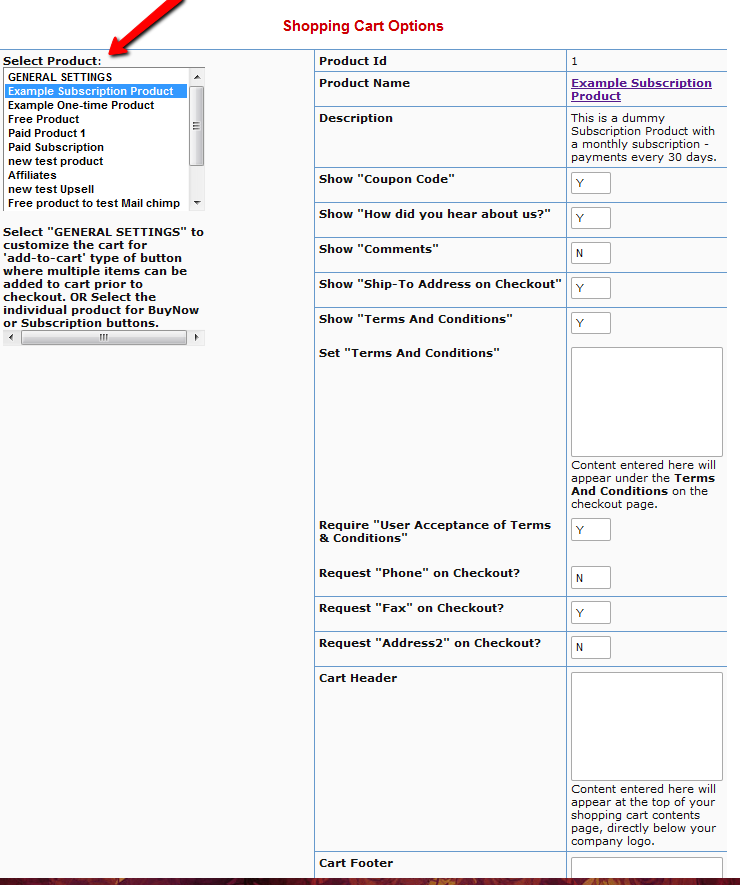
In the main DAP Admin menu, go to the “Payment Processing > Cart Options’ page. Here, you can customize the DAP shopping cart checkout page options. The customization needs to be done at a product level (if you want to generate a ‘BUY NOW’ button for your products) AND/OR customize at cart level (select General Settings in the products dropdown on the Cart Optionspage) if you want to generate ADD-TO-CART type of button.
Say that these were your settings for a product called ‘Paid Product 1’.
Show “Coupon Code” N
Show “How did you hear about us?” Y
Show “Comments” Y
Show “Ship-To Address on Checkout” N
Show “Terms And Conditions” Y
Set “Terms And Conditions” – Please accept the terms&conditions by clicking on the checkbox.
Require “User Acceptance of Terms & Conditions” N
Request “Phone” on Checkout? N
Request “Fax” on Checkout? Y
Request “Address2” on Checkout? Y
Here’s how the checkout page will look for the above cart options.
A) Checkout page – BuyNow button – NON-Wordpress version of the Checkout Page
As you can see, shipping info is not there in the checkout page and the ‘howdidyouhearaboutus‘, ‘comments‘, ‘terms&conditions‘ got added to the checkout page based on the settings in the Cart Options page above.
B) Checkout page – BuyNow button – WordPress version of the Checkout Page (on a test site with Mystique theme)
As you can see, the checkout page is now rendered withing a wordpress page. The fields – ‘howdidyouhearaboutus’, ‘comments’, ‘terms&conditions’ got added to the checkout page based on the settings in the Cart Options page above.
Say that these were your settings for ‘General Settings’ in the Cart Options page. These settings will be utilized if you use add-to-cart buttons.
Show “Coupon Code” Y
Show “How did you hear about us?” Y
Show “Comments” N
Show “Ship-To Address on Checkout” N
Show “Terms And Conditions” Y
Set “Terms And Conditions” – Please accept the terms&conditions by clicking on the checkbox.
Require “User Acceptance of Terms & Conditions” Y
Request “Phone” on Checkout? N
Request “Fax” on Checkout? N
Request “Address2” on Checkout? N
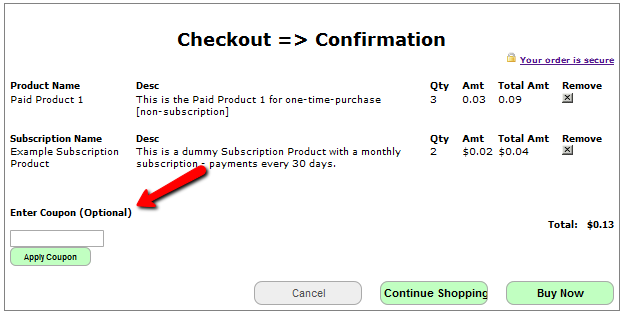
A) Checkout CONFIRM page – AddToCART button – NON-Wordpress version of the Checkout CONFIRMATION Page
As you can, the coupon option shows up on the checkout confirmation page as per the CART options above.
The coupon will be applied to each individual item in the cart.
The coupon will only be applied to the products that have been associated to the coupon in the dap admin => add/edit coupons page.
Now when the user clicks on the BuyNow button in the checkout confirmation page then the checkout page will show up like this :
(Checkout page – AddToCART button – NON-Wordpress version of the Checkout Page)

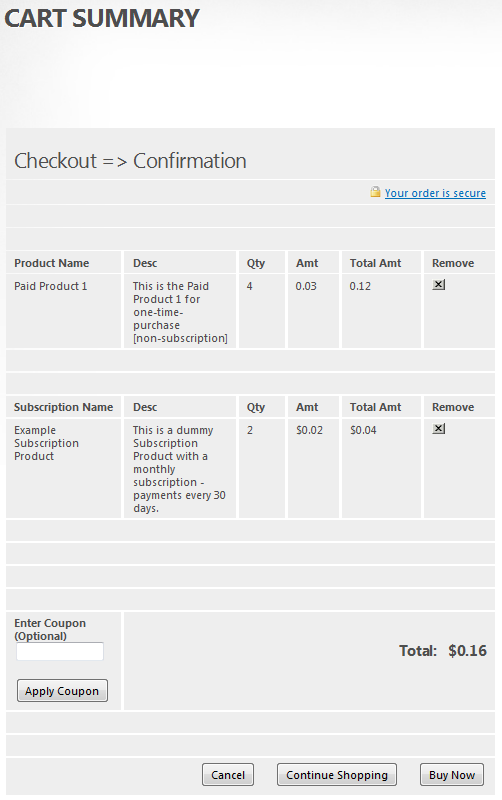
B) Checkout CONFIRM page – AddToCART button – WordPress version of the Checkout CONFIRMATION Page
Generate Authnet Buy Button
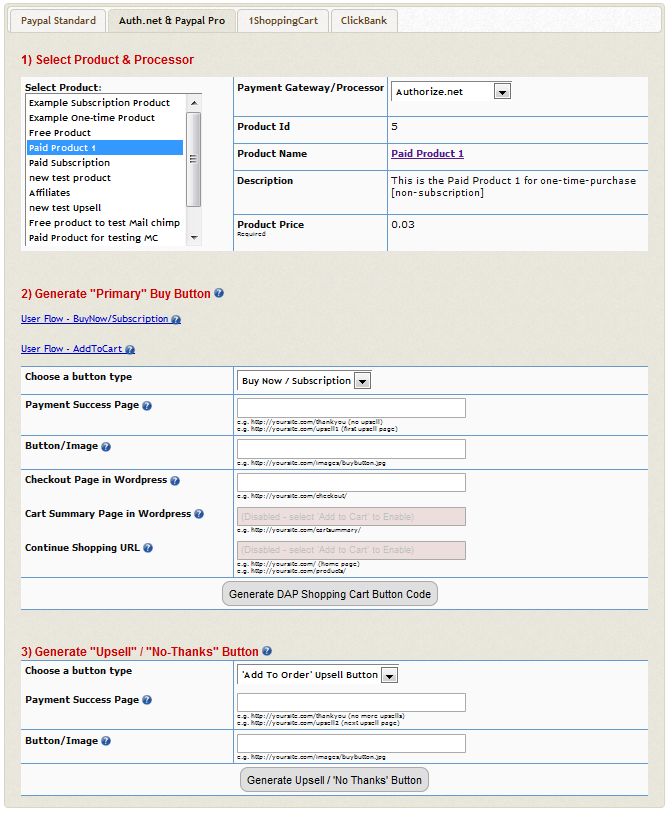
14. Now it’s time to generate a customized buynow or add-to-cart button. Go to DAP Payment Processing => Generate Buy Button page and click on the ‘Auth.net & Paypal Pro’ tab.
Here’s how the page looks:
Follow the steps on that page to complete the button generation.
Step 1 (select product & processor)
a) first select the product for which you want to generate the button
b) next select the payment processor (set it to authorize.net if you want to use authorize.net as your payment gateway).
Step 2 (generate primary buy button)
a) Now you can generate the button code. First select the button type (addtocart or buynow). Use buynow for subscription products as well as one-time buy products.
b) The Payment Success Page/URL is very critial part of shopping cart flow. DAP uses the URL set in this field to redirect users upon purchase to that page. If you do not want to offer upsells and just want to use basic shopping cart feature without upsells, then just set the URL of your thankyou page in this field. DAP will automatically login the users upon purchase completion to their membership area and then redirect users to whatever you set in the Payment Success Page. If you do want to offer upsells, then set the payment success page to the URL of the first upsell page in the flow.
Ex – http://yoursite.com/thankyou
Ex – http://yoursite.com/myupsellpage
c) Button/Image
If you set the Button/Image to point to the location of buynow or addtocart image, dap will use that image for the button.
Ex – /dap/image/buy.jpg
Ex – /dap/image/addtocart.jpg
If you do not have any image, then leave it blank.
d)
If you want the DAP checkout page (where users enter CC, address etc, to have your WordPress theme look & feel, instead of a basic HTML page’s look & feel, then create a WP page with the merge tag %%DAPCART%% in the page body, save it, and enter the URL of that page here.
Enter the full URL to the page here.
For ex – http://yoursite.com/checkout-page/ (note: this wordpress page just needs to have %%DAPCART%% )
This is how the page will look when it renders in wordpress (button type is ‘BuyNow’)
NOTE: If you leave the field empty, dap will use the non wordpress version of the checkout page.
e) Cart Summary Page in WordPress
Only needed if the button type is “Add To Cart“. Not needed for ‘BuyNow/Subscription‘ button.
If you want the “Add To Cart” Summary Page (where users can see all the cart items, quantity, amount etc) to have your WordPress theme’s look & feel, instead of a basic HTML page’s look & feel, then create a WordPress page with the merge tag %%DAPCARTSUMMARY%% in the page body, save it, and put the URL of that page here.
Enter the full URL to the page in this field.
This is how the page will look when it renders in wordpress for button type = AddtoCart.
You cannot leave this field empty for ‘addtocart’ buttons.
NOTE: If you leave the field empty, dap will use the non wordpress version of the summary page.
f)
Only applicable to button type = “Add To Cart“. Not used for ‘BuyNow/Subscription‘ button. This should contain the URL of the page to which you want to take the users if they add items to cart and then want to ‘go back to shopping’… they are not ready to checkout yet.
You can put the full url of the page where you have other ‘add-to-cart’ buttons so the user can continue shopping.
You cannot leave this field empty for ‘addtocart’ buttons.
=====================================
ALL SET.
Now generate the BuyNow /AddToCart / Subscription button HTML code for your product, which you can then directly paste into your sales page.
Note: The price, trial price, and recurring options are all taken from your Product settings from DAP products page.
authnet_buybutton_code
Generate Authnet Upsell Page Buy Button / No Thanks code
15. If you’re doing upsells, the only thing you need to do is, set the “payment_succ_page” field in button code generated above to the upsell page.
for ex – Payment Succ Page URL = https://yoursite.com/myupsellpage
Now to generate the button code for the upsell page, go to DAP Admin => Payment Processing => Generate Buy Button page. Click on Auth.net & Paypal Pro tab.
Then go to section 3 – Generate “Upsell” / “No-Thanks” Button
a) Choose the right button type –
AddtoOrder (to allow the user to add the upsell item to cart) OR
No Thanks (the upsell item on this upsell page will be ignored, the transaction will be completed with the current cart items).
b)
User is directed after ‘AddToOrder’ or after ‘No, Thanks’ to whatever you set in the Payment Succ Page. If you want to offer more upsells, then set the url of the next upsell page in this field. DAP will first add this order to the cart, then redirect users to the next upsell page. If no more upsells, you can set the url of the thankyou page in this field. DAP will first add this order to the cart, then redirect users to the thankyou page.
For ‘No, Thanks’, you can set the url of the next upsell page in this field or set the URL of final thankyou page in this field. If the URL of next upsell page is set, DAP will just ignore the current product being upsold to the user and redirect user to the next upsell page. If no more upsells, you can set the url of the FINAL thankyou page in this field. DAP will redirect users to the thankyou page.
NOTE:
You can repeat this process for unlimited upsells, downsells and one-time offers. No limits.
Product Price:
For a 1-time purchase product, this is the product’s purchase price. For a recurring product, this is the “recurring” price (what the customer gets charged month after month).
B) Trial Amount: This is only if there’s a trial amount. If no trial, leave this empty.
C) Recurring Count: How long is your subscription? If you said “Forever”, then enter the number 9999 here. If it ends after 6 months, then enter 6 here.
16. Set these fields to valid values.
17. NOTE: The DAP Authorize.net allows 1 trial. So in the recurring cycle fields, make sure “Payment/Trial Period #2” and “Payment/Trial Period #3” are both the same (set to same number of days: like 30). Example below shows the setting for a “7 day” trial period, followed by recurring payments every “30 days”.
authnet_recurring_cycle
18. If you are not offering a trial, then just set the Trial Amount to $0.00. But if you really wanted to offer a FREE TRIAL, then you must set the Trial Amount to at least $0.01 (1 penny).
19. Once you’ve saved the product, you can now click on any of the two new “Generate… Button Code” links that are located right below the product list combo box.
newproductspage2
That’s it. The upsell page can be a wordpress page or a static HTML page.
While it looks like a LOT of steps, that is only because we have to explain the steps in detail so they are clear. In reality, it is very simple to set up, and starting from scratch, if you have DAP & SSL already installed, it shouldn’t take you more than 1/2 hour to set up your 1-Click Upsells/Downsells/OTO’s. And if you’re not using Upsells/Downsells, then it can be done even faster.
If you have any further questions, feel free to open a support ticket, and we will assist you in getting this going.
| Content entered here will appear under the Terms And Conditions on the checkout page. | ||