Invoice Page
You can use [DAPShowTransactions] shortcode to create an invoice page. This shortcode will display a list of all the payments made by the logged-in member and an invoice link for each. Your members can click on the "View PDF" link to view their invoice.

Steps to create an Invoice Page.
- Login to your WordPress admin dashboard.
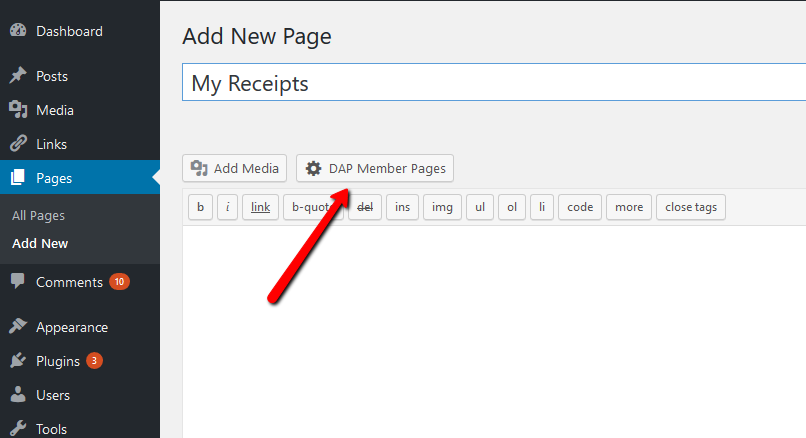
- Create a new WordPress Page. Say you call it "My Purchase Receipts".
- Now click on the "DAP Member Pages" button.

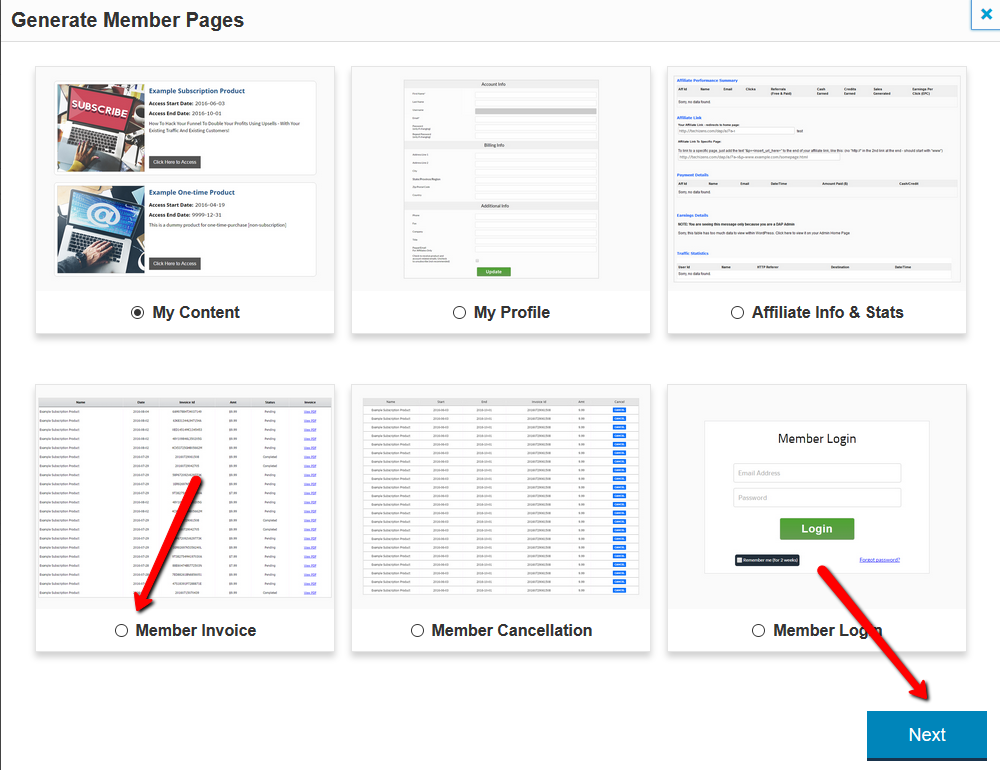
- In the editor, select "Member Invoice" and click on Next.

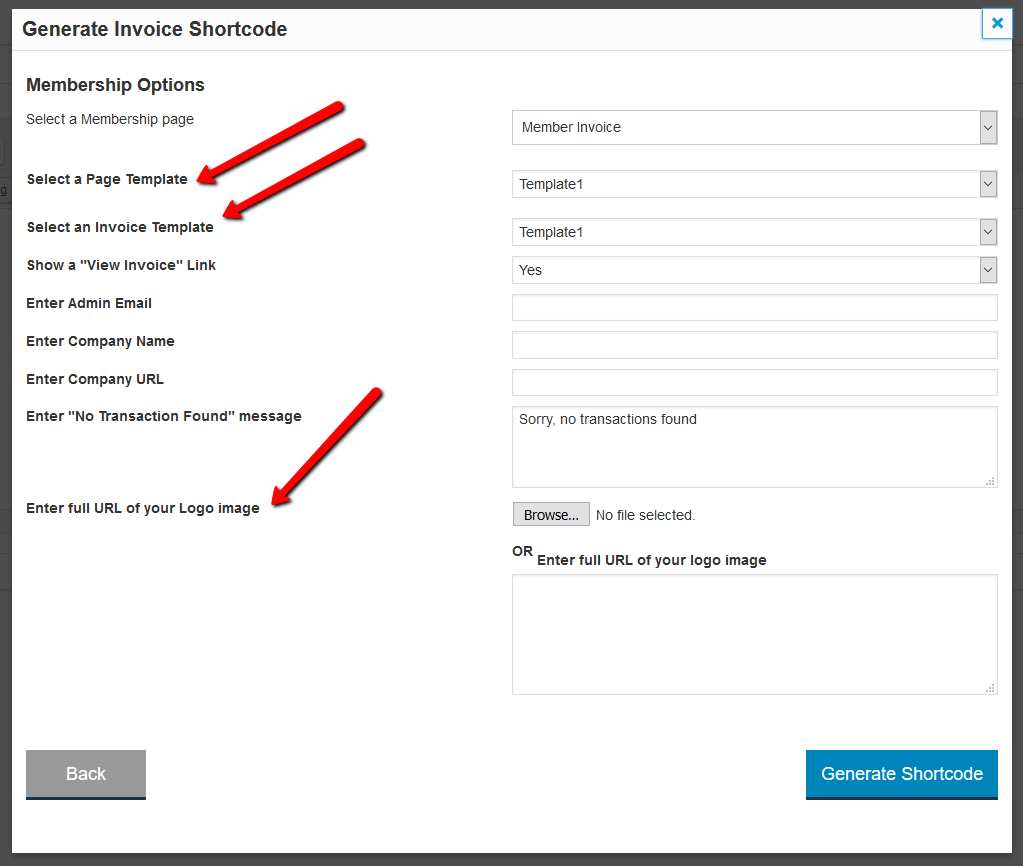
- Select a Page Template, Invoice Template, enter logo image URL and fill in the rest of the fields.

- Please NOTE: If you do not enter a valid "logo image" url, then the invoice pdf won't show up. So be sure to enter a valid URL for your logo image. For ex - http://yoursite.com/images/mylogo.jpg
- Click on Generate Shortcode button. Save the page. Now login to your membership, visit the page and you'll find all the payment orders listed on the page.
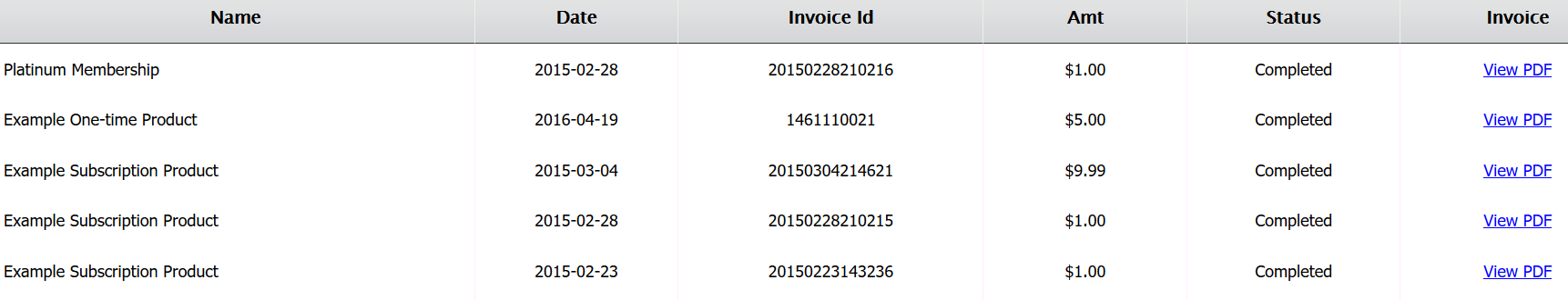
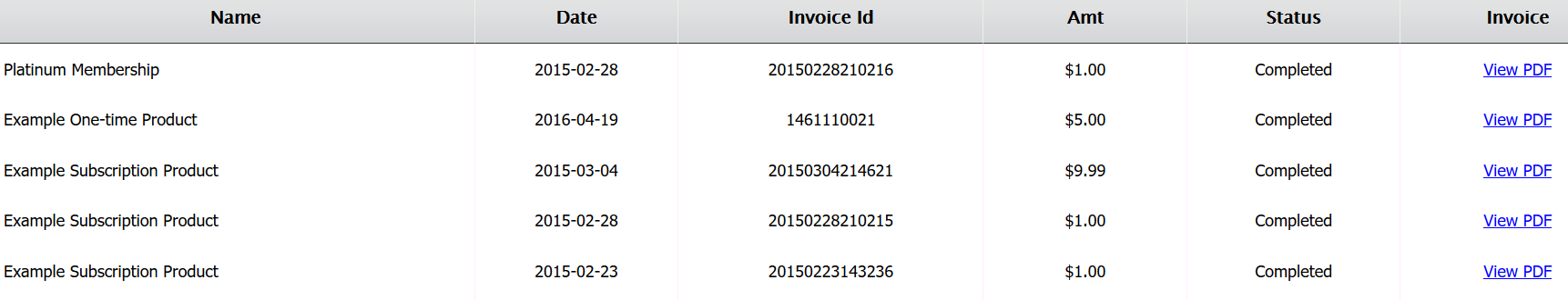
- Here's an example of "My Purchase Receipts" page:

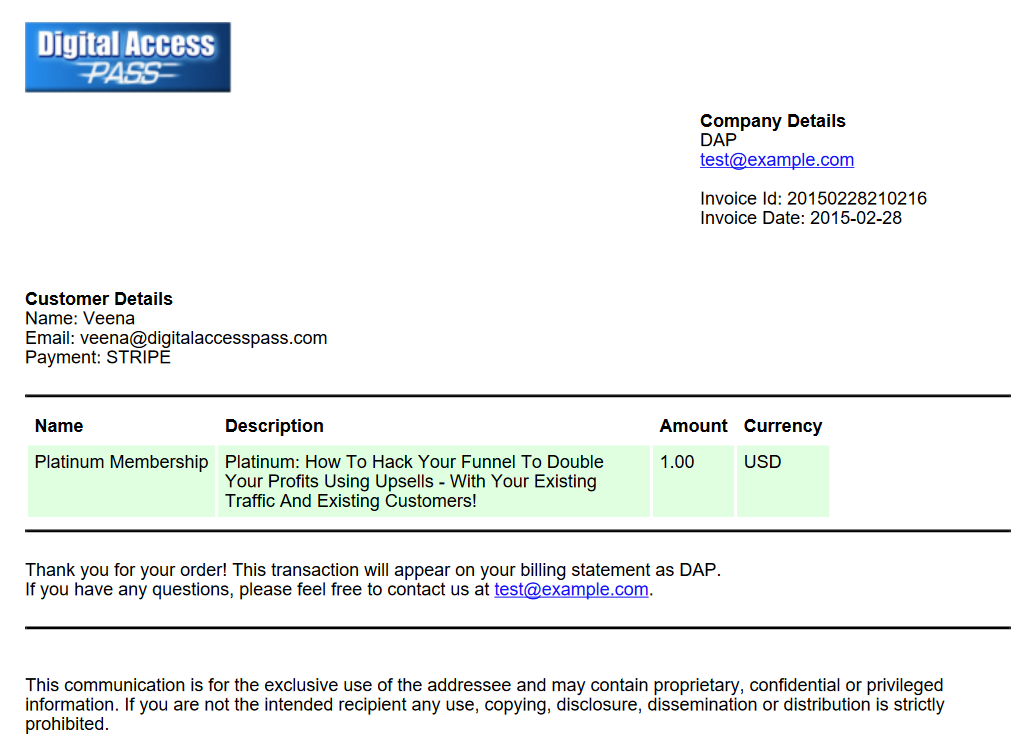
- Here's an example of an invoice pdf that opens up when a logged-in members clicks on the "View PDF" link on the purchase receipts page.

- If you want to customize the page template or the invoice template, please hire a css/html developer to make the updates. We do not offer support for custom css/html updates.
CSS Update
Create a copy of the css file and add "custom" in the file name.
For ex: (if you are using template1):
Create a copy of /wp-content/plugins/DAP-WP-LiveLinks/includes/transactions/template1/transactiontemplate.css.
Save it as customtransactiontemplate.css.
Make the updates.
Upload customtransactiontemplate.css back to /wp-content/plugins/DAP-WP-LiveLinks/includes/transactions/template1 folder.
Page Template Header Update
Create a copy of the header file and add "custom" in the file name.
For ex:
Create a copy of /wp-content/plugins/DAP-WP-LiveLinks/includes/transactions/template1/transactionHeaderTemplate.html.
Save it as customtransactionHeaderTemplate.html
Make the updates.
Upload customtransactionHeaderTemplate.html back to /wp-content/plugins/DAP-WP-LiveLinks/includes/transactions/template1 folder.
Page Template Update
Create a copy of the header file and add "custom" in the file name.
For ex:
Save it as customtransactionTemplate.html
Make the updates.
Upload customtransactiontemplate.html back to /wp-content/plugins/DAP-WP-LiveLinks/includes/transactions/template1 folder.
Invoice Template Update
Create a copy of the invoice template file and add "custom" in the file name.
For ex:
Create a copy of /wp-content/plugins/DAP-WP-LiveLinks/includes/transactions/invoices/template1/custominvoicetemplate.html
Save it as custominvoicetemplate.html
Make the updates.
Upload custominvoicetemplate.html back to /wp-content/plugins/DAP-WP-LiveLinks/includes/transactions/template1 folder.
