Author Archives: Veena Prashanth
Author Archives: Veena Prashanth
1. Login to your ClickBank account
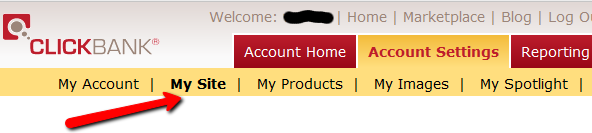
2. Go to the "Account Settings" tab at the top
3. Click on "My Site" from the sub-menu at the top.

4. Under Advanced Tools, update the Instant Notification Service (INS) URL (accept the terms of service etc), and make sure the URL points to:
Replace YourSite.com above with your actual domain name.
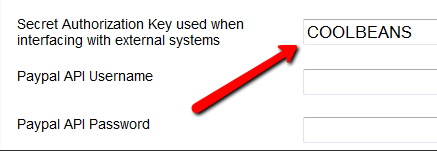
5. Enter any secret key in Clickbank. Whatever you enter in the Secret Key field in ClickBank, enter the same value (must be ALL UPPERCASE) in to your DAP Admin Dashboard on your web site, at:
DAP Admin -> Setup > Config > Payment Processing > Secret Authorization Key field

6. Create your product in Clickbank.
7. Create same name product in DAP.
IMPORTANT: The Product Title in CB must match the Product Name in DAP.
The product price in DAP does not have to match your CB product price. DAP will use the CB price for purchases made via CB. The price that you set in DAP is ignored for CB purchases.
8. That's it. When users complete CB purchase, Clickbank will notify DAP and DAP will automatically create a membership account for your user. If you want DAP to send out a welcome email with login credentials to your members, be sure to customize your welcome email content in DAP products page >> Notifications tab >> Welcome email field.
DAP can automatically login your members after a successful purchase. They don't have to wait for their welcome email to login. The buyers will get auto-logged-in when they click on the 'Complete My Purchase' button on the Clickbank page after they complete purchase. But even if they decide to abort and do not click on the 'Complete My Purchase' button, DAP will still create membership account and give users access to purchased product(d) using CB INS notification.
Watch this video to see how you can autologin your members to DAP after their Clickbank Purchase
Auto-Login your members to their membership area after a Clickbank Purchase.
CB Autologin URL:
Enter the CB autologin URL in your Clickbank Products page >> Thank You Page field.
For e.g. http://www.YOURSITE.com/dap/dap-CB-autologin.php?corderamount=47&cprodid=2&cproditem=facebook+secrets&redirect=/thankyou.html
The corderamount should be set to your product price in the thankyou url querystring.
The cproditem needs to be set to your CB product name (replace space with "+" in the name, for ex- "facebook secrets" will be "facebook+secrets").
The cprodid needs to be set to your CB product ID.
Set the redirect tag to tell dap where to send the user after they are logged-in automatically. If you want to redirect to http://YOURSITE.com/thankyou.html, then set the CB thankyou URL to:
Clickbank Products page >> Thank You page URL
If a customer contacts you to request a refund or cancellation, you can initiate a refund or cancellation ticket from within your ClickBank account. And when you complete the refund / cancellation in CB, DAP will automatically remove user’s access to product.
1) Login to your CB account. Just visit the Transactions page of your account which is located under the Reporting Tab.
2) On the Transactions page, you can look up the order by the customer’s email address or order number.
3) A link to open a ticket on any order is available when you search for transactions (orders) from the Transaction page under the Reporting tab. Simply click on the “T” in the Actions column for that order. The Actions column is on the far left of the table.
4) When the ticket comes up, select “More options…” from the drop-down menu and choose the option to either refund or cancel the order as you needed. Add a comment showing that you as the vendor have honored the customer’s request for a refund or cancellation and then process the action and send the notice to the customer by pressing the “Send” button.
5) As the vendor, when you request a refund/cancellation, the ticket processes in 5 minutes, not one business day. It is assumed you do not want to try to save the sale if you enter the request yourself. You have 5 minutes to close the ticket before the refund/cancellation occurs, in case you mistakenly created the ticket.
6) After the refund/cancellation is complete in CB, CB will send an INS notification to DAP.
DAP will automatically remove the user’s access to the product. The users can still login to their membership but can no longer access any protected content under this product.
The basic idea is the same for DAP/CB integration, whether it’s one product, or multiple Upsell products .
Once that’s done, then for every Front-end product or Upsell-product, they are all integrated with DAP the same way. Just make sure the Clickbank Product Title and the “Product Name” in DAP both match, that’s it!
And for the last product in your upsell, be sure to point it to a static page containing a message like “Thank You, please check your email inbox for login details”.
And since CB notifies DAP separately for each product purchased, right then and there, if they end up buying 3 products during checkout (1 main + 2 upsells), then DAP will send the user 3 separate welcome emails (that you can customize in DAP products page >> Notifications tab).
Plus since they would be using the same email id for all 3 purchases, DAP will give them access to all purchased products under a single DAP account. So they need to log in to just one account to access content from all products that they just purchased.
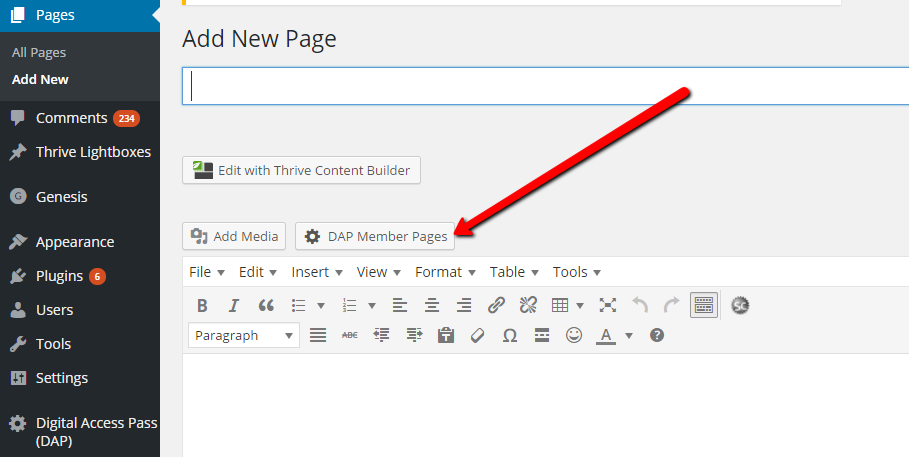
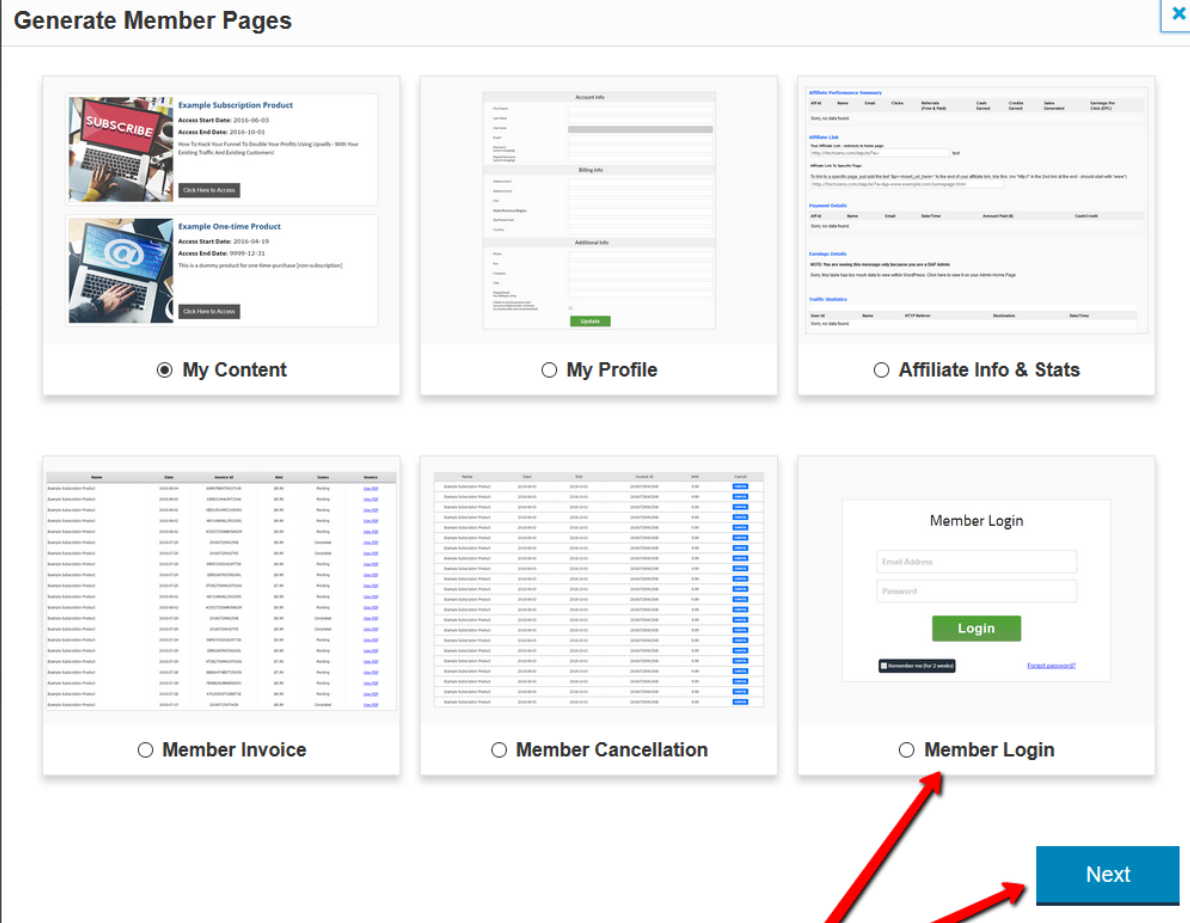
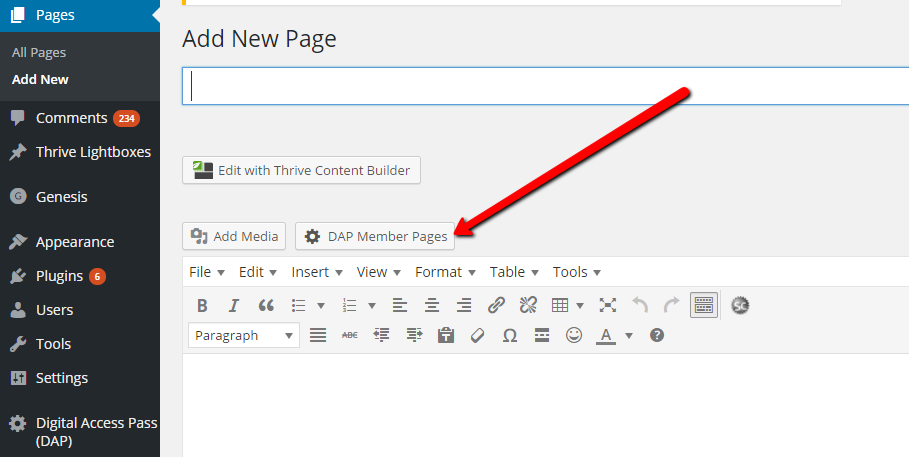
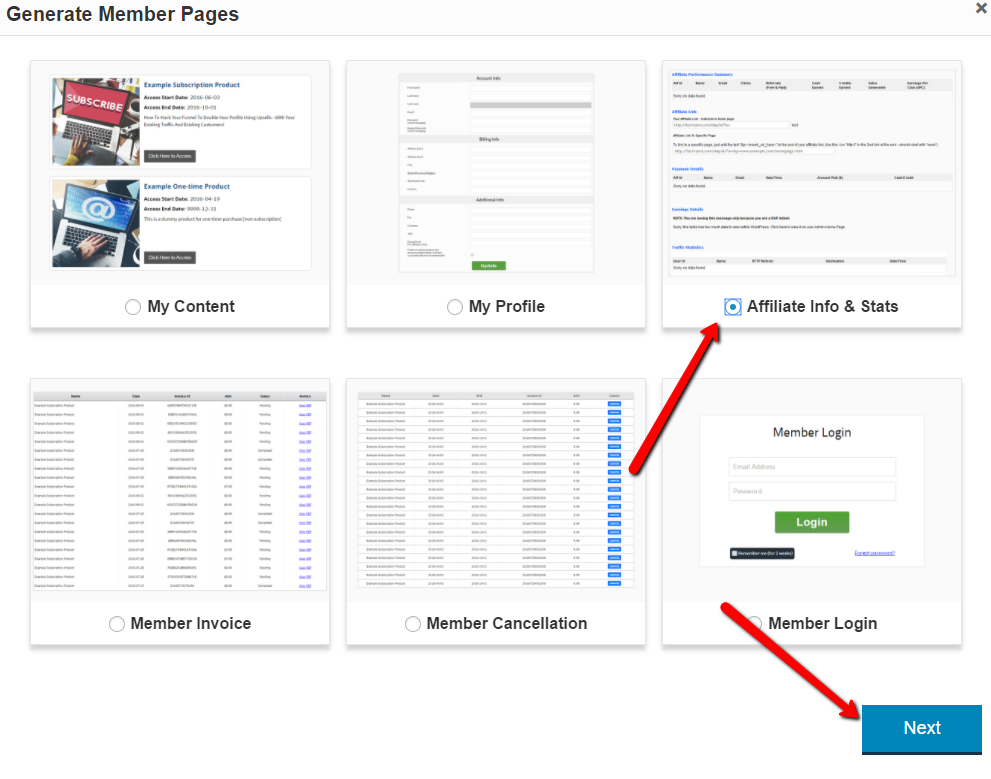
Say you call it Login.
Click on it to get started.


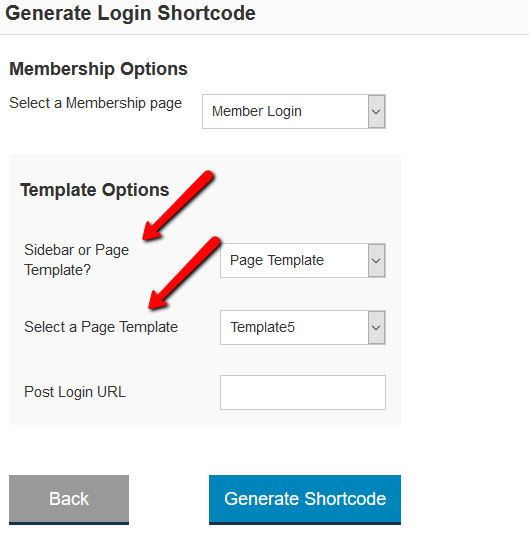
When you select “Member Login” option and click on the Next button, it’ll bring up a login shortcode generator.

If you configure a post-login URL, DAP will redirect users to that page upon login.
For e.g.
[DAPLoginForm template="template2" redirect="/mylandingpage"]
(DAP will redirect users to /mylandpage when they login.)
If you don’t set a shortcode level redirect, DAP will use the post-login redirect URL set in DAP setup >> config page or in the DAP products page.
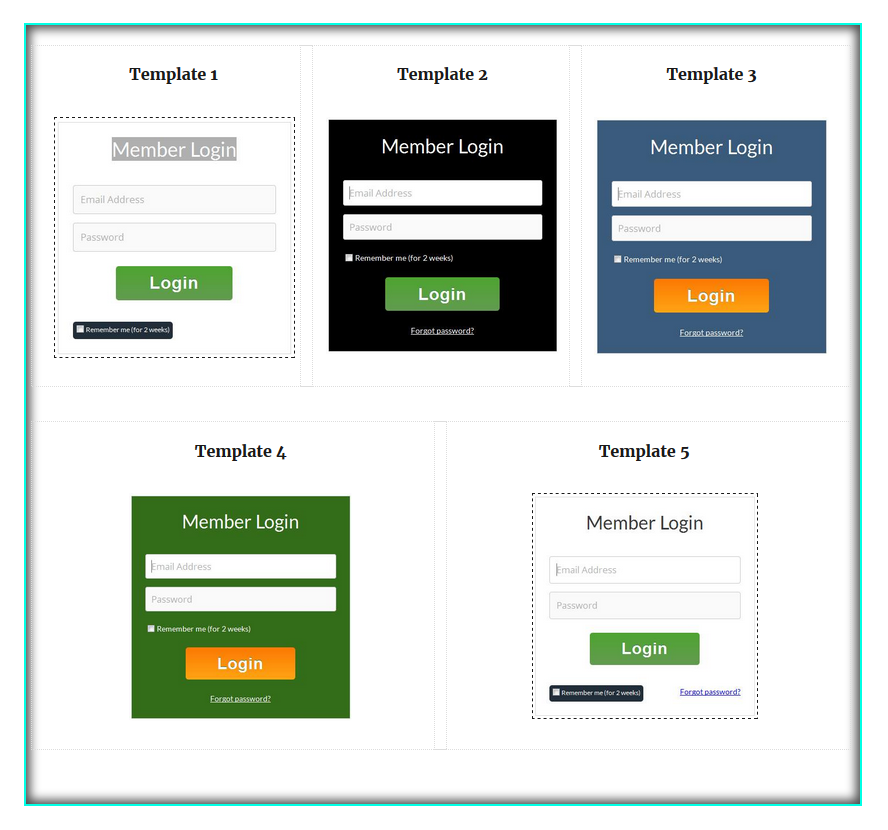
Here are the available Page Login Templates:

SIDEBAR TEMPLATE 1 SIDEBAR TEMPLATE 2:


The new shortcode is a replacement for the old %%LOGIN_FORM%% shortcode. Simply upgrading LiveLinks on your site will not automatically install the new shortcode or login template.
You must replace the old shortcode – %%LOGIN_FORM%% – with the new one, in order to see the new login templates in action.
The old shortcode will still be valid, and your old login form will still work even after you upgrade DAP.
If you need to switch back to the old code at any time, it will still work just fine. But replace it with the new shortcode as the new templates are mobile-responsive.
Due to the new feature of setting a post-login URL right in the shortcode itself (via the redirect tag), you can now have multiple login pages on different parts of your web site. If you don’t specify a redirect tag, then the default post-login rules will apply. However, you can now override the default rules for specific login forms on specific pages, using the new shortcode. This is especially useful if you have a content hub where you have multiple WordPress installations on the same domain, for different niches (or different sub-niches).
We are releasing 5 pre-built login page templates and 2 sidebar templates. See video above for demo of all 7 templates.
[DAPLoginForm template="sidebar1"]
[DAPLoginForm template="sidebar2"]
To have the DAP login form show up in your web site’s sidebar, simply add the sidebar template shortcode to a text widget and add the widget to your sidebar.
[DAPLoginForm template="sidebar1"]
OR
[DAPLoginForm template="sidebar2"]
You will find the login template files under the /wp-content/plugins/DAP-WP-LiveLinks/includes/login/templates/ folder.
Updating the Templates:
Say you are using template1 and want to update the HTML of that template.
Just make a copy of /wp-content/plugins/DAP-WP-LiveLinks/includes/login/templates/template1/template1.html to /wp-content/plugins/DAP-WP-LiveLinks/includes/login/templates/template1/customtemplate1.html.
Make the updates to the custom HTML file and upload back to the template1 folder. Do not remove any merge tags from the template.
Updating the CSS:
To update the CSS of a template, make a copy of /wp-content/plugins/DAP-WP-LiveLinks/includes/login/templates/template1/style.css to /wp-content/plugins/DAP-WP-LiveLinks/includes/login/templates/template1/customstyle.css.
Make the updates to the custom CSS file and upload back to the template1 folder.
Login Form Width:
If you wish to change the login form’s width, you can update it in the style.css (look for width: 400px in style.css). Of course, don’t change the default file, as it will be overwritten in a future release. So always make a custom copy of your own, and make the changes to that file.
You will probably not have a need to create your own template as there are 7 responsive pre-built templates that you can cust0mize, but if you want to create one, please follow these steps.
Create a new template under /wp-content/plugins/DAP-WP-LiveLinks/includes/login/templates.
Say you call it ‘mytemplate‘.
Then copy over the style.css and template1.html from template1 folder to this mytemplate folder.
Rename template1.html to mytemplate.html. Leave the name style.css as is.
Now make the updates to mytemplate.html and style.css and upload the mytemplate folder (and the files under it) to /wp-content/plugins/DAP-WP-LiveLinks/includes/login/templates/ folder.
Now you can reference this template in the shortcode:
[DAPLoginForm template="mytemplate"]
That’s it.
1-Click Signup For Logged-In Members
Here are the steps to allow your "logged-in" members to signup for your free products with the click on a button, without having to enter their name, email etc.

<div id="stylized" class="dap_direct_signup_form"><form id="dap_direct_signup" name="dap_direct_signup" method="post" action="http://yoursite.com/dap/signup_submit_members.php"> <button type="submit">Sign Up</button><input type="hidden" name="productId" value="1" /><input type="hidden" name="redirect" value="/login" /></form></div>
<?php
include_once ("dap-config.php");
$autoLogin = isset($_REQUEST['autoLogin']) ? $_REQUEST['autoLogin'] : "Y";
if( !Dap_Session::isLoggedIn() ) {
header("Location:" . Dap_Config::get("LOGIN_URL"));
exit;
}
$session = Dap_Session::getSession();
$user = $session->getUser();
$user = Dap_User::loadUserById($user->getId());
if(isset($user)) {
$_REQUEST["first_name"]=$user->getFirst_name();
$_REQUEST["email"]=$user->getEmail();
$_REQUEST["last_name"]=$user->getLast_name();
$productId = $_REQUEST["productId"];
logToFile("registerUser: productId=" . $productId);
registerUser("signup_submit_members",$autoLogin, $productId);
}
else {
header("Location:".Dap_Config::get("LOGIN_URL"));
exit;
}
return;
?>
You can use the DAP shortcode (or protect the signup page in DAP) to make sure that the signup button only visible to logged-in members that don't already have access to the free product.
For e.g.
If you want to show the 1-click signup button to only logged-in members that don't already have access to product Id = 1, you can use this shortcode:
[DAP hasNoAccessTo="1" isLoggedIn="Y"]
<div id="stylized" class="dap_direct_signup_form"><form id="dap_direct_signup" name="dap_direct_signup" method="post" action="http://yoursite.com/dap/signup_submit_members.php"> <button type="submit">Sign Up</button><input type="hidden" name="productId" value="1" /><input type="hidden" name="redirect" value="/login" /></form></div>
[/DAP]
Login as a user.
Visit the signup page.
See if the 1-click button is visible.
Click on the button to signup.
Upon signup, you should receive access to the free product.
If your product is single opt-in, upon signup, the users will be automatically logged-in as well.
Cron jobs allow you to run scheduled tasks, that run automatically, frequently, silently, in the background, without requiring manual intervention.
DAP uses cron jobs to do things like…
DAP requires you to set up a cron job to do all of the tasks above.
This name of the DAP cron script is /dap/dap-cron.php. It should be set up to run once every hour at the top of the hour in your Webhosting Cpanel -> Cron tab. If you run it more than once an hour, it can slow down your site, cause performance issues and also the previous cron session might still be active (unless your host can automatically prevent another cron session from being initated if previous one has not completed yet). So we highly recommend that you only schedule it to run once every hour.
See this document for more details on the DAP cron command, how to set it up in your Webhosting cpanel etc.
If you've just purchased DAP or if you're a DAP platinum member, just open a support ticket and we'll install the DAP hourly cron for you.
Here are a few cron tips that'll help you troubleshoot any cron-related issues:
1. Cron Status
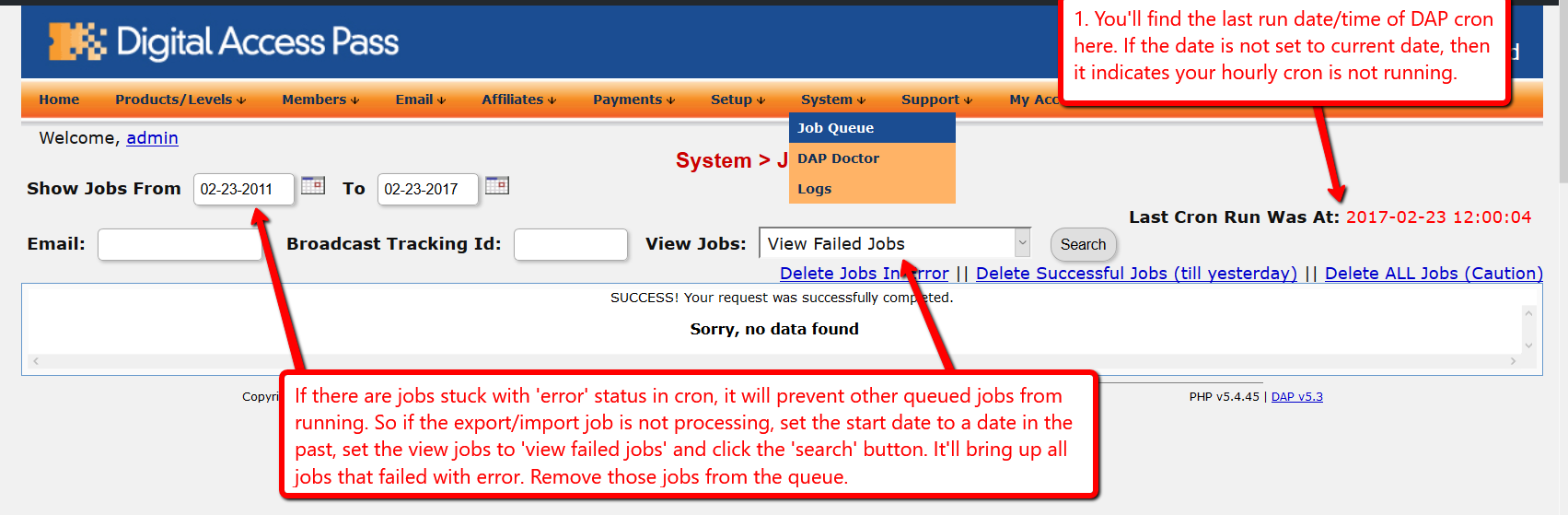
If you're not sure whether the DAP hourly cron is active OR if you know that the cron is running but your scheduled jobs are not being processed, just visit DAP Admin => System => Job Queue page and you'll find all the details there.

2. Stuck Jobs
If there are jobs stuck with 'error' status in cron, it will prevent other queued jobs from running. So if your scheduled jobs are not processing, set the start date to a date in the past, set the view jobs to 'view failed jobs' and click the 'search' button (see the image above). It'll bring up all jobs that failed with error. Remove those jobs from the queue. This will allow DAP to process other jobs.
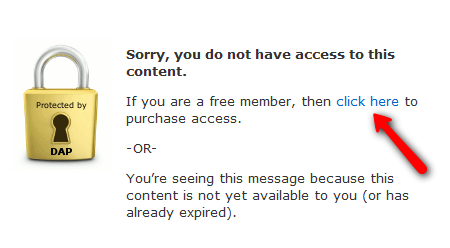
When an unauthorized visitor tries to access your premium content that you've protected in DAP Products Page => ContentResponder tab, they're going to see an error page.
You can fully customize the contents of your error page.
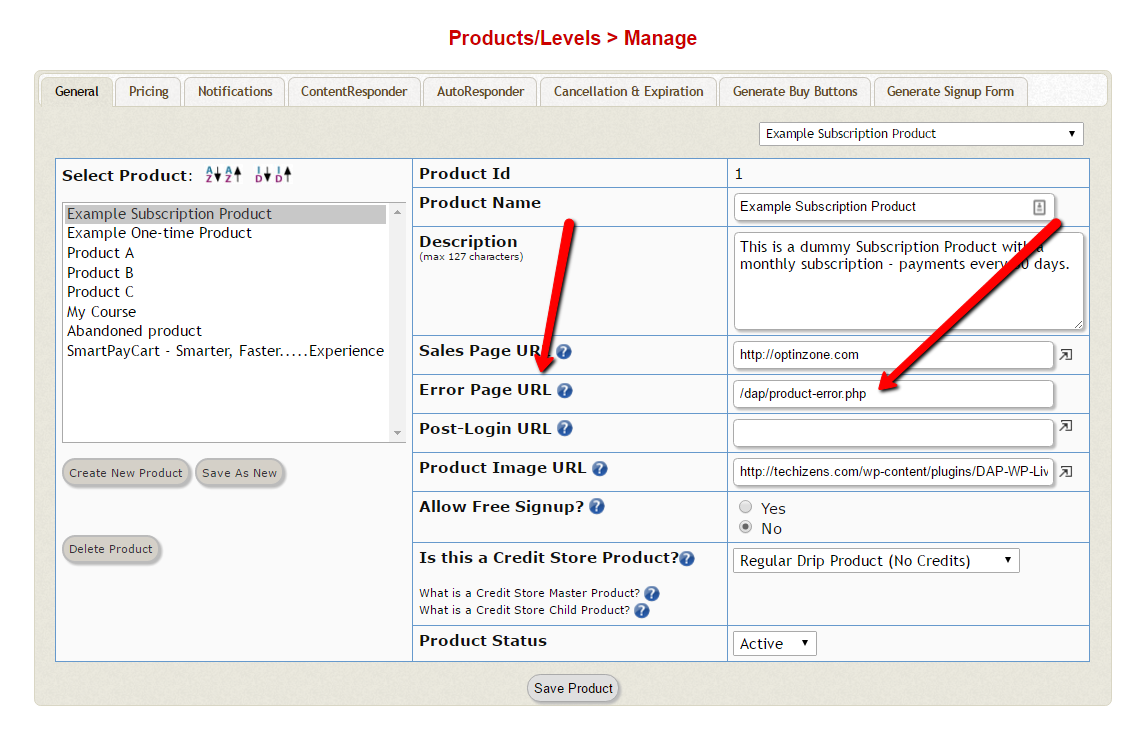
1. DAP products page -> Error Page URL (this is a product level setting).

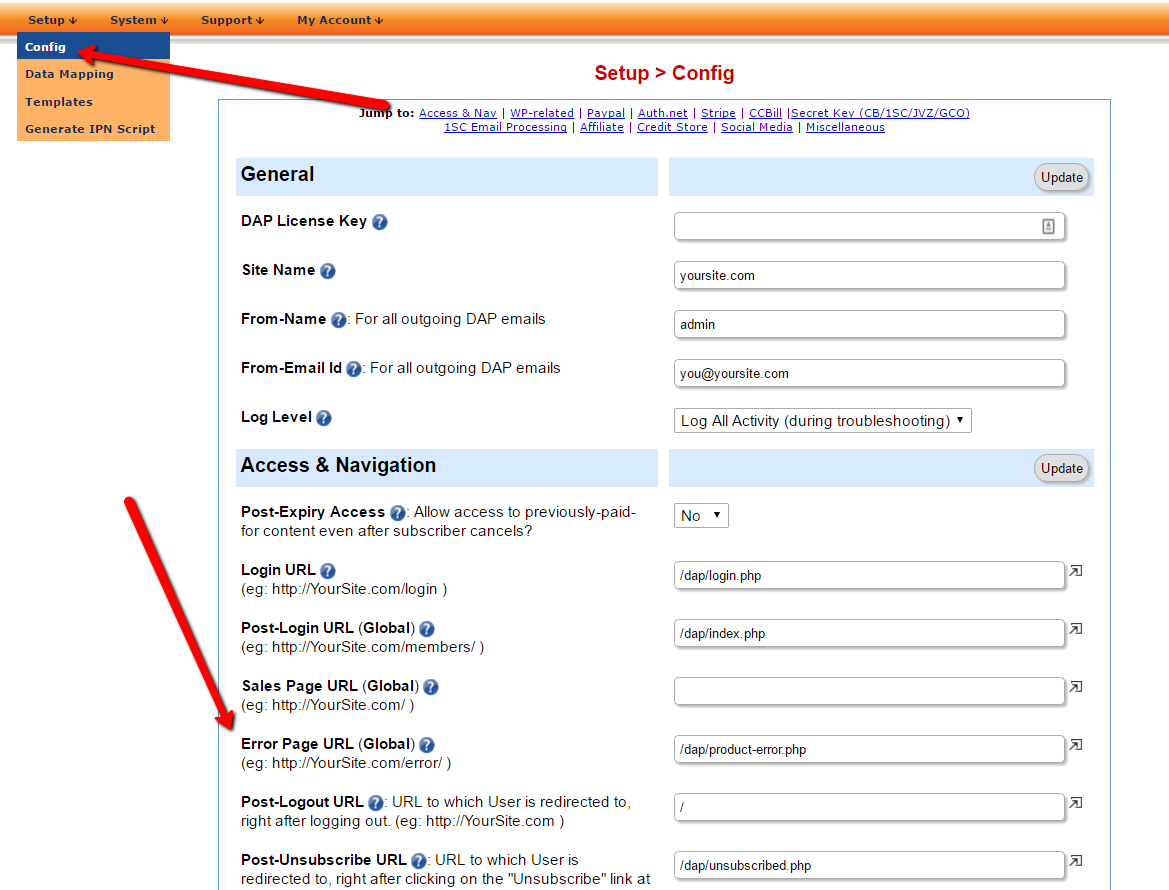
2. DAP Setup -> Config page (this is a global site-level setting).

To keep things simple and less confusing, you can leave the product level "error page url" field empty. This way, DAP will always use the global setting.
1) Display an "In-Page Error Message"
You can show users the standard DAP error message, or you can customize the message and add your own text.
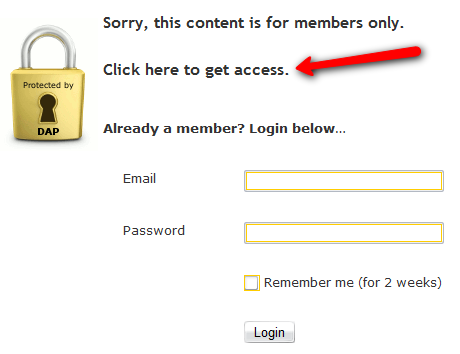
Not-Logged-in Members will see this default error message:

Logged-in Members will see this default error message:

If you want to display the standard dap version, just leave the error page fields in DAP to the default value (/dap/product-error.php).
If you want to customize the error message, please refer this post.
-OR-
2) Redirect to a WordPress Error Page
Users can be redirected to any error page of your choice (WordPress page or post, or a completely non-WP page). So you can design an error page in wordpress, have whatever content you want on that page, and configure DAP to always send users to this error page when they try to access protected content.
Just set the URL of your error page in DAP setup -> config page -> Error Page URL field. And empty out the content of "error page url" field in DAP products page for all of your products. This way, anytime users visit protected pages to which they don't have access, they'll always be redirected to your customized WP error page.
Refer this post for more details.
Say you are using this shortcode on your login page and want to customize the style:
[DAPLoginForm template="template5" redirect="http://yoursite.com/redirectHere"]
(Use the redirect tag to redirect users to whatever page you want post-login)
1. FTP to your site.
2. Visit /wp-content/plugins/DAP-WP-LiveLinks/includes/login/templates/template5 folder.
3. You'll find style.css and template5.html in that folder.
4. If you want to update css, instead of updating the css file directly, copy style.css in that folder to customstyle.css and make your updates to customstyle.css.
5. If you want to update html, instead of updating the template5.html file directly, copy template5.html in that folder to customtemplate5.html and make your updates to customtemplate5.html.
6. Now upload both customstyle.css and customtemplate5.html back to the same folder (/wp-content/plugins/DAP-WP-LiveLinks/includes/login/templates/template5).
That's it.

You can use your DAP membership site in many different ways.
You can use it to deliver just your lead magnet (for email list building) or to deliver a mix of free and paid products/services.
Profitable membership sites use a strategic combination of free and paid offers to build a targeted list of email subscribers, maximize average transaction value and customer lifetime value. You could launch your DAP membership site with just a lead magnet offer. This way you can start building your email list right away instead of waiting until your paid product is ready. You can add your paid products into the mix later.
DAP allows you to create an opt-in form to directly sign-up users to your Free Product/List. Your users can sign up by entering just their First Name & Email Id. They'll be added to your members list in DAP. After they signup, they'll receive access to your free (but protected) content. You can also use DAP's built-in auto-responder feature to drip out emails to the users of your free product (or you can connect DAP to a 3rd party email marketing platform)
On one of my own sites, I use DAP to deliver just the lead magnet. I don't sell any other products on that site currently. You can check it out here.

Define your Free Product
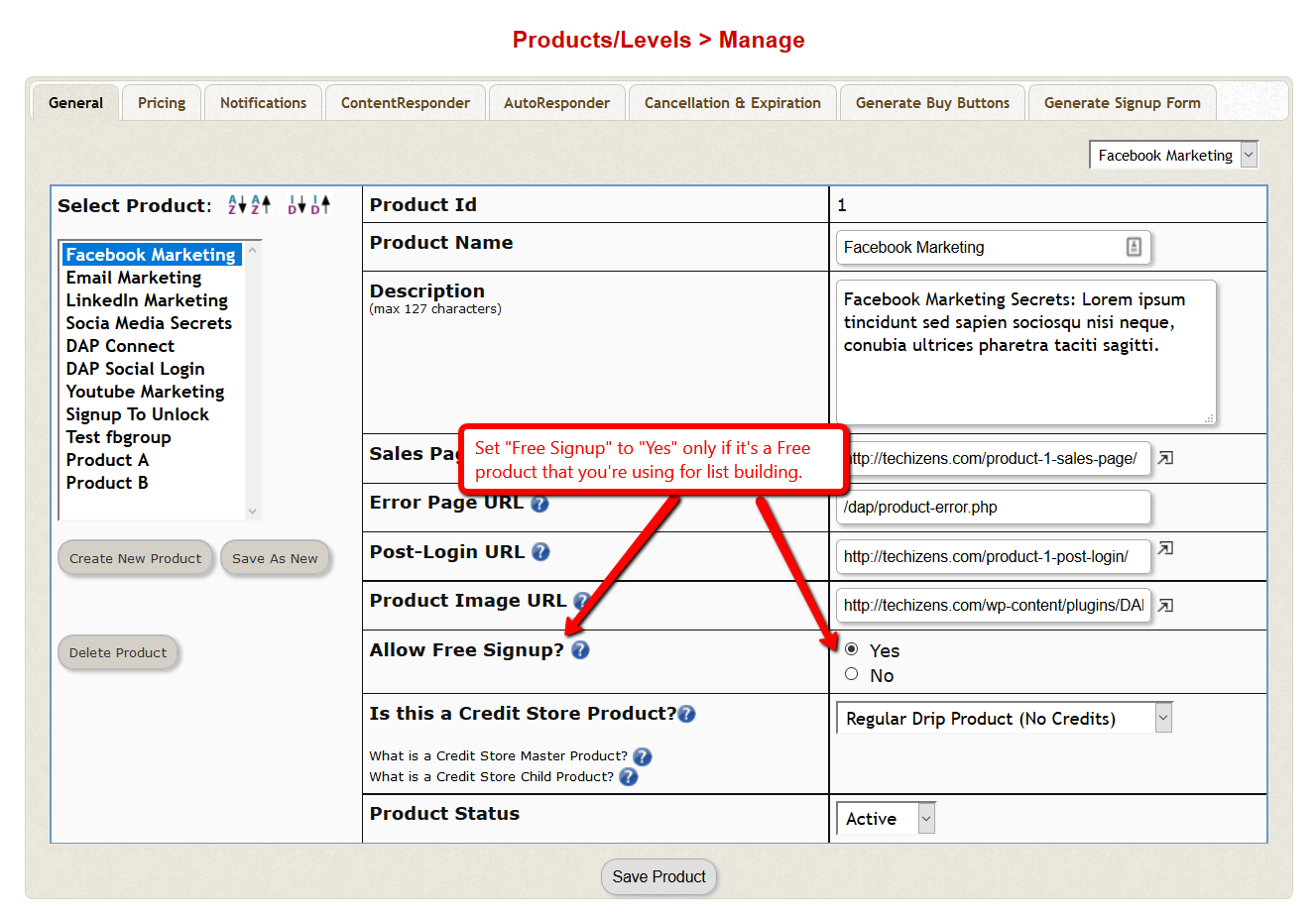
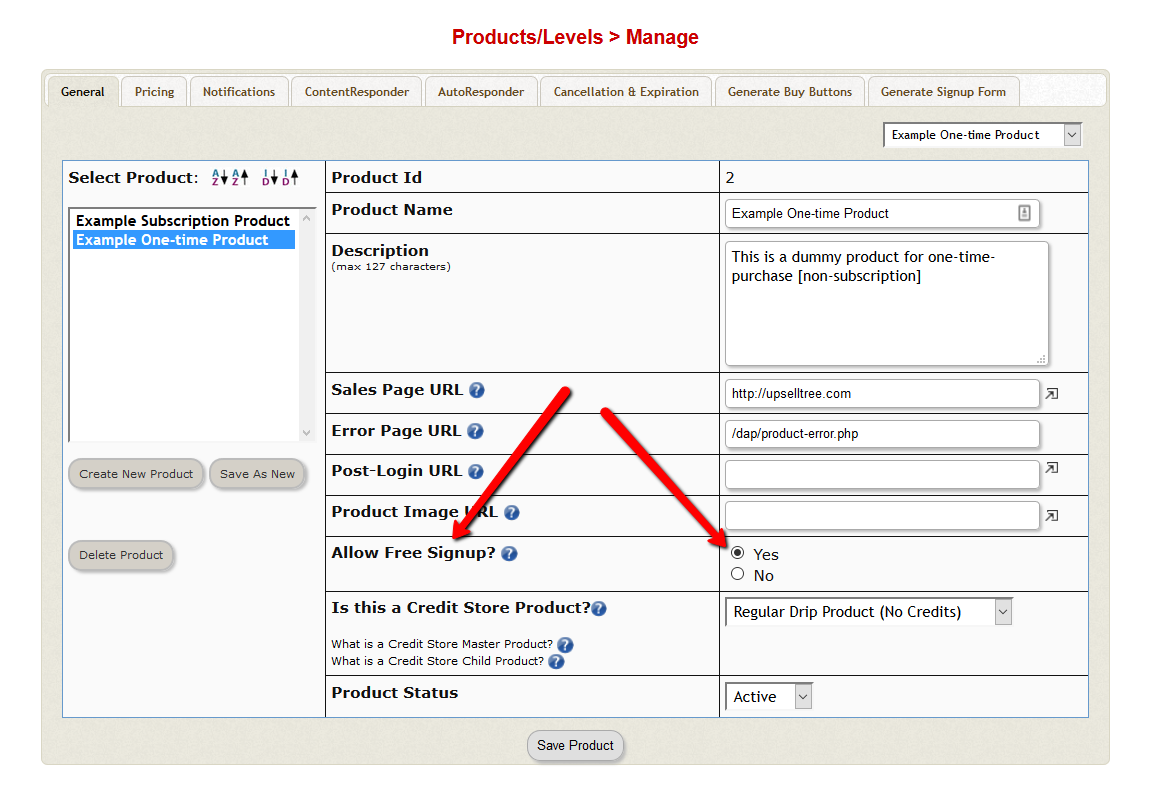
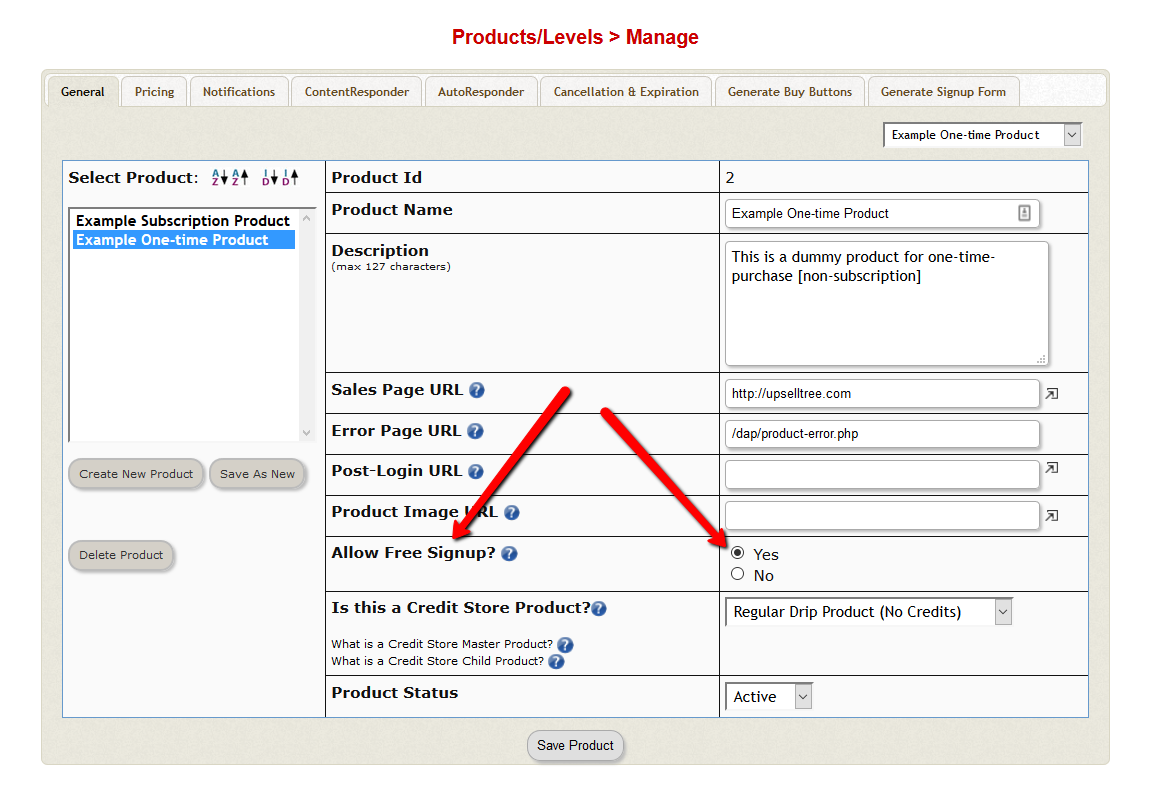
In the DAP Admin Menu, go to Products/Levels => Manage page. Define your product and designate it as 'Free'. You can leave "post-login url" field empty if you want to use a global post-login URL (that you can set in DAP Admin => Setup => Config page) that applies to all of your products. Your users will be redirected to this page when they login.
Same goes for Sales Page URL and Error-Page URL. If you leave these fields empty, DAP will use the global setting from DAP Admin => Setup => Config page for these fields.
Set "Allow Free Signup" to "Yes" otherwise DAP will not allow free registrations/opt-ins to this product.

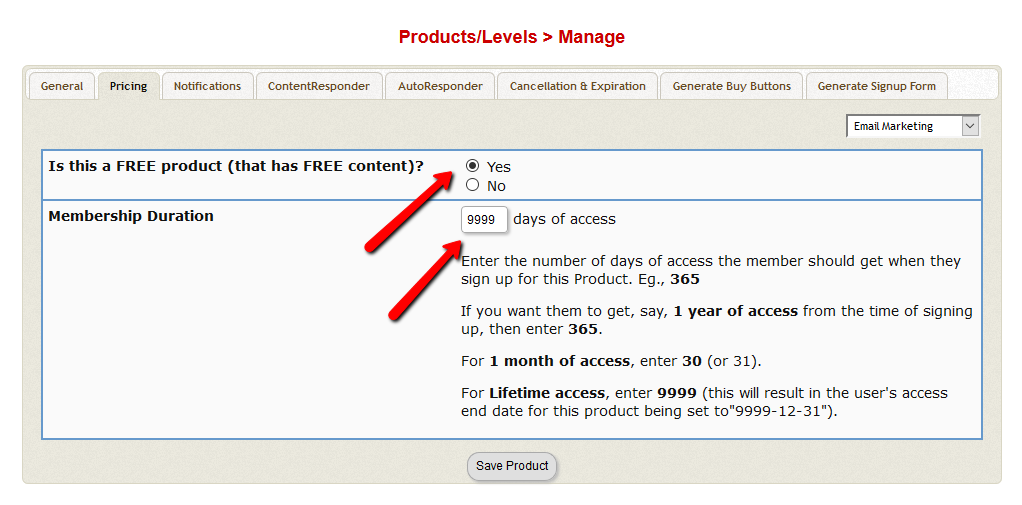
Set Access Duration
Visit Products/Levels => Manage page => Pricing tab and enter the number of days of access the member should get when they sign up for this Product. If you want them to receive full and forever access, set "Membership Duration" to 9999.

Define Single or Double-Opt-in
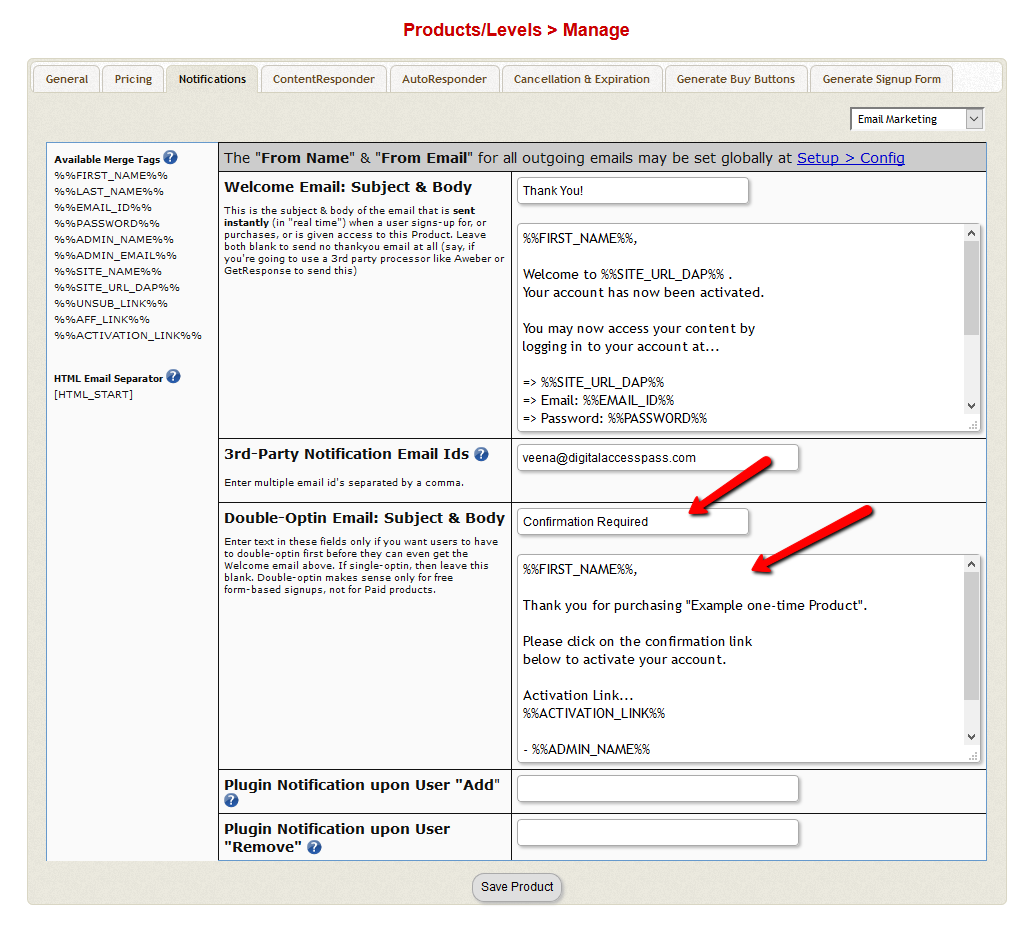
If you want your users to opt-in to your list by clicking on a confirmation link before they can access your free content, then set up your double-opt-in email content in the Double-Optin Email: Subject & Body field.

If you want your registered users to receive access to your content right after they signup, without having to wait for a confirmation email and opting-in, then leave the Double-Optin Email: Subject & Body field empty. It'll make your list (product) a single-opt-in list. DAP will auto-login your members upon registration only if your product/list is set up as a single-opt-in list. Please be aware that this will likely increase spam signups as users can use any junk email to signup and don't have to verify it to receive content access.
You can setup your double-opt-in email in DAP Products Page => Notifications tab.
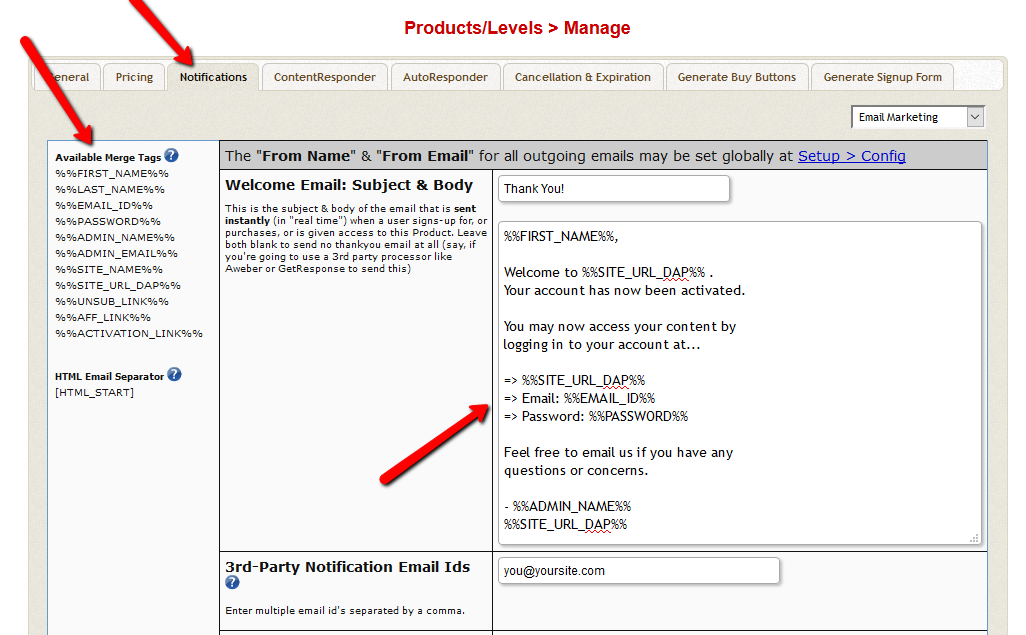
Set up your Welcome Email
Setup your Welcome email in DAP Products Page => Notifications tab => Welcome Email Subject & Body field. Use this email to send your members their login credentials (email, password etc).

If it's a double-opt-in product/list, then the double-opt-in email gets sent first. Only after the users click on the confirmation link in the double-opt-in email, and complete the opt-in process, the welcome email gets sent.
If it's a single-opt-in list, the welcome email gets sent right after they enter name/email and hit the signup button. The users are also automatically logged-in to their membership area upon registration.
You can control/configure where the users get sent upon registration in the signup form (I'll cover that in the next step).
You can fully customize the contents of your welcome email in DAP products page -> Notifications tab -> Welcome Email field. You can use the 'personalization tags' to send your members their login email/password.
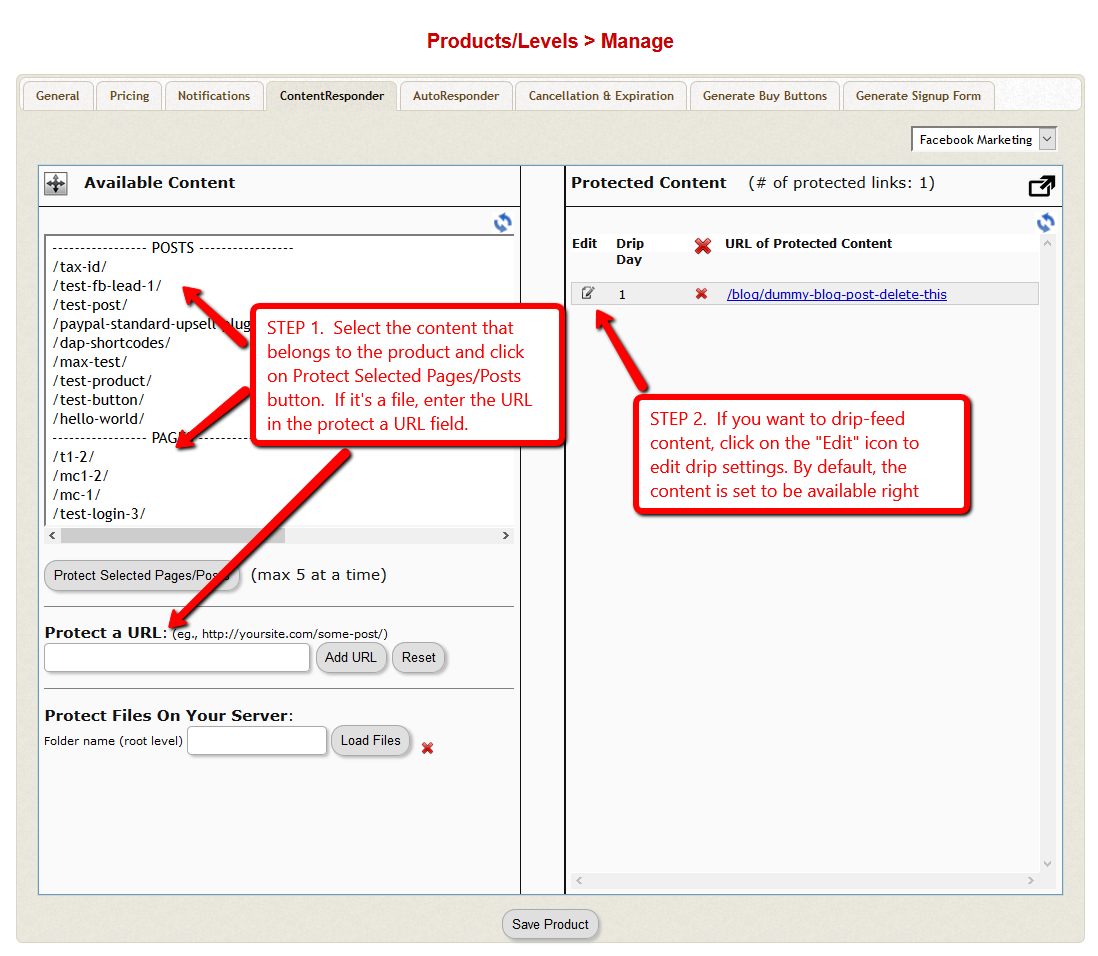
Assign Content to the Product
Visit the DAP Products Page => Content Responder tab and setup the pieces of content that make up your free product. It could be WordPress pages, posts, downloadables files etc.

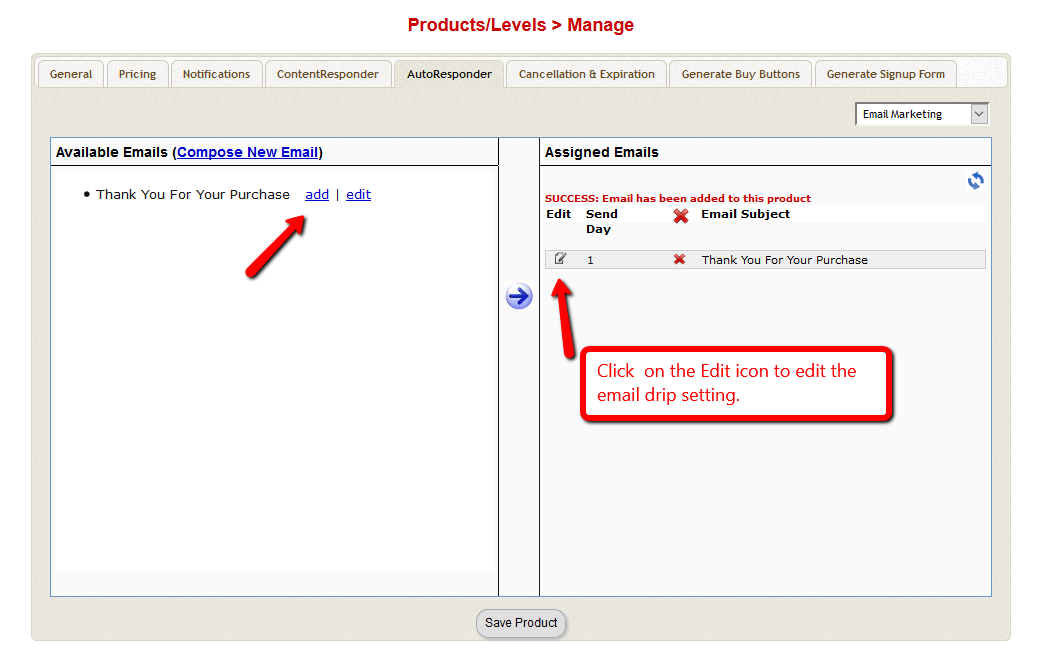
Set up your Auto-Responder Emails
Visit the DAP Products Page => Email Autoresponder tab and setup the emails that you want dripped to the users of your free product. These emails are NOT sent out instantly. These emails get sent when the DAP Hourly Cron job runs at the top of the hour.
So if a user signs up at say 10:15 AM, they will receive the autoresponder emails that you've set to drip "Day 1" at 11:00 AM. Say they sign up on 9/1/16, they'll receive day-1 email at the top of the hour when cron runs and day-2 email at midnight (start of day 2). DAP uses your 'server time' to drip emails.

Generate Free Sign-up Form and Publish
Visit the DAP Products Page => Generate Signup Form tab and generate your 'Free' Signup form here. Publish this signup form on your opt-in page to allow your prospects to signup and gain access to your free content.

Use 3rd-party Signup Form
If your WordPress theme comes with nice opt-in forms and you want to use that instead of a DAP generated signup form, then see if your theme allows you to enter "custom signup form code" in their settings. If yes, just copy the DAP generated signup form code in there and it'll automatically integrate your signup form with DAP.

Integrate DAP with other Email Platforms
If you want to integrate DAP with 3rd party email marketing platforms like AWeber, Mailchimp, GetResponse, ConvertKit, ActiveCampaign etc, you can do so in DAP Products page => Notifications tab => Plugin notification section. I won't be covering the integration details here. We've separate documentation that covers DAP integration with each of these platforms in detail.
Sometimes the DAPShoppingCart “checkout” page editor does not work due to plugin or theme conflicts. If it does not work, just use this shortcode directly on your checkout page.
==> If your WordPress is installed under the root folder of your site, use this shortcode:
[DAPShoppingCart pagetemplate="template2" prodimage="N" oplive="N" loginmsg="Already A Member? Please Login Here... " paypalimg="http://YOURSITE.com/wp-content/plugins/dapshoppingcart/includes/images/btn_paypalb.png" cctype='<option value="visa">Visa</option><br/>
<option value="mastercard">MasterCard</option>
<option value="discover">Discover</option>
<option value="amex">American Express</option>
' ccimages='<img src="/dap/images/checkout/cc_visa.png" alt=""/><img src="/dap/images/checkout/cc_master.png" alt=""/><img src="/dap/images/checkout/cc_amex.png" alt=""/><img src="/dap/images/checkout/cc_discover.png" alt=""/>' emailmsg="*This will become your Membership Login Email" submitimgurl="http://YOURSITE.com/wp-content/plugins/dapshoppingcart/includes/images/pleasewaitanim.gif" ] [/DAPShoppingCart]
NOTE: Replace all occurrences of YOURSITE.com with your domain name.
==> Say your WordPress is installed under a folder called “blog” your site, use this shortcode:
[DAPShoppingCart pagetemplate="template2" prodimage="N" oplive="N" loginmsg="Already A Member? Please Login Here... " paypalimg="http://YOURSITE.com/blog/wp-content/plugins/dapshoppingcart/includes/images/btn_paypalb.png" cctype='<option value="visa">Visa</option><br/>
<option value="mastercard">MasterCard</option>
<option value="discover">Discover</option>
<option value="amex">American Express</option>
' ccimages='<img src="/dap/images/checkout/cc_visa.png" alt=""/><img src="/dap/images/checkout/cc_master.png" alt=""/><img src="/dap/images/checkout/cc_amex.png" alt=""/><img src="/dap/images/checkout/cc_discover.png" alt=""/>' emailmsg="*This will become your Membership Login Email" submitimgurl="http://YOURSITE.com/blog/wp-content/plugins/dapshoppingcart/includes/images/pleasewaitanim.gif" ] [/DAPShoppingCart]
NOTE:
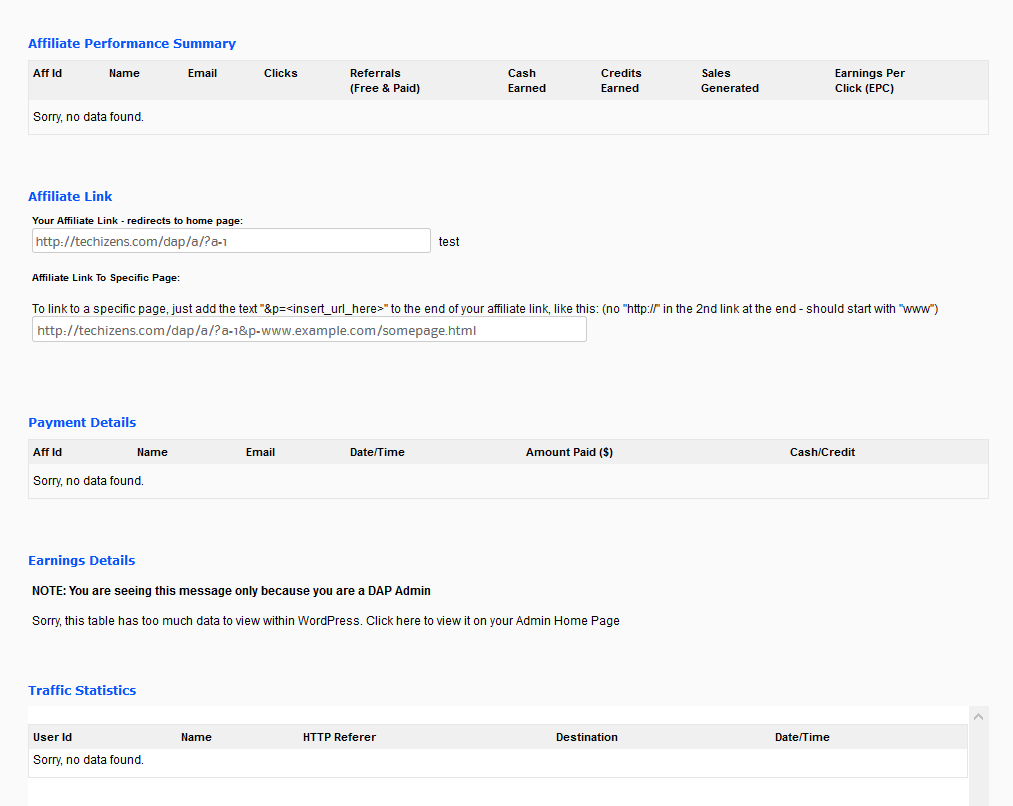
Your logged-in members will find their unique affiliate link and their affiliate commissions/stats on this page. You can use the [DAPAffiliateInfo] shortcode to create this page.



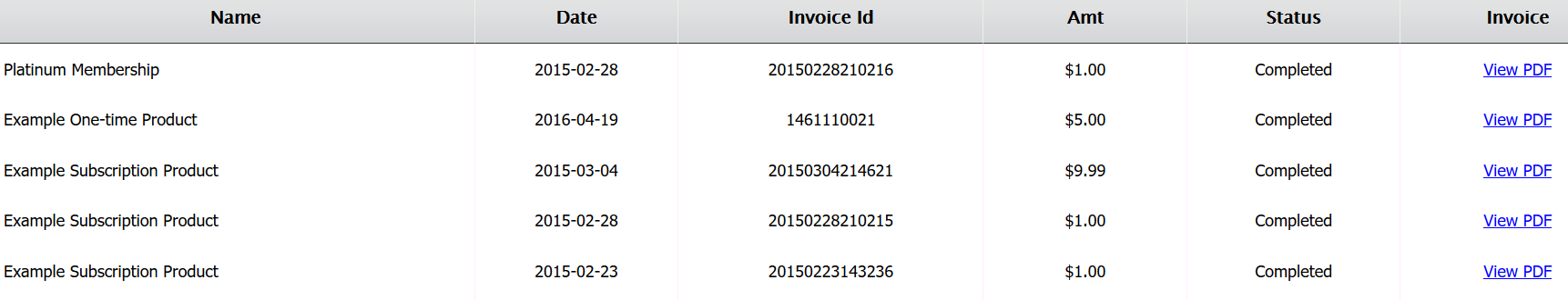
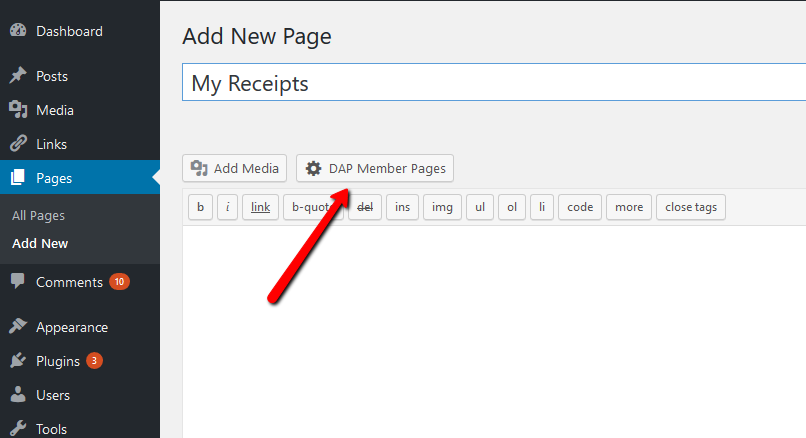
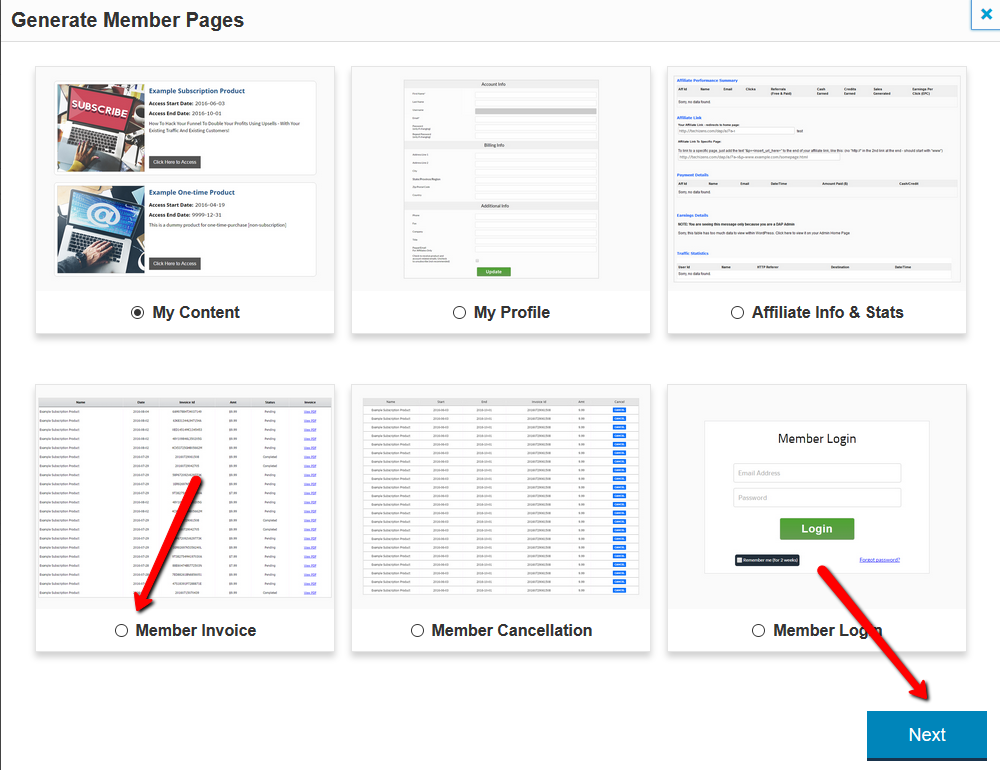
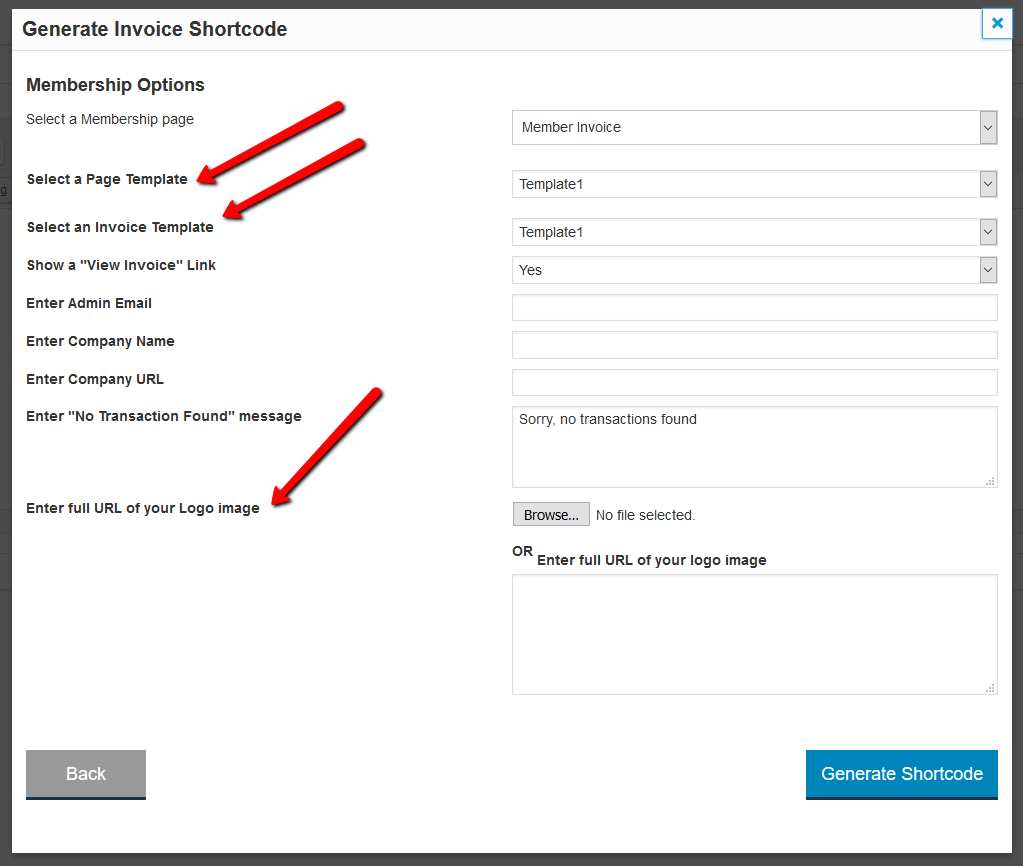
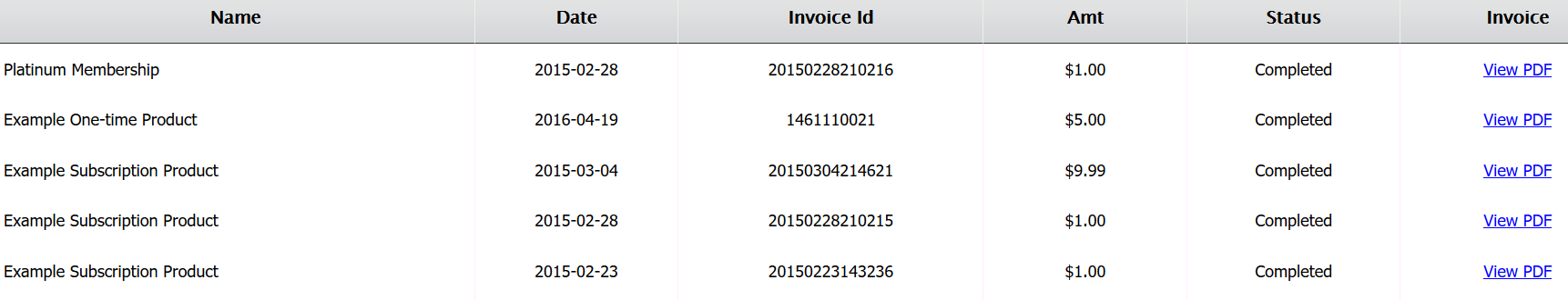
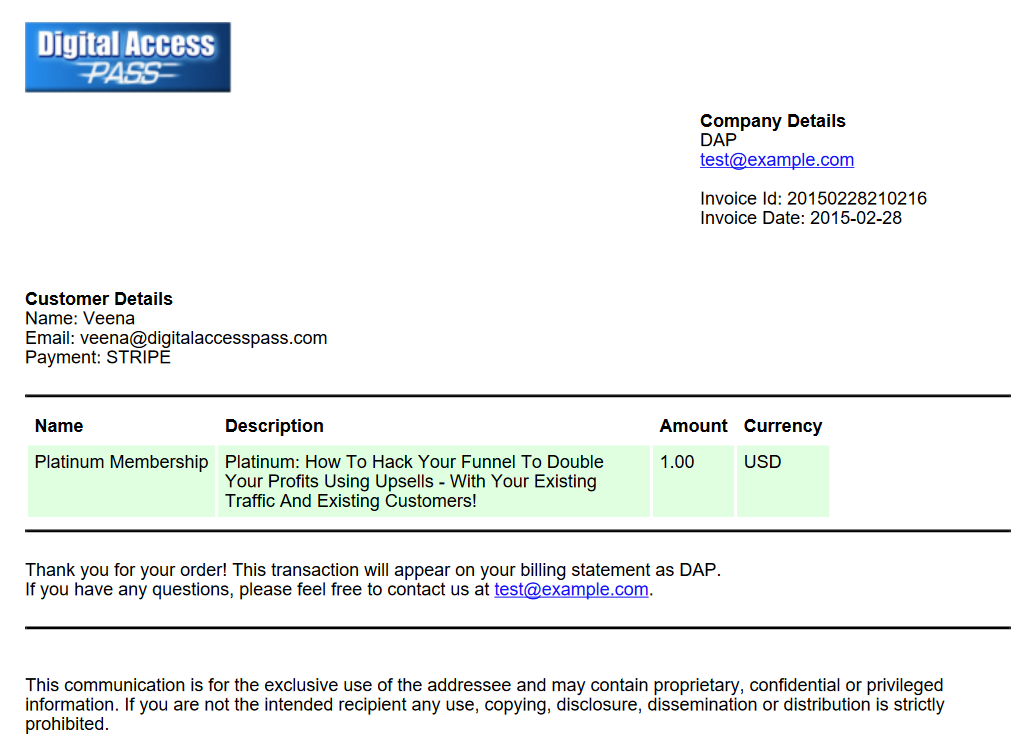
You can use [DAPShowTransactions] shortcode to create an invoice page. This shortcode will display a list of all the payments made by the logged-in member and an invoice link for each. Your members can click on the "View PDF" link to view their invoice.






CSS Update
Create a copy of the css file and add "custom" in the file name.
For ex: (if you are using template1):
Create a copy of /wp-content/plugins/DAP-WP-LiveLinks/includes/transactions/template1/transactiontemplate.css.
Save it as customtransactiontemplate.css.
Make the updates.
Upload customtransactiontemplate.css back to /wp-content/plugins/DAP-WP-LiveLinks/includes/transactions/template1 folder.
Page Template Header Update
Create a copy of the header file and add "custom" in the file name.
For ex:
Create a copy of /wp-content/plugins/DAP-WP-LiveLinks/includes/transactions/template1/transactionHeaderTemplate.html.
Save it as customtransactionHeaderTemplate.html
Make the updates.
Upload customtransactionHeaderTemplate.html back to /wp-content/plugins/DAP-WP-LiveLinks/includes/transactions/template1 folder.
Page Template Update
Create a copy of the header file and add "custom" in the file name.
For ex:
Save it as customtransactionTemplate.html
Make the updates.
Upload customtransactiontemplate.html back to /wp-content/plugins/DAP-WP-LiveLinks/includes/transactions/template1 folder.
Invoice Template Update
Create a copy of the invoice template file and add "custom" in the file name.
For ex:
Create a copy of /wp-content/plugins/DAP-WP-LiveLinks/includes/transactions/invoices/template1/custominvoicetemplate.html
Save it as custominvoicetemplate.html
Make the updates.
Upload custominvoicetemplate.html back to /wp-content/plugins/DAP-WP-LiveLinks/includes/transactions/template1 folder.